-
Notifications
You must be signed in to change notification settings - Fork 3
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit 2445e34
Showing
64 changed files
with
9,473 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,62 @@ | ||
| name: Main | ||
| on: | ||
| push: | ||
|
|
||
| jobs: | ||
| build: | ||
| name: Build & Test | ||
| runs-on: ubuntu-latest | ||
| permissions: | ||
| contents: read | ||
| packages: write | ||
| steps: | ||
| - uses: actions/checkout@v3 | ||
| - run: npm ci | ||
| - run: npm run build | ||
|
|
||
| publish: | ||
| name: Publish | ||
| if: startsWith(github.ref, 'refs/tags/v') | ||
| needs: build | ||
| runs-on: ubuntu-latest | ||
| permissions: | ||
| contents: write | ||
| packages: write | ||
| steps: | ||
| - uses: actions/checkout@v3 | ||
| - uses: actions/setup-node@v3 | ||
| with: | ||
| node-version-file: ".nvmrc" | ||
| cache: "npm" | ||
| registry-url: "https://npm.pkg.github.com" | ||
|
|
||
| - name: Archive Example | ||
| run: zip -r nextjs-example.zip . | ||
| working-directory: ./examples/nextjs | ||
|
|
||
| - run: npm ci | ||
| - run: npm run build | ||
| working-directory: ./packages/react | ||
|
|
||
| - run: npm publish | ||
| working-directory: ./packages/react | ||
| env: | ||
| NODE_AUTH_TOKEN: ${{ secrets.GITHUB_TOKEN }} | ||
|
|
||
| # To the public NPM Registry | ||
| - uses: actions/setup-node@v3 | ||
| with: | ||
| node-version-file: ".nvmrc" | ||
| cache: "npm" | ||
| registry-url: "https://registry.npmjs.com" | ||
| scope: "@zuplo" | ||
|
|
||
| - run: npm publish --access public | ||
| working-directory: ./packages/react | ||
| env: | ||
| NODE_AUTH_TOKEN: ${{ secrets.PUBLIC_NPM_REGISTRY_TOKEN }} | ||
|
|
||
| - uses: ncipollo/release-action@v1 | ||
| with: | ||
| token: ${{ secrets.GITHUB_TOKEN }} | ||
| artifacts: examples/nextjs/nextjs-example.zip |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,41 @@ | ||
| ## Bumps the (minor) version number of the package | ||
| ## Commits and pushes the changes | ||
| ## Creates a tag/release | ||
|
|
||
| name: Run Release | ||
| on: | ||
| workflow_dispatch: | ||
|
|
||
| jobs: | ||
| release: | ||
| name: Run Release | ||
| runs-on: ubuntu-latest | ||
| if: github.ref == 'refs/heads/main' # This can only be triggered from main | ||
|
|
||
| permissions: | ||
| contents: write | ||
|
|
||
| env: | ||
| CHECKOUT_TOKEN: ${{ secrets.GH_TOKEN_COMMIT_AND_BYPASS_BRANCH_PROTECTION }} | ||
| GITHUB_TOKEN: ${{ secrets.GH_CUSTOM_TOKEN }} | ||
| GITHUB_NPM_TOKEN: ${{ secrets.GH_CUSTOM_TOKEN }} | ||
| NODE_AUTH_TOKEN: ${{ secrets.GH_CUSTOM_TOKEN }} | ||
|
|
||
| steps: | ||
| - uses: actions/checkout@v3 | ||
| with: | ||
| # Override the default token because the built-in | ||
| # token cannot trigger other workflows | ||
| # https://github.community/t/github-actions-workflow-not-triggering-with-tag-push/17053/2 | ||
| token: ${{ secrets.GH_TOKEN_COMMIT_AND_BYPASS_BRANCH_PROTECTION }} | ||
| - uses: actions/setup-node@v3 | ||
| with: | ||
| node-version: "18.x" | ||
| registry-url: "https://npm.pkg.github.com" | ||
|
|
||
