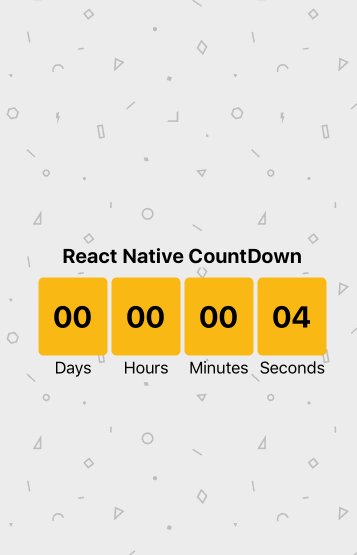
React Native CountDown
Run npm install react-native-countdown-component --save OR yarn add react-native-countdown-component --save
import CountDown from 'react-native-countdown-component';
render() {
return (
<CountDown
until={10}
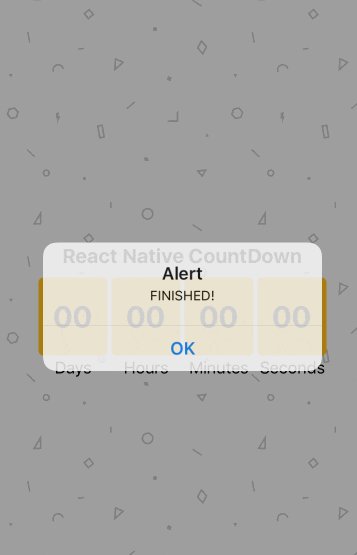
onFinish={() => alert('finished')}
onPress={() => alert('hello')}
size={20}
/>
)
}