-
Notifications
You must be signed in to change notification settings - Fork 10
Mobile SDKs Overview
This wiki illustrates the features of PayU's mobile SDKs and the steps for technical integration between the merchant's app and PayU SDKs for enabling online transactions.
PayU offers electronic payment services to merchant mobile clients/websites through its partnerships with various banks and payment instrument companies. Through PayU, the customers would be able to make electronic payments through a variety of modes which are mentioned below:
- Credit cards
- Debit cards
- Net Banking
- EMI payments
- Wallets
- UPI
- Google Pay
- PhonePe
PayU also offers an online interface (known as PayU Dashboard) where the merchants have access to various features like viewing all the transaction details, settlement reports, analytical reports, etc. Through this interface, the merchant can also execute actions like capturing, canceling and refunding the transactions. This online interface can be accessed through https://www.payu.in with the credentials that you receive after onboarding.
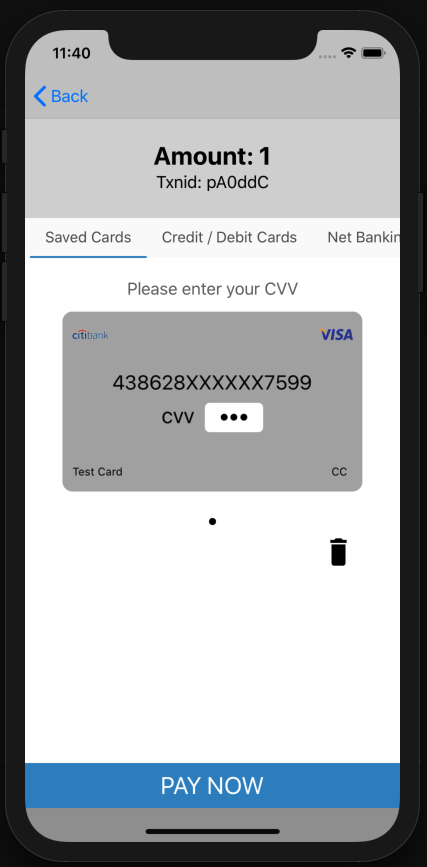
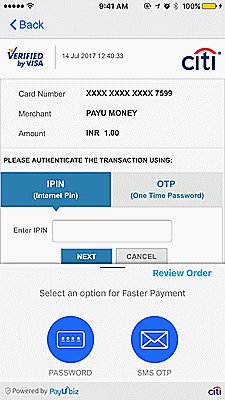
It is a full checkout experience offered by PayU on mobile devices. While integrating SDK UI, you use PayU's checkout screens to collect user's payment related details like credit card numbers, VPA, Netbank name, etc. Source code for UI screens is available to you for customization. You get callbacks related to payment confirmation/failure upon completion.
Sample image of SDK UI

SDK UI is essentially a UI wrapper on top of PG-SDK and custom browser (see below).
You would use PG SDK in cases when you want to own the checkout experience with your custom UI screens. PG SDK would help you to create post parameters hassle-free that can be posted to PayU over a WebView or PayU's custom browser (see below). It also offers several value-added APIs like verify-payment, get-user-cards, get-offer-status, etc that helps you to use full capabilities of PayU's platform with minimal effort.
PayU's Custom browser is a feature-rich wrapper on top of native WebView that helps by enhancing user experience while making payments on mobile devices. It offers several features that reduce friction in payments, reduce overall transaction time, recover transactions during flaky network conditions and boost success rate.


- SDK UI integration with your app is called Non-Seamless integration by PayU.
- PG-SDK / CB integration without PayU's checkout UI is termed as Seamless integration by PayU
- SDKs Overview
- Server Side
- Client Side
- Android SDK Integration
- Android Custom Browser
- Android Samsung Pay SDK integration
- Android PhonePe Intent SDK integration
- Android Google Pay™ SDK Integration
- Android PayU CheckoutPro SDK Integration
- IOS PayU CheckoutPro SDK Integration
- iOS integration with PayU Checkout UI
- iOS SDK integration
- iOS Custom Browser
- Mobile Releases
- FAQs
- Common Issues