 |
 |
|---|
- AutoLayout is supported.
- You can apply cornerRadius to Sheet.
- There are many customizable attributes.
- Handling did Tap event using delegate.
- Easy and simple to use.
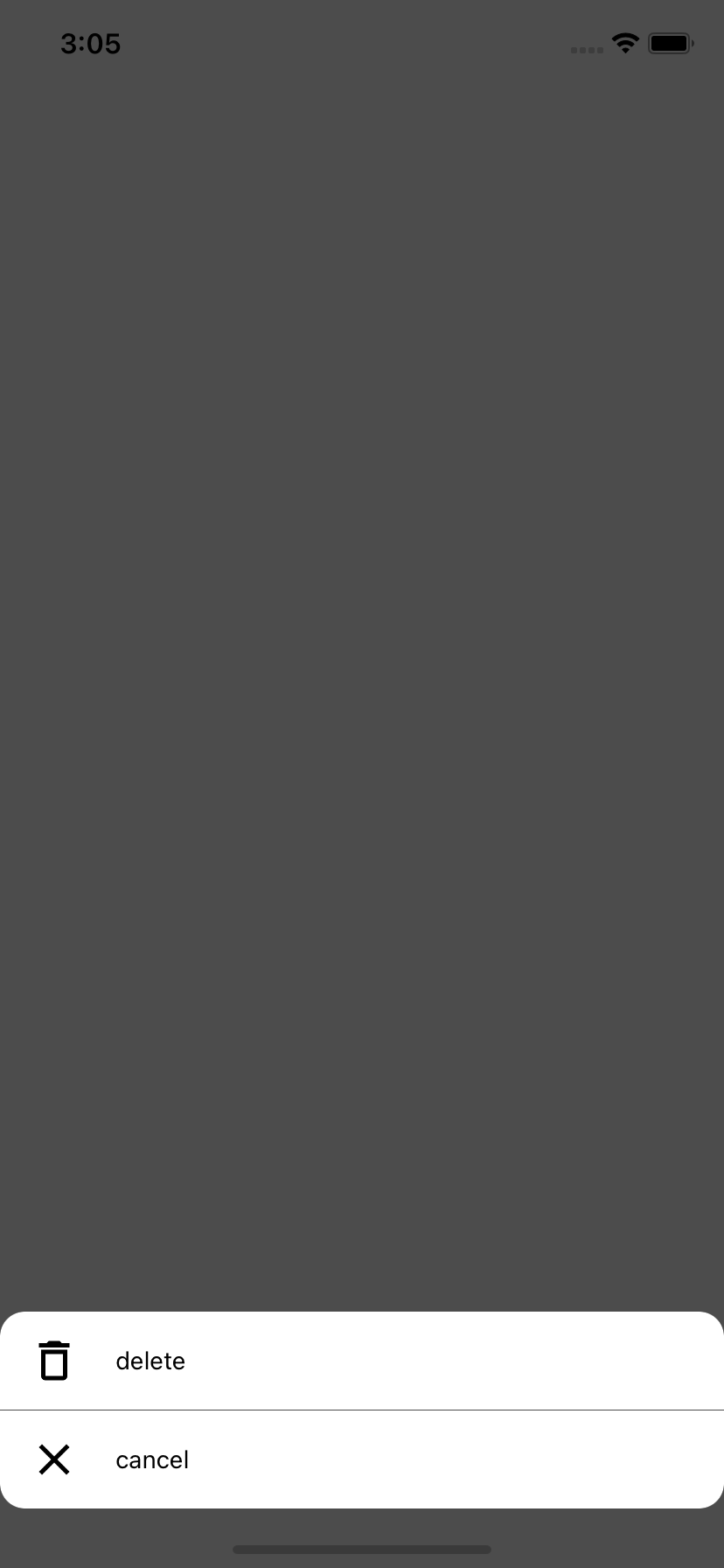
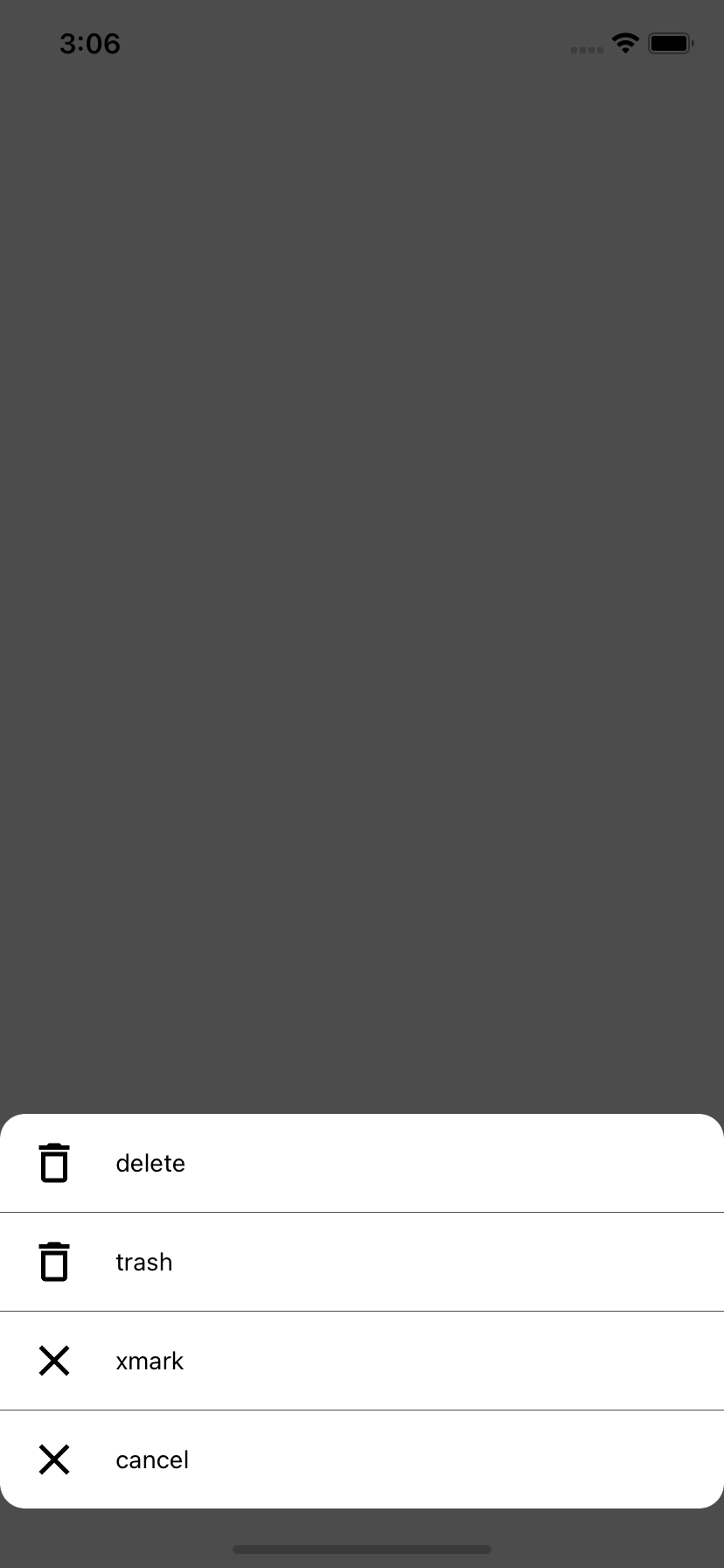
let sheet = BottomDialogView(titles: ["delete",
"cancel"],
images: [UIImage(named: "trash")!
.withRenderingMode(.alwaysOriginal),
UIImage(named: "xmark")!
.withRenderingMode(.alwaysOriginal)])
sheet.delegate = self sheet.titleFont = UIFont.systemFont(ofSize: 14, weight: .regular)
sheet.sheetHeight = 56
sheet.imageSize = CGSize(width: 30, height: 30)
sheet.removeFromSuperviewWhenDidTap = true // default value is false
sheet.sheetCornerRadius = 14
sheet.sheetBottomPadding = view.safeAreaInsets.bottom
sheet.sheetBorderWidth = 0.5
sheet.sheetBorderColor = .grayHere are all of the customizable attributes and their default values:
var sheetCornerRadius: CGFloat = 0
var sheetCornerRadiusOnlyTop = false
var sheetBorderWidth: CGFloat = 0
var sheetBorderColor: UIColor = .lightGray
var sheetHeight: CGFloat = 56
var sheetPadding: CGFloat = 0
var imageLeadingPadding: CGFloat = 16
var titleLeadingPadding: CGFloat = 20
var titleColor: UIColor = .black
var titleFont: UIFont = .systemFont(ofSize: 14, weight: .bold)
var titleAlignment: NSTextAlignment = .natural
var viewBackgroundColor: UIColor? = .black.withAlphaComponent(0.7)
var sheetBackgroundColor: UIColor = .white
var removeFromSuperviewWhenDidTap = false
var sheetBottomPadding: CGFloat = 0
lazy var imageSize: CGSize = CGSize(width: 28, height: 28)But you can use the default settings without specifying anything.
view.addSubview(sheet)
sheet.show()extension ViewController: BottomDialogDelegate {
func didTapSheet(title: String, tag: Int) {
switch title {
case "delete":
print("delete")
default:
print(title)
}
}
}If the removeFromSuperviewWhenDidTap setting is not set to true, you must manually call removeFromSuperview().
iOS version >= 11.0
Swift version >= 5.0BottomSheetDialog is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'BottomSheetDialog'wanderingfairy, [email protected]
BottomSheetDialog is available under the MIT license. See the LICENSE file for more info.