| - run: git config --global user.email "[email protected]" | ||
| - run: git config --global user.name "Integration Service" | ||
|
|
||
| - run: npm ci | ||
|
|
||
| - run: npm run release |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,29 @@ | ||
| # Logs | ||
| logs | ||
| *.log | ||
| npm-debug.log* | ||
| yarn-debug.log* | ||
| yarn-error.log* | ||
| pnpm-debug.log* | ||
| lerna-debug.log* | ||
|
|
||
| node_modules | ||
| dist | ||
| dist-tailwind | ||
| dist-ssr | ||
| *.local | ||
| .eslintcache | ||
|
|
||
| # Editor directories and files | ||
| .vscode/* | ||
| !.vscode/extensions.json | ||
| .idea | ||
| .DS_Store | ||
| *.suo | ||
| *.ntvs* | ||
| *.njsproj | ||
| *.sln | ||
| *.sw? | ||
|
|
||
|
|
||
| packages/react/README.md |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| #!/usr/bin/env sh | ||
| . "$(dirname -- "$0")/_/husky.sh" | ||
|
|
||
| npx lint-staged |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| 18 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| .next/ | ||
| dist/ |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| { | ||
| "proseWrap": "always" | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| MIT License | ||
|
|
||
| Copyright (c) 2023 Zuplo, Inc. | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,116 @@ | ||
| <h1 align="center">React API Key Manager</h1> | ||
|
|
||
| <p align="center"> | ||
| <a aria-label="Zuplo logo" href="https://zuplo.com"> | ||
| <img src="https://img.shields.io/badge/MADE%20BY%20Zuplo-FF00BD.svg?style=for-the-badge&logo=data:image/svg%2bxml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9IjAgMCAzNyAzMiIgYXJpYS1oaWRkZW49InRydWUiPgogIDxwYXRoIGZpbGw9IiNGRjAwQkQiIGQ9Ik0yNy4xNDIgMTkuOTc4SDE2LjYyTDI3LjgzIDguNzQ2YS43NTguNzU4IDAgMDAtLjUzNC0xLjI5M0g5LjQ4OFYwaDE5LjUzNGE3LjU3MyA3LjU3MyAwIDAxNC4wNjUgMS4xMjUgNy41OTEgNy41OTEgMCAwMTIuODM2IDMuMTI2IDcuNDAyIDcuNDAyIDAgMDEtMS40NjEgOC4zOThsLTcuMzIgNy4zMjh6Ii8+CiAgPHBhdGggZmlsbD0iI0ZGMDBCRCIgZD0iTTkuNDg5IDExLjA0MmgxMC41MjRsLTExLjE5IDExLjIxYS43NzIuNzcyIDAgMDAuNTQzIDEuMzE2aDE3Ljc1OXY3LjQ1Mkg3LjYxYTcuNTc0IDcuNTc0IDAgMDEtNC4wNjUtMS4xMjVBNy41OTMgNy41OTMgMCAwMS43MSAyNi43NjhhNy40MDMgNy40MDMgMCAwMTEuNDYyLTguMzk3bDcuMzE4LTcuMzI5eiIvPgo8L3N2Zz4K&labelColor=000"> | ||
| </a> | ||
| <a aria-label="NPM version" href="https://www.npmjs.com/package/@zuplo/react-api-key-manager"> | ||
| <img alt="" src="https://img.shields.io/npm/v/@zuplo/react-api-key-manager.svg?style=for-the-badge&labelColor=000000"> | ||
| </a> | ||
| <a aria-label="License" href="https://github.com/zuplo/api-key-manager/blob/main/LICENSE"> | ||
| <img alt="" src="https://img.shields.io/npm/l/@zuplo/react-api-key-manager.svg?style=for-the-badge&labelColor=000000"> | ||
| </a> | ||
| <a aria-label="Join the community on Discord" href="https://discord.gg/Y87N4SxjvJ"> | ||
| <img alt="" src="https://img.shields.io/badge/Chat%20on%20discord-5865F2.svg?style=for-the-badge&logo=discord&labelColor=000000&logoWidth=20"> | ||
| </a> | ||
| </p> | ||
|
|
||
| ## Overview | ||
|
|
||
| A react component for managing API keys that is compatible with any API Key | ||
