-
Notifications
You must be signed in to change notification settings - Fork 3
2020.07.13 프론트엔드 레이아웃 설계
Kong Son Park edited this page Jul 22, 2020
·
1 revision
작성자 : 소니
-
#notice: 프로젝트 공지, 중요 내용 → 알림 On (필수) -
#develop: 개발 내용, 이슈, Q&A, 참고 링크 -
#general: 일상, 잡담, 지각
- 프론트엔드 레이아웃 만들기
- 레이아웃: 메인 페이지, 공고 페이지, 로그인 버튼 + 추가 정보 모달
- vuetify 사용
- OAuth Github 로그인 기능 구현
-
메인 페이지
- 배달의 민족 페이지 참고
- 각 페이지 및 기능 소개
-
공고 페이지
- 공고 목록 페이지
- 공고 상세 페이지
- 페이지네이션 → 무한 스크롤
- 각 공고 이미지는 포스터 or 회사 로고
- 레이아웃, 채팅방 (LinkedIn 참고)
-
면접 페이지
- 스택오버플로우 레이아웃 참고
- 전체 질문, 인기 질문, 실제 출제된 질문, 예상 질문
-
로그인 버튼 + 추가 회원 정보 입력 페이지
- Github 로그인
- 추가 회원 정보 입력 (관심 분야, 관심 직무, 보유 기술 스택)
- 로그인 이후 → 로그인 버튼을 MyPage 버튼으로 변경
-
배민 폰트
- 한나체
-
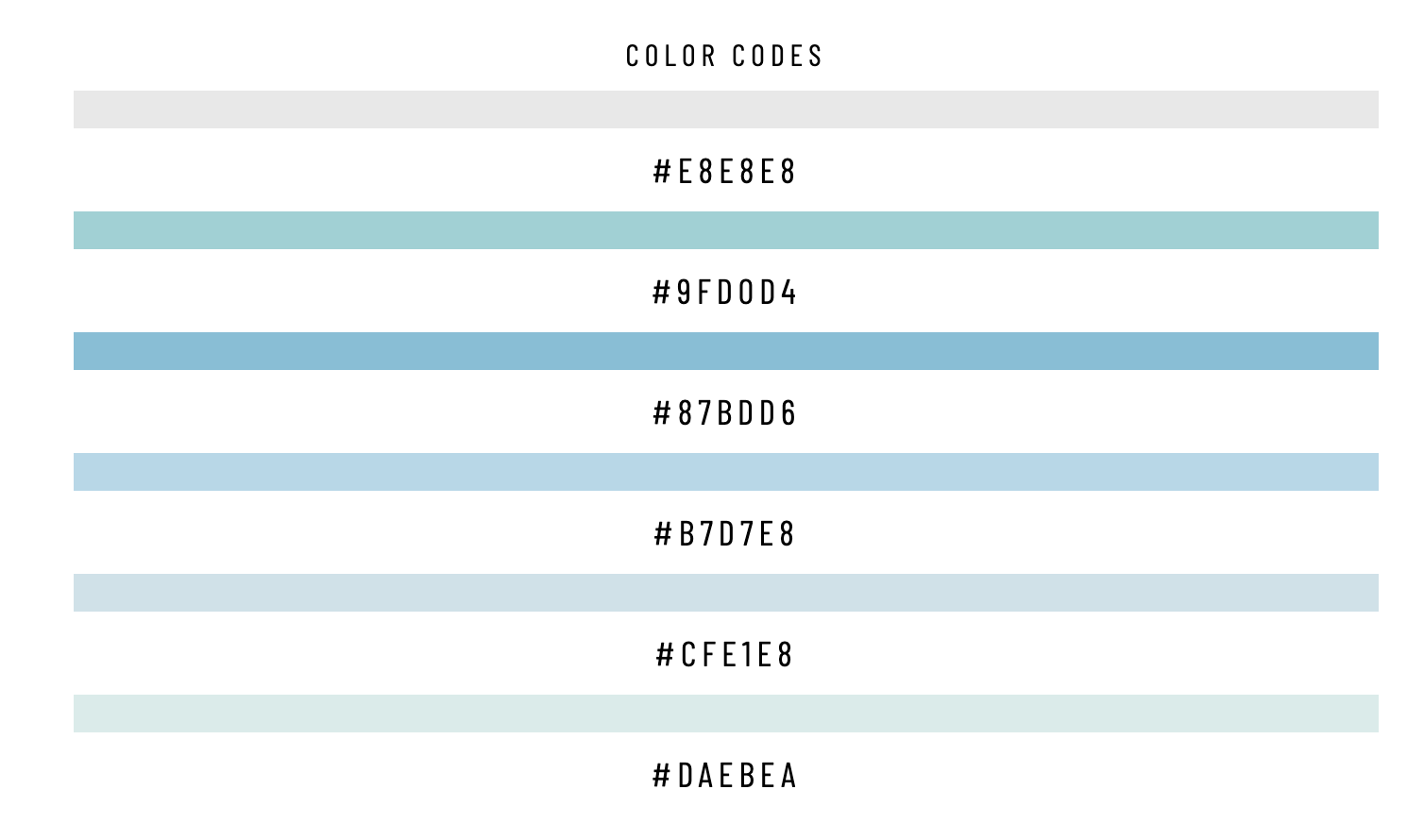
메인 테마 컬러 선정
- design-seeds 사이트 참고
- RGB:
rgb(232,232,232)rgb(159,208,212)rgb(135, 189, 214)rgb(183, 215, 232)rgb(207, 225, 232)rgb(218, 235, 234)