This plugin allow you to use environment variables inside your code by importing "process.env" as a module. The environment variable will be baked in your code at compile time. Only the variables being used are included in your bundled file.
Inside your code you can do something like this:
import { FOO_BAR } from 'process.env';
// use the variable
if (FOO_BAR === 'foo') {
// do stuff
}import { FOO_BAR as myFooBar } from 'process.env';
if (myFooBar) {
// code
}
else {
// code
}import { NODE_ENV, FOO, BAR } from 'process.env';
console.log(FOO, BAR);
if (NODE_ENV === 'production') {
// code
}If you used to plugins like EnvironmentPlugin or DefinePlugin they use find/replace to replace the constants in your source codoe, but reading the code it's unclear where a variable is coming from, also ESLint and prettier thinks those variables are globals, since there's no reference about then anywhere. This fixes the, whithout having to make a whitelist.
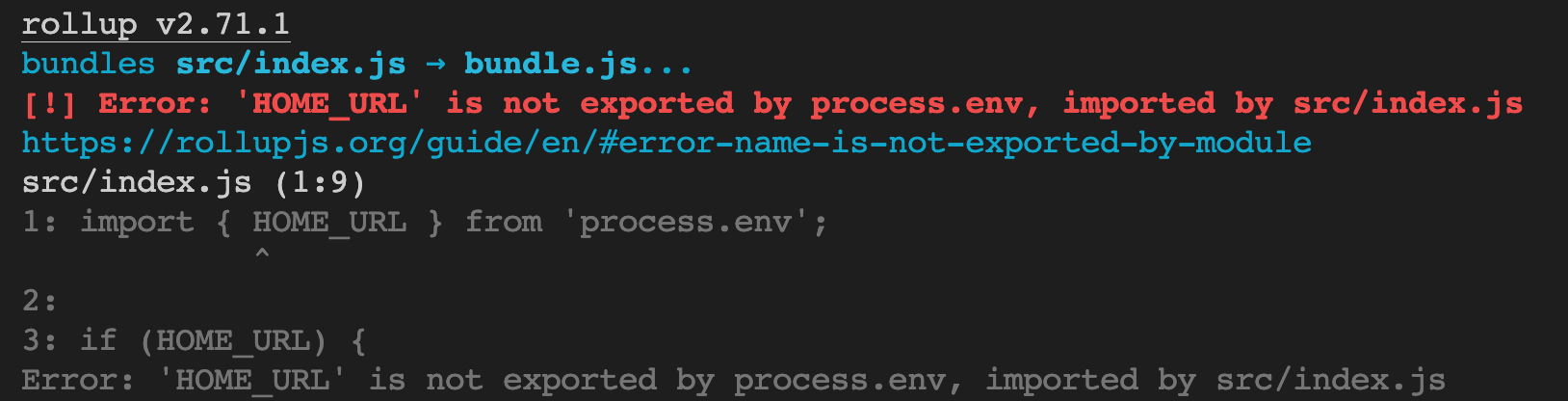
Your code will fail to compile if the code imports variables that are not set!
If you do import * as env from 'process.env' never use the env variable directly!
This will cause rollup to embed ALL environment variables inside your bundle.
Works fine, but not recommended:
import * as env from 'process.env'; // ✋ AVOID!
if (env.production !== 'production') {
console.log('My home directory is ' + env.HOME);
}Because if you do this, bad things happen:
import * as env from 'process.env'; // ✋ BAD!
console.log(env); // 🚫 BAD! (DON'T DO THIS!)
Object.keys(env).filter(/* ... */) // 🚫 BAD! (if you access the env at runtime, it will force rollup to embed everything)npm install --D rollup-plugin-baked-env
yarn add --dev rollup-plugin-baked-env
import bakedEnv from 'rollup-plugin-baked-env';
export default {
// ...
plugins: [
bakedEnv(),
],
};bakedEnv(variables, options)
| Parameters | Description | Type | Default Value |
|---|---|---|---|
variables |
The variables to be exposed. | object | process.env |
options.moduleName |
The name of the faux module. You can choose another name like 'environment_vars'` | string | 'process.env' |
options.preferConst |
Embed variables in the code as const instead of var. | boolean | true |
options.compact |
Generate code without line breaks. | boolean | false |
options.indent |
The indentation to use in the generated code. | string | '\t' |
import bakedEnv from 'rollup-plugin-baked-env';
const myVariables = {
MY_VAR_1: 'value1',
MY_VAR_2: 'value2',
};
export default {
// ...
plugins: [
bakedEnv(myVariables, {
moduleName: 'enviroment_vars', // expose variables as a module called 'enviroment_vars' example: `import { FOO } from 'enviroment_vars';`
preferConst: true,
compact: false,
indent: ' ',
}),
],
};The code is available under the MIT license.
We are open to contributions, see CONTRIBUTING.md for more info.