| management API. | ||
|
|
||
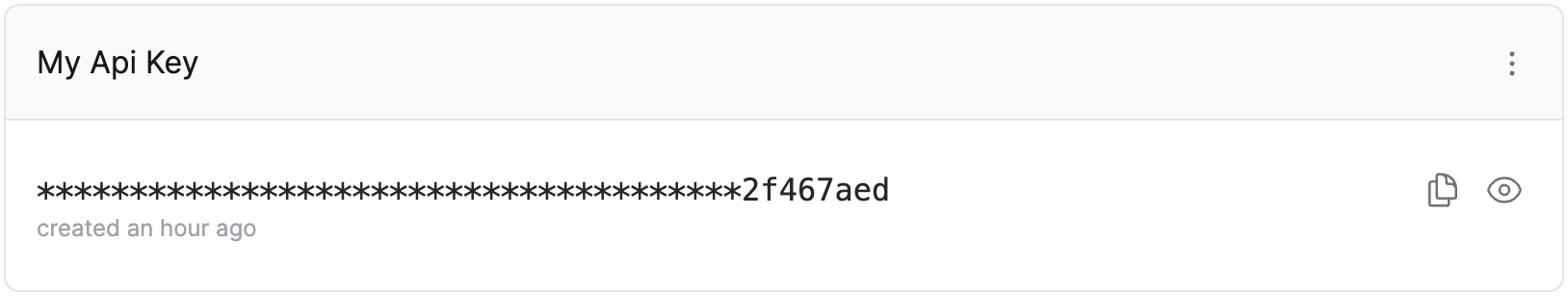
|  | ||
|
|
||
| ## Getting Started | ||
|
|
||
| This component can be used with any React framework. It is compatible with | ||
| TailwindCSS, but Tailwind is not required. | ||
|
|
||
| ### Install | ||
|
|
||
| Install the component in your React project | ||
|
|
||
| ```bash | ||
| npm install @zuplo/react-api-key-manager | ||
| ``` | ||
|
|
||
| ### With Tailwind | ||
|
|
||
| Import the component's stylesheet into your `global.css` or equivalent file. The | ||
| styles will use your project's tailwind configuration to provide a consistent | ||
| theme. | ||
|
|
||
| ```css | ||
| @tailwind base; | ||
| @tailwind components; | ||
| @tailwind utilities; | ||
| @import "@zuplo/react-api-key-manager/tailwind.css"; | ||
| ``` | ||
|
|
||
| ### Without Tailwind | ||
|
|
||
| Import the component's stylesheet into your root component (i.e. `App.jsx`), | ||
| typically below your other stylesheets. | ||
|
|
||
| ```jsx | ||
| import "./styles/globals.css"; | ||
| import "@zuplo/react-api-key-manager/index.css"; | ||
| ``` | ||
|
|
||
| ### Custom Styles | ||
|
|
||
| The the component's css can be completely customized by copying either the | ||
| `tailwind.css` or `index.css` files from | ||
| `node_modules/@zuplo/react-api-key-manager/dist/` and modifying the styles to | ||
| suite your needs. | ||
|
|
||
| ## Usage | ||
|
|
||
| You can import the `ReactAPIKeyManager` into your React project directly. | ||
|
|
||
| ```ts | ||
| import { | ||
| ApiKeyManager, | ||
| DefaultApiKeyManagerProvider, | ||
| } from "@zuplo/react-api-key-manager"; | ||
|
|
||
| const MyComponent = () => { | ||
| const defaultProvider = new DefaultApiKeyManagerProvider( | ||
| "<BASE_URL>", | ||
| "<ACCESS_TOKEN>" | ||
| ); | ||
|
|
||
| return <ApiKeyManager provider={provider} />; | ||
| }; | ||
| ``` | ||
|
|
||
| ## Backend API | ||
|
|
||
| The API Key Manager component interacts with an API that allows authorized users | ||
| to manage their own keys. The easiest way to get started is to use the | ||
| [Auth Translation API](https://github.com/zuplo/sample-auth-translation-api) | ||
| sample and deploy it to [Zuplo](https://zuplo.com). By default this sample | ||
| connects the | ||
| [Zuplo API Key Management Service](https://zuplo.com/docs/articles/api-key-management), | ||
| but you could adapt the sample to use other services or data storage systems. | ||
|
|
||
| ## Custom Provider | ||
|
|
||
| If you don't want to build an API that conforms to the built-in provider, you | ||
| can implement a custom `ApiKeyManagerProvider` in your client to use an existing | ||
| or custom API. The Interface for the provider is shown below. Additionally, you | ||
| can see the default implementation in | ||
| [`packages/react/src/default-provider.ts`](https://github.com/zuplo/api-key-manager/blob/main/packages/react/src/default-provider.ts) | ||
|
|
||
| ## Community and Contribution | ||
|
|
||
| We welcome community contributions and ideas. Please feel free to open an issue | ||
| or propose a pull request. [Join us on Discord](https://discord.gg/Y87N4SxjvJ) | ||
| if you have questions, feedback, or just want to hang out. | ||
|
|
||
| ## License | ||
|
|
||
| MIT License | ||
|
|
||
| Copyright © 2023 Zuplo, Inc. All rights reserved. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,33 @@ | ||
| ## Security | ||
|
|
||
| Zuplo takes the security of our software products and services seriously, | ||
| including all of the open source code repositories managed through our Zuplo | ||
| organizations, such as [Zuplo](https://github.com/zuplo). | ||
|
|
||
| ## Reporting Security Issues | ||
|
|
||
| If you believe you have found a security vulnerability in any Zuplo-owned | ||
| repository, please report it to us through coordinated disclosure. | ||
|
|
||
| **Please do not report security vulnerabilities through public GitHub issues, | ||
| discussions, or pull requests.** | ||
|
|
||
| Instead, please send an email to security[@]zuplo.com. | ||
|
|
||
| Please include as much of the information listed below as you can to help us | ||
| better understand and resolve the issue: | ||
|
|
||
| - The type of issue (e.g., buffer overflow, SQL injection, or cross-site | ||
| scripting) | ||
| - Full paths of source file(s) related to the manifestation of the issue | ||
| - The location of the affected source code (tag/branch/commit or direct URL) | ||
| - Any special configuration required to reproduce the issue | ||
| - Step-by-step instructions to reproduce the issue | ||
| - Proof-of-concept or exploit code (if possible) | ||
| - Impact of the issue, including how an attacker might exploit the issue | ||
|
|
||
| This information will help us triage your report more quickly. | ||
|
|
||
| ## Policy | ||
|
|
||
| See the full Zuplo security policy at <https://zuplo.com/legal/security-policy> |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| NEXT_PUBLIC_API_URL=https://your-project.d2.zuplo.dev | ||
| NEXT_PUBLIC_AUTH0_DOMAIN=zuplo-samples.us.auth0.com | ||
| NEXT_PUBLIC_AUTH0_CLIENT_ID=OFNbP5hhtsCHkBsXHEtWO72kKQvJtgI3 | ||
| NEXT_PUBLIC_AUTH0_AUDIENCE=https://api.example.com/ |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| /**@type {import('eslint').Linter.Config} */ | ||
| // eslint-disable-next-line no-undef | ||
| module.exports = { | ||
| root: true, | ||
| extends: "next", | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,36 @@ | ||
| # See https://help.github.com/articles/ignoring-files/ for more about ignoring files. | ||
|
|
||
| # dependencies | ||
| /node_modules | ||
| /.pnp | ||
| .pnp.js | ||
|
|
||
| # testing | ||
| /coverage | ||
|
|
||
| # next.js | ||
| /.next/ | ||
| /out/ | ||
|
|
||
| # production | ||
| /build | ||
|
|
||
| # misc | ||
| .DS_Store | ||
| *.pem | ||
| .env | ||
|
|
||
| # debug | ||
| npm-debug.log* | ||
| yarn-debug.log* | ||
| yarn-error.log* | ||
|
|
||
| # local env files | ||
| .env*.local | ||
|
|
||
| # vercel | ||
| .vercel | ||
|
|
||
| # typescript | ||
| *.tsbuildinfo | ||
| next-env.d.ts |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| {} |
Oops, something went wrong.