-
-
Notifications
You must be signed in to change notification settings - Fork 117
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
V2
- Loading branch information
Showing
37 changed files
with
452 additions
and
206 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,41 @@ | ||
| # TextBee - Android SMS Gateway | ||
|
|
||
| A simple SMS gateway that allows users to send SMS messages from a web interface or | ||
| from their application via a REST API. It utilizes android phones as SMS gateways. | ||
|
|
||
| - **Technology stack**: React, Next.js, Node.js, NestJs, MongoDB, Android, Java | ||
| - **Status**: MVP in development, not ready for production use yet | ||
| - **Link**: [https://textbee.vernu.dev](https://textbee.vernu.dev/) | ||
|
|
||
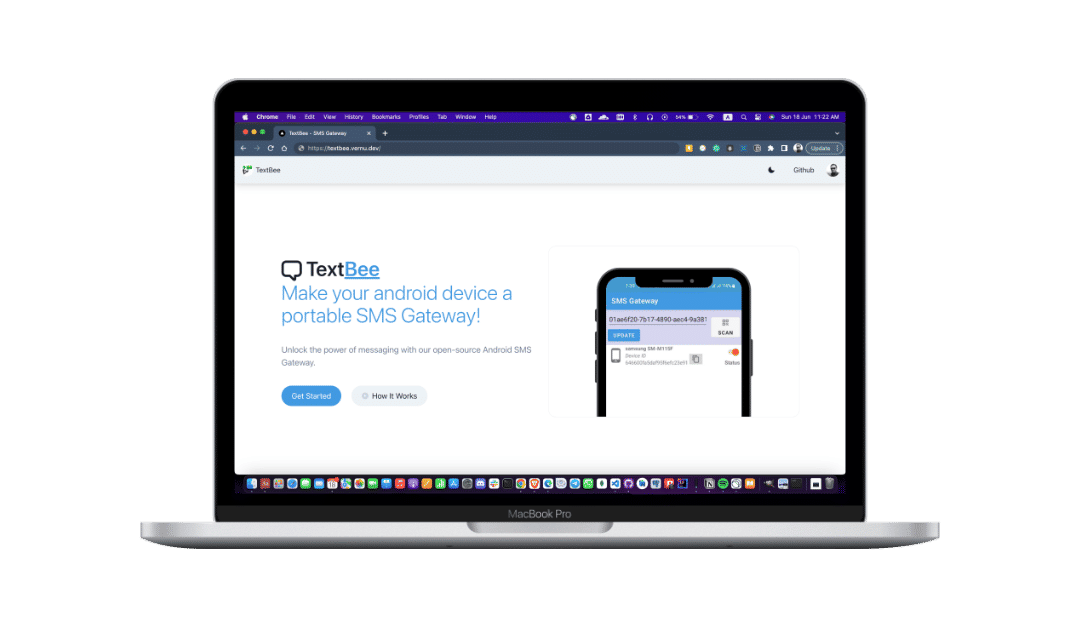
|  | ||
|
|
||
| ## Usage | ||
|
|
||
| 1. Go to [textbee.vernu.dev](https://textbee.vernu.dev) and register or login with your account | ||
| 2. Install the app on your android phone from [textbee.vernu.dev/android](https://textbee.vernu.dev/android) | ||
| 3. Open the app and grant the permissions for SMS | ||
| 4. Go to [textbee.vernu.dev/dashboard](https://textbee.vernu.dev/dashboard) and click register device/ generate API Key | ||
| 5. Scan the QR code with the app or enter the API key manually | ||
| 6. You are ready to send SMS messages from the dashboard or from your application via the REST API | ||
|
|
||
| **Code Snippet**: Few lines of code showing how to send an SMS message via the REST API | ||
|
|
||
| ```javascript | ||
| const API_KEY = 'YOUR_API_KEY'; | ||
| const DEVICE_ID = 'YOUR_DEVICE_ID'; | ||
|
|
||
| await axios.post(`https://api.textbee.vernu.dev/api/v1/devices/${DEVICE_ID}/sendSMS?apiKey=${API_KEY}`, { | ||
| receivers: [ '+251912345678' ], | ||
| smsBody: 'Hello World!', | ||
| }) | ||
|
|
||
| ``` | ||
|
|
||
| ## Contributing | ||
|
|
||
| Contributions are welcome! | ||
|
|
||
| 1. Fork the project. | ||
| 2. Create a feature or bugfix branch from `main` branch. | ||
| 3. Make sure your commit messages and PR comment summaries are descriptive. | ||
| 4. Create a pull request to the `main` branch. |
Some generated files are not rendered by default. Learn more about how customized files appear on GitHub.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,3 @@ | ||
| <resources> | ||
| <string name="app_name">SMS Gateway</string> | ||
| <string name="app_name">TextBee</string> | ||
| </resources> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,2 +1,2 @@ | ||
| NEXT_PUBLIC_API_BASE_URL=https://api.sms.vernu.dev/api/v1 | ||
| NEXT_PUBLIC_API_BASE_URL=https://api.textbee.vernu.dev/api/v1 | ||
| NEXT_PUBLIC_GOOGLE_CLIENT_ID= |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,52 @@ | ||
| import { | ||
| Box, | ||
| chakra, | ||
| Container, | ||
| Stack, | ||
| Text, | ||
| useColorModeValue, | ||
| } from '@chakra-ui/react' | ||
| import Link from 'next/link' | ||
|
|
||
| export default function Footer() { | ||
| return ( | ||
| <Box | ||
| bg={useColorModeValue('gray.50', 'gray.900')} | ||
| color={useColorModeValue('gray.700', 'gray.200')} | ||
| > | ||
| <Container | ||
| as={Stack} | ||
| maxW={'6xl'} | ||
| py={4} | ||
| spacing={4} | ||
| justify={'center'} | ||
| align={'center'} | ||
| > | ||
| <Stack direction={'row'} spacing={6}> | ||
| <Link href='/'>Home</Link> | ||
| <Link href='/dashboard'>Dashboard</Link> | ||
| <Link href='/android'>Download App</Link> | ||
| <Link href='https://github.com/vernu/textbee'>Github</Link> | ||
| </Stack> | ||
| </Container> | ||
|
|
||
| <Box | ||
| borderTopWidth={1} | ||
| borderStyle={'solid'} | ||
| borderColor={useColorModeValue('gray.200', 'gray.700')} | ||
| > | ||
| <Container | ||
| as={Stack} | ||
| maxW={'6xl'} | ||
| py={4} | ||
| direction={{ base: 'column', md: 'row' }} | ||
| spacing={4} | ||
| justify='center' | ||
| align={{ base: 'center', md: 'center' }} | ||
| > | ||
| <Text>© {new Date().getFullYear()} All rights reserved</Text> | ||
| </Container> | ||
| </Box> | ||
| </Box> | ||
| ) | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.
a8e3466There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Successfully deployed to the following URLs:
vernu-sms – ./
vernu-sms-git-main-vernu.vercel.app
textbee.vernu.dev
vernu-sms.vercel.app
vernu-sms-vernu.vercel.app
sms.vernu.dev