Generate beautiful Résumés using HTML and CSS.
-
Prerequisites: You need to install node.js and npm (included in node installer).
-
Clone the repository.
git clone https://github.com/t4nuj/resume-html.git -
Install dependencies
npm installNote: Chromium (~108 MB) is a dependency for using puppeteer, and rendering the Résumé PDF.
-
View the Résumé in browser.
node view-resume.js -
Edit your Résumé
Structure of the repo:
. ├── content │ ├── achievements.html │ ├── education.html │ ├── experience.html │ ├── page.html │ ├── projects.html │ ├── publications.html │ └── skills.html ├── css │ ├── paper.css │ └── resume.css ├── generate-resume-pdf.js ├── index.html ├── js │ └── load-resume.js ├── package-lock.json ├── package.json ├── resume.pdf └── view-resume.js- All the styles resides in
resume.cssfile. - The
contentdirectory has various sections and the mainpage.html. load-resume.jsis responsible for loading thepage.htmlfile and all the sections. You can play around with the order of the sections using this file.
- All the styles resides in
-
Once you are happy with it generate a PDF (output in
resume.pdf)node generate-resume-pdf.js -
Check out a 1-column format in the examples directory. You can view it by pointing to
http://localhost:8000/examples/1-column
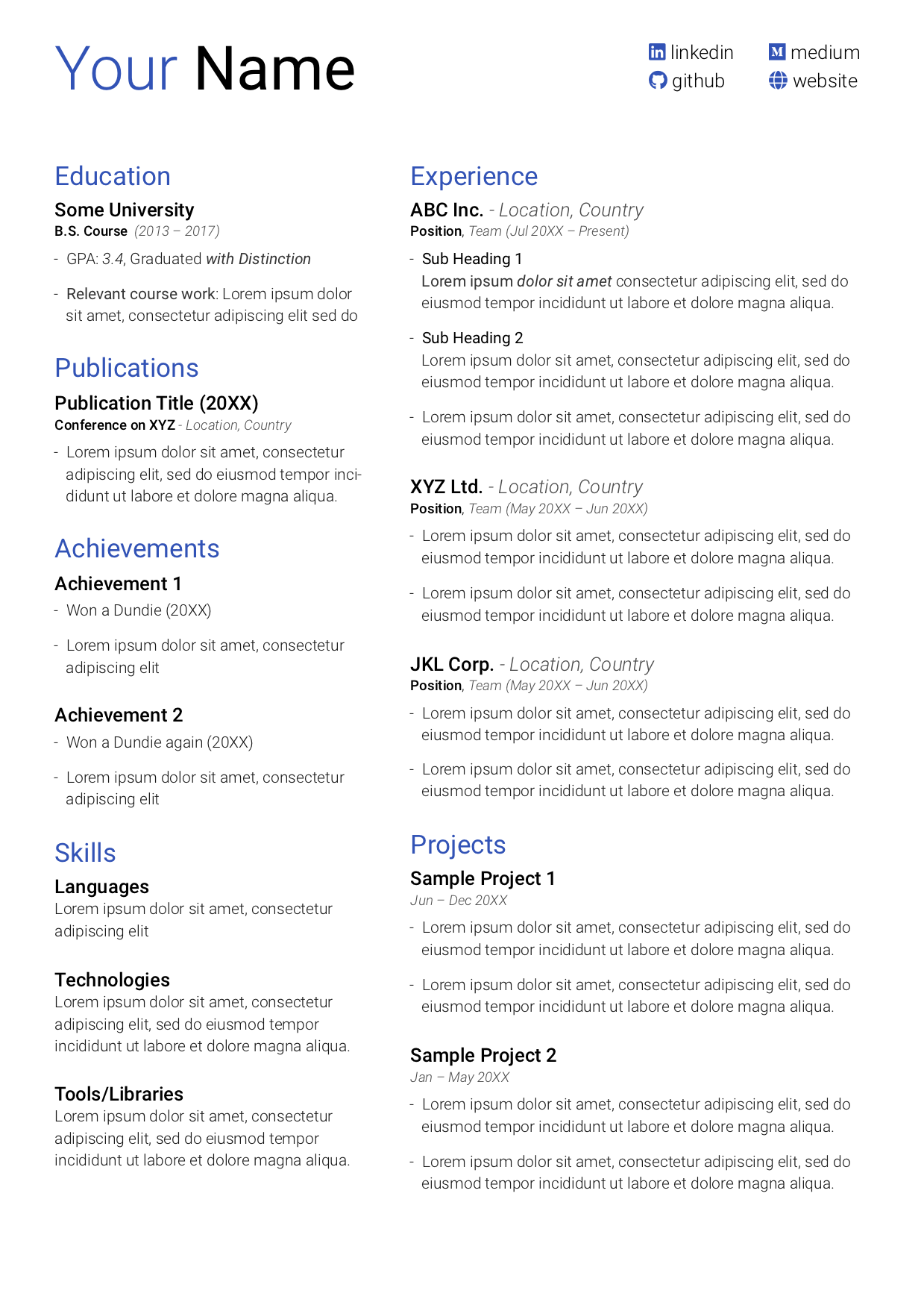
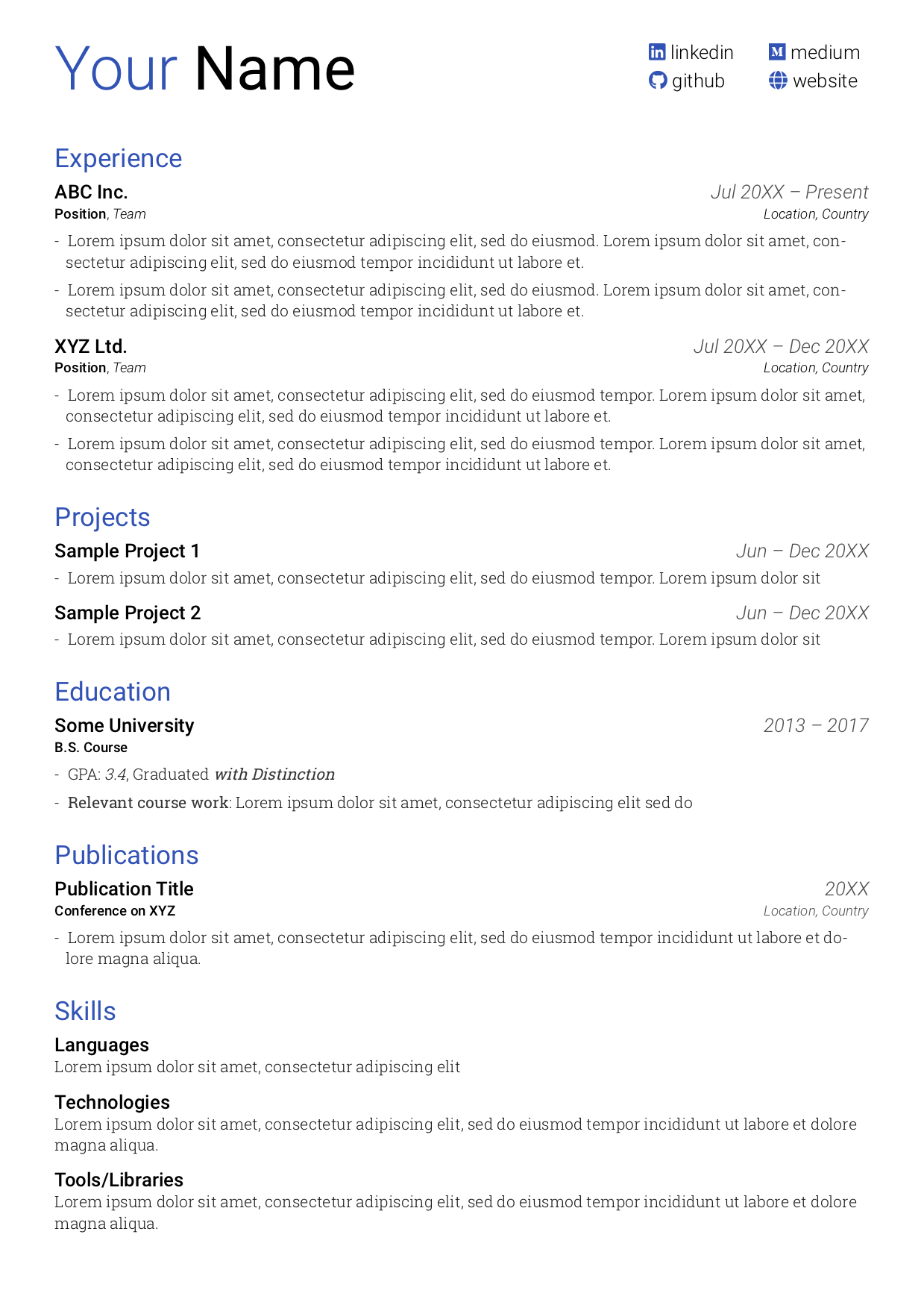
| 2 Column | 1 Column |
|---|---|
 |
 |
Generally, you'll be able utilize space better and fit in more content using a 2 column format.
- The theme of the resume is inspired by the Awesome-CV template.
- Uses font-awesome for the info section icons.
- Uses Google's Roboto fonts.
All the CS nerds (including me) were using LaTeX to generate their Résumés. It had its benefits:
- It has the best in class line-breaking algorithm (developed by Donald Knuth himself).
- You can keep sections in separate files.
- You can separate out your content from formatting,
- and also use version control for your resume.
One day, I decided to modify the Awesome-CV template into a 2-column format, but I found no way of doing it in LaTeX which would give me as much flexibility as using CSS+HTML.
Hence, I hacked together this repo.
Also, I had not clue what Underfull \hbox (badness 10000) meant.
Using web technologies does not mean you need to let go of the good things about using a LaTeX managed Resume:
- You can still use version control with HTML+CSS.
- You can divide your content into sections using a little JS magic.
- CSS means that content is separate from formatting.
- You may not get the best in class line-breaking algorithm, but it will be good enough.
Happy hacking!