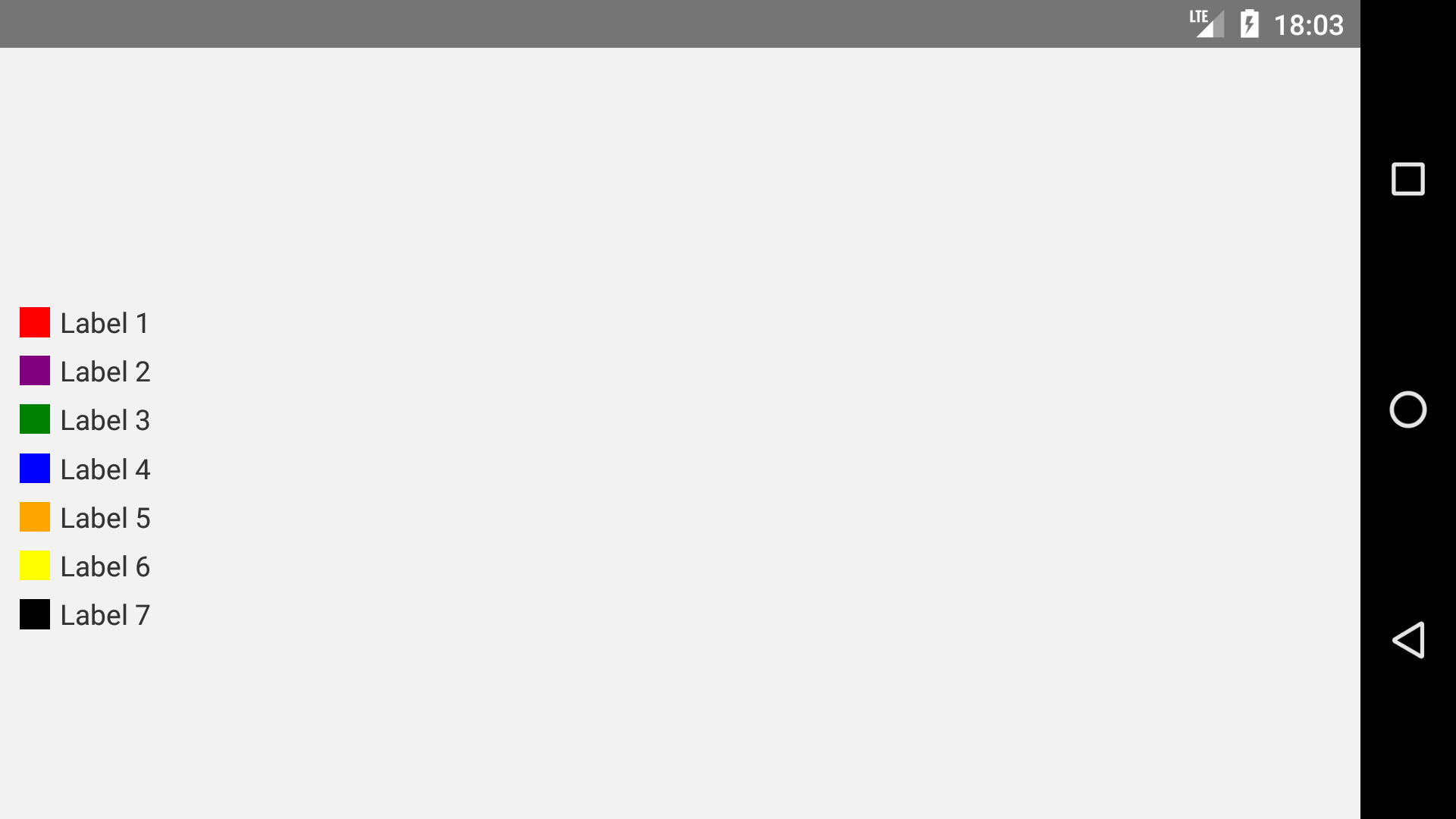
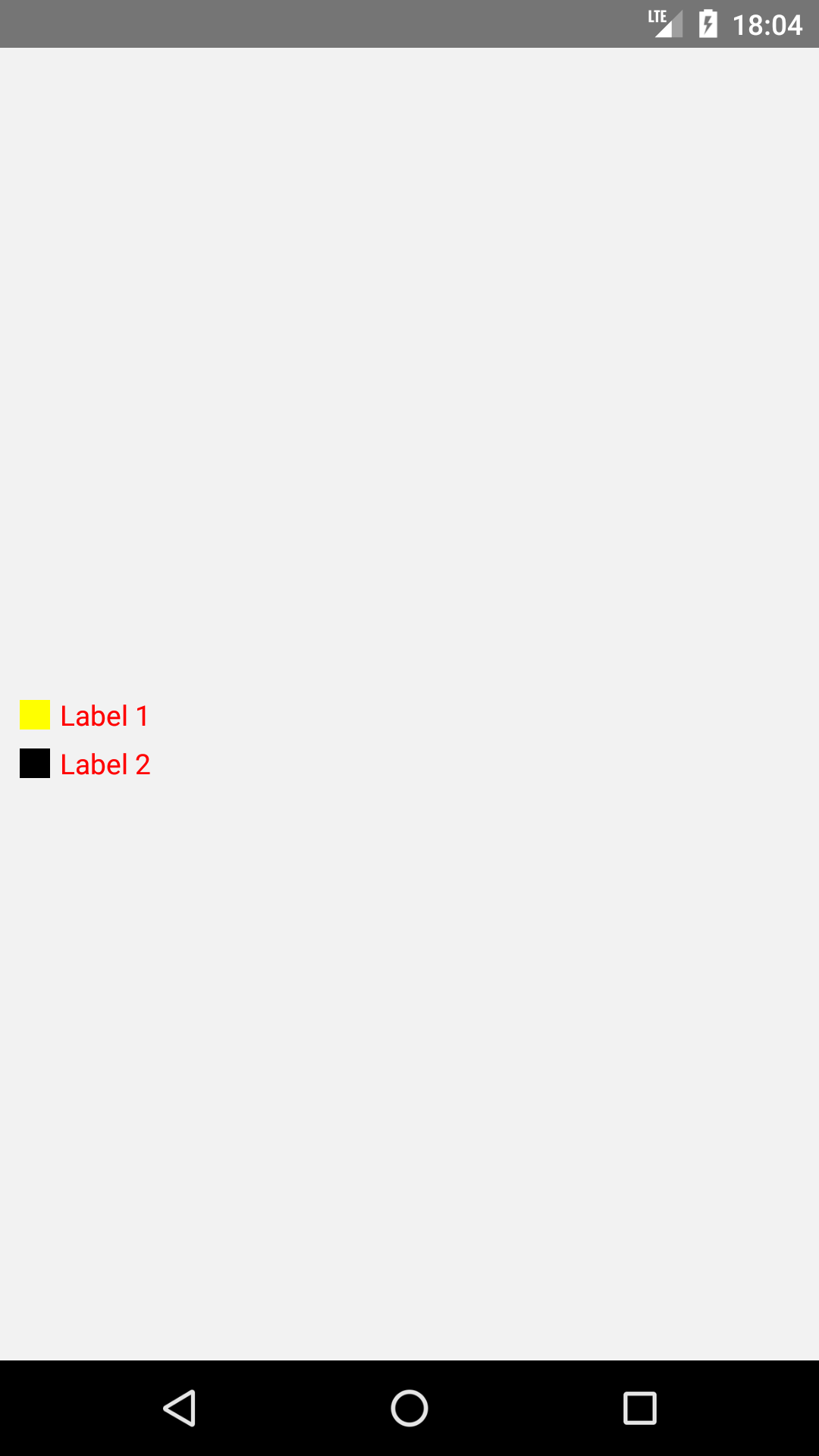
Displays the meaning of a set of colors.
React Native component that that displays a color mapping, with the color next to its meaning. Useful to complement graphics or component that use different colors to represent something.
- Install the component
$ npm install --save @wniemiec-component-reactnative/legend
- Import the component
import Legend from '@wniemiec-component-reactnative/legend';
- Use it
[...]
import React, { useState } from 'react';
import { View } from 'react';
[...]
const legendMapping = [
{color: 'red', label: 'Label 1'},
{color: 'purple', label: 'Label 2'},
{color: 'green', label: 'Label 3'},
{color: 'blue', label: 'Label 4'},
{color: 'orange', label: 'Label 5'},
{color: 'yellow', label: 'Label 6'},
{color: 'black', label: 'Label 7'},
];
[...]
<View style={{ display: 'flex', flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Legend
mapping={legendMapping}
fgColor='#333333'
/>
</View>
[...]
| Property | Type | Description | Default |
|---|---|---|---|
| mapping | array: object |
Mapping containing the meaning (label) of each color | [{color: '', label: ''}] |
| fgColor | string |
Text color | "#555555" |
Details about each version are documented in the releases section.
See the documentation on how you can contribute to the project here.
| Name | Type | Description |
|---|---|---|
| docs | Directory |
Documentation files |
| src | Directory |
Source files |