-
Notifications
You must be signed in to change notification settings - Fork 6
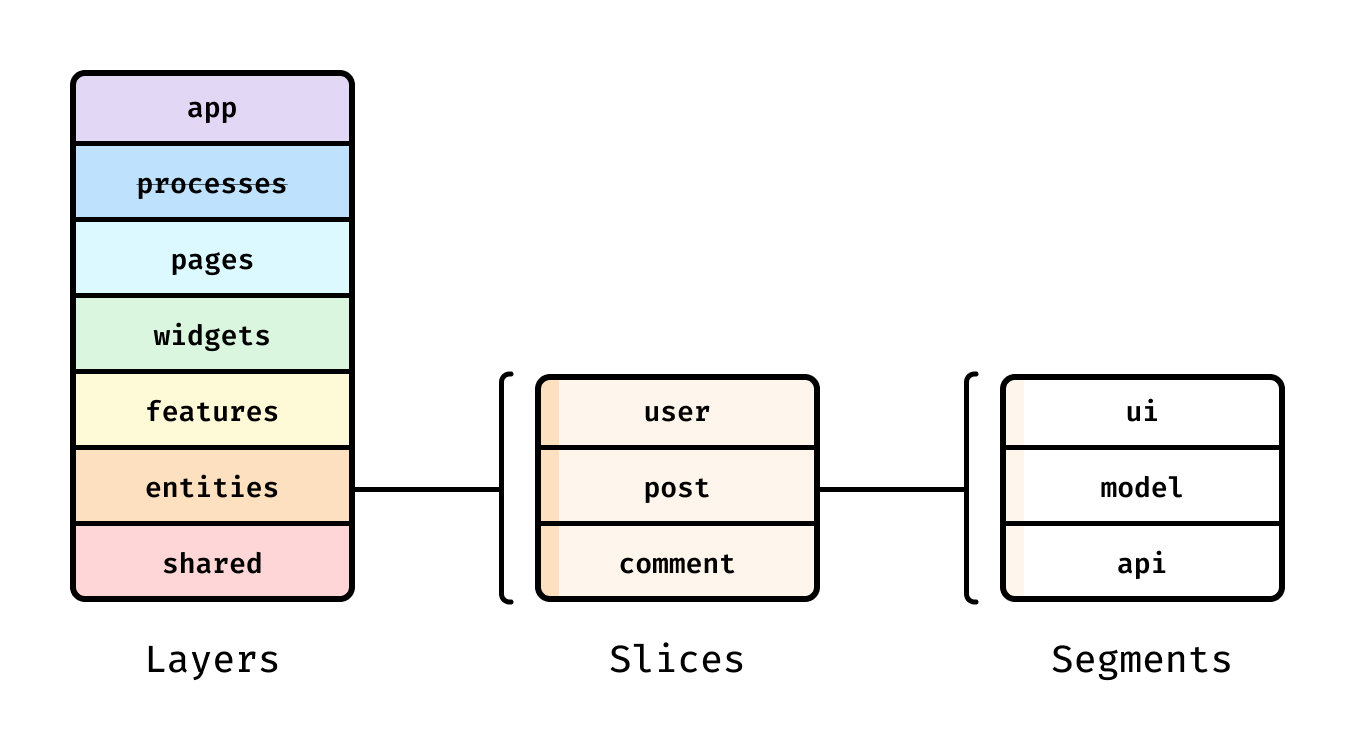
FSD 구조 사용 규칙 및 개념

- 레이어 내의 모듈에서는 오직 하위 레이어의 모듈만 Import 해야 합니다.
ex. `widgets > work-management > ui > AttendanceFormClient.tsx`에서는 widgets 레이어의 하위 레이어인 features, entities, shared 내의 모듈만 Import할 수 있습니다.
- 슬라이스는 동일 레이어에 있는 다른 슬라이스의 모듈을 Import 하면 안 됩니다.
ex. `widgets > work-management > ui > WorkManagement.tsx`에서는 work-management 슬라이스와 다른 슬라이스인 `widgets > setting > ui > SettingWidget.tsx`를 Import 할 수 없습니다.
- shared 레이어에서는 슬라이스를 생성하면 안 됩니다.
ex. `shared > ui > ToastMessage.tsx`이나 `shared > utils > rnSender.ts`와 같이 레이어 다음 바로 세그먼트를 생성합니다.
- 위의 규칙을 지키면서 슬라이스, 세그먼트 폴더를 레이어에 생성하고 그 하위에 파일을 생성해야 합니다.
ex. `widgets > work-management > WorkManagement.tsx` 또는 `shared > rnSender.ts` 와 같이 레이어 또는 슬라이스에 파일을 생성하지 않아야 합니다.
- Export는 각 레이어 바로 아래에 생성된 index.ts 파일에서 진행해야 합니다.
ex. `widgets > work-management > ui > WorkManagement.tsx`에서 export 후 `widgets > index.ts`로 가져와서 다시 export 하여 `app > [storeId] > manage > page.tsx`에서 import 하는 방식으로 사용됩니다.
Layer는 어플리케이션 전반에 영향을 미칠 수 있는 구성요소를 각자의 역할에 따라 분류한 것입니다.
얼루가게 프로젝트에서는 app, widgets, features, entities, shared layer를 사용합니다.
- app의 entry point 역할
- 전체 app의 로직이 초기화 되는 곳
ex. routing, entrypoints, global styles, providers
- 하나의 완전한 기능이나 UI 요소를 제공
- 특정 작업을 완료하는 데 필요한 모든 것을 포함하는 독립적인 구성 요소
ex. Work Management Widget, Inquire Widget, Quit Summary Widget
- app의 여러 부분에서 동일한 방식으로 사용될 수 있는 특정 기능
- 사용자에게 비즈니스 가치를 제공하는 기능
ex. Check In/Out Feature, Get Random Profile Util
- 중요한 비즈니스 데이터 개체
- API 어댑터를 작성하는 곳
ex. Store Entity, User Entity
- 특정한 비즈니스 로직에 종속되지 않는 재사용 가능한 컴포넌트와 유틸리티 모음
ex. RN Sender Util, Handle Login Token Util
세그먼트는 코드를 목적에 따라 그룹화 시킵니다.
- UI 표시와 관련된 모든 것
ex. UI components, date formatters, styles
- 백엔드와 상호작용하는 모든 것
ex. request functions, data types, mappers
- 데이터와 비즈니스 로직을 처리하는 모든 것
ex. schemas, interfaces, stores, and business logic
- 슬라이스 내에서 필요로 하는 라이브러리 코드
- 슬라이스 내에서 사용하는 상수
- 슬라이스 내에서 사용하는 Atom 값