Hey there 👋🏼
- Github Account
- Vercel Account
- Alchemy API Key
- Node(v16.15.1) and Yarn
Solana NFT Collection. Generated the images and metadata with the art generation tool, HashLips. Followed with the Sugar CLI tool to deploy the Candy Machine program to facilitate my NFT collection on Solana's devnet. At last, deployed the NFT minting application to production with Vercel and manually tested its functionality.
