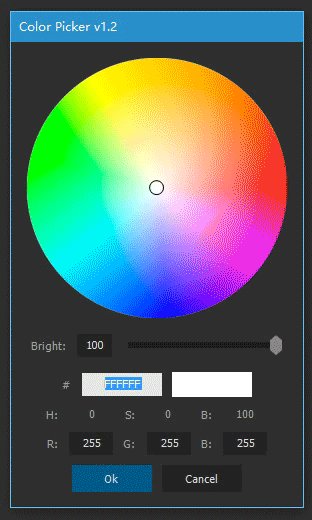
This is a rebuilt color picker for Adobe scripting.
Supporting all Adobe softwares such as PS,AI,AE and so on.
Download the latest release.
You can import ColorPicker to your script in following two ways:
To use #include,you should specific the path to the colorPicker.js
#include './colorPicker.js'
To make production, don't miss the nice command File->Export as binary in ESTK
Copy all lines in colorPicker.js, then paste them on the top of your code.
var resultColor = colorPicker();
resultColor;
//The rgb Array you picked up,from [0,0,0] to [1,1,1];
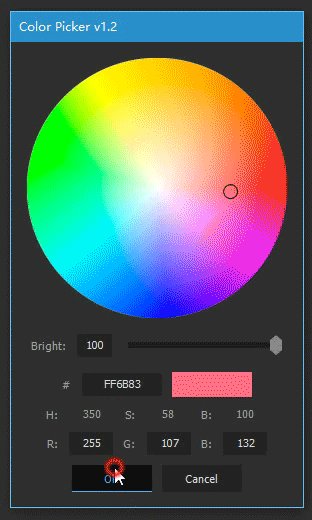
The 4 editable text areas have shotcut keys:
press ↑ and ↓ to add/sub 1 , while with Shift to add/sub 10.
The default color is specified by
new colorPicker(defaultColor)The default color is to be preselected in the ColorPicker,as RGB,HEX and HSB,or [1,1,1] for the platform default.
| Option | Type | Description |
|---|---|---|
| RGB | Array | From [0,0,0] to [1,1,1] |
| LargeRGB | Array | From [0,0,0] to [255,255,255] |
| Hex | String | From "000000" to "FFFFFF" |
| ShortHex | String | "F7C" which means "FF77CC" |
| HSB | Array | From [0,0,0,"hsb"] to [360,100,100,"hsb"] |
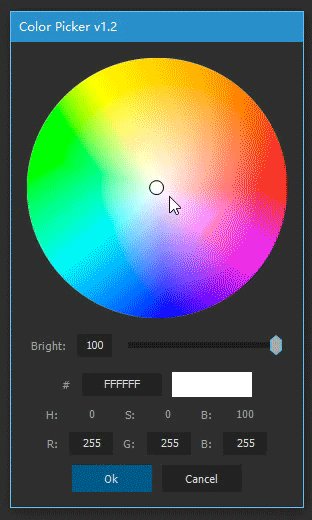
- Get the point from colour & Reset the position of cursor
- Much smoother moving with mouse pressed
- Support RGB, Hex and HSB in constructor
- Add support for short hex in hex field
- ACP runs much faster than before
- Reduce 90% file size
- Fix invalid hex causing crash
- No longer require the key-word 'new'
- Add cursor
- Better brightness control
- Auto-highlights hex field on launch
- Doesn't affect user's 'old colour' at all
- Reduce 33% size of colorPicker
- Enable process for mouse-move when left mouse is pressed
- First release
- Add support for all Adobe softwares
- Add support for ESTK
- Add support for Adobe AfterEffects
If you find a bug or want to contribute to the color picker,please submit an issue or send a pull request
The MIT license