Bootstrap v5 based Hugo theme which provides out of the box best practices like performance and SEO readiness. Featured images will be resized automatically. This is based on the Hugo docs, hugo-best-practices, Front-End Checklist and the Front-End Performance Checklist. Contains four different color themes.
Other themes by Sebastian Pech: Bootstrap-BP, Materialize-BP, Bootstrap-BP hugo startpage.
- Color themes
- SEO best practices supported (Schema.org, open graph, meta information, ...)
- Automatically resizing of images
- One minified file per resource only (js, css)
- CDN font support (Google Fonts, ...)
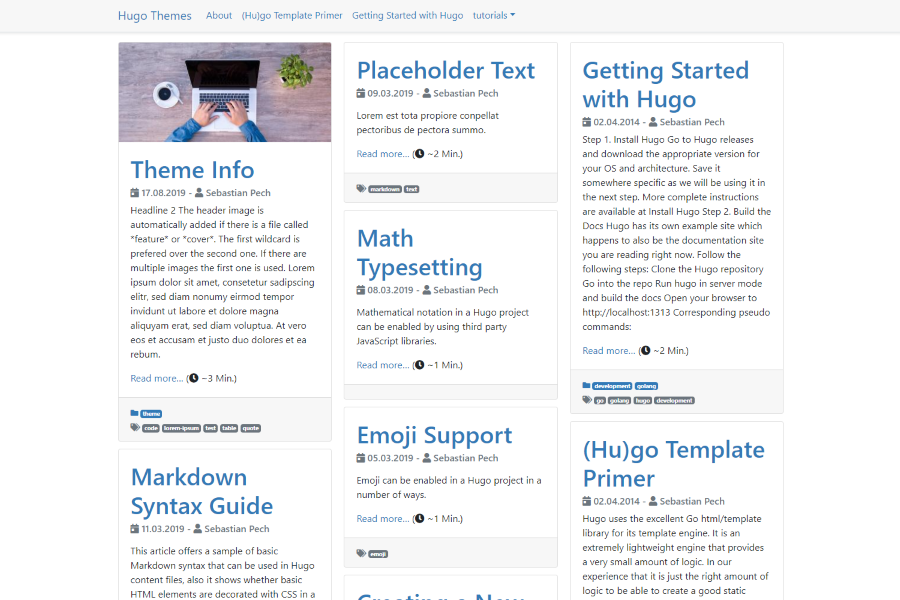
- Optional masonry-like mode for startpage
- Settings for easy customization of layouts and features
- Multiple page templates / archetypes supported
- Icons for Social Media
- Custom css/js
- Multilingual and i18n support
- ...
With Git installed, run the following commands inside the Hugo site folder. If Hugo has not yet been installed, read the setup guide here.
mkdir themes
cd themes
git clone https://github.com/spech66/bootstrap-bp-hugo-theme.gitYou can get a zip of the latest version of the theme from the home page and extract it to the themes folder.
Go to the themes folder as in the installation and run the following command.
git pullGo to the exampleSite folder from the theme themes/bootstrap-bp-hugo-theme/exampleSite and run the following command.
hugo server --themesDir ../..Most settings should be done with hugo specific variables. There are only a few (optional) additional [params].
Use the config.toml from the exampleSite subdirectory as base.
startPageColumns = truewill show the start page in a Masonry-like mode.customDateFormat = "02.01.2006"to override the date format.showListsGrouped = trueto add headers for every year.showPostSummary = trueto only show a summary on index and lists.alwaysExpandMenu = trueto expand the menu on non-mobile devices otherwise the mobile button is shown on all devices.themeColorset to dark, light, blue (do not set for bootstrap default).hideReadingTimeto hide reading time.
startPageColumns = false
startPageColumns = true
The native Hugo Google Analytics template has been removed!
This theme has support for the following archetypes. Based on the specified types the layout and functionality of a page is slightly changed.
- Page (not on the startpage)
- Post (regular post/blog pages)
- Audio (shows spotify in the header)
- Video (shows youtube in the header)
- Quote (highlights a quote and the author)
- Link (show a link with the page title)
Provide one author to enable the Schema.org support.
[params.author]
name = "Sebastian Pech"This theme uses Hugos feature/cover name method to set the optimized feature image. The image named *feature* or *cover* is used for the posts featured image and get resized. This will also be in the Twitter Cards and Open Graph block.
The header image is automatically added if there is a file called *feature* or *cover*. The first wildcard is preferred over the second one. If there are multiple images the first one is used.
# Site Config toml
title = "My hugo site"
[params]
description = "Text about the site"
# Post yaml
---
title: "{{ replace .Name "-" " " }}"
date: {{ .Date }}
publishdate: {{ now.Format "2006-01-02" }}
lastmod: {{ now.Format "2006-01-02" }}
draft: true
description: "Text about this post"
tags:
- "tag 1"
---There are two menus in the theme. main and footer. Specify the entries in the config or the header of the content.
[menu]
[[menu.main]]
identifier = "about"
name = "About"
url = "/about/"
weight = 10
pre = "<i class='fas fa-newspaper'></i>"
[[menu.footer]]
identifier = "Imprint"
name = "Imprint"
url = "/imprint/"
weight = 10
[[menu.footer]]
identifier = "categories"
name = "Categories"
url = "/categories/"
weight = 20
[[menu.footer]]
identifier = "tags"
name = "Tags"
url = "/tags/"
weight = 30---
[...]
menu = "main"
---Icons for Social Media. Add the block to the config.
# Sets Social Media icons to appear and link to your account. Value should be your
# username unless otherwise noted.
# Code from https://themes.gohugo.io/future-imperfect/ theme
[params.social]
# Coding Communities
github = ""
gitlab = ""
stackoverflow = "" # User Number
bitbucket = ""
jsfiddle = ""
codepen = ""
# Visual Art Communities
deviantart = ""
flickr = ""
behance = ""
dribbble = ""
# Publishing Communities
wordpress = ""
medium = ""
# Professional/Business Oriented Communities
linkedin = ""
linkedin_company = ""
foursquare = ""
xing = ""
slideshare = ""
# Social Networks
facebook = ""
googleplus = ""
reddit = ""
quora = ""
youtube = ""
vimeo = ""
whatsapp = "" # WhatsApp Number
instagram = ""
tiktok = "" # @username
tumblr = ""
twitter = ""
skype = ""
snapchat = ""
pinterest = ""
telegram = ""
discord = "" # invite link
# Email
email = ""The theme provides two ways for custom css/js. The first way is writing your styles to /assets/css/custom.css and scripts to /assets/js/custom.js. This will merge and minify the styles/scripts with the theme specific files resulting in only one file for the whole website.
The second way is using the Site configuration or the post metadata to target specific files in the /assets/ folder. This will result in one import line per script/style.
[params]
js=["/js/test_site.js"]
jscdn=["https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"]
css=["/css/test_site.css"]
csscdn=["https://fonts.googleapis.com/css?family=Roboto&display=swap"]---
js:
- /js/test.js
jscdn:
- https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js
css:
- /css/test.css
csscdn:
- https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900
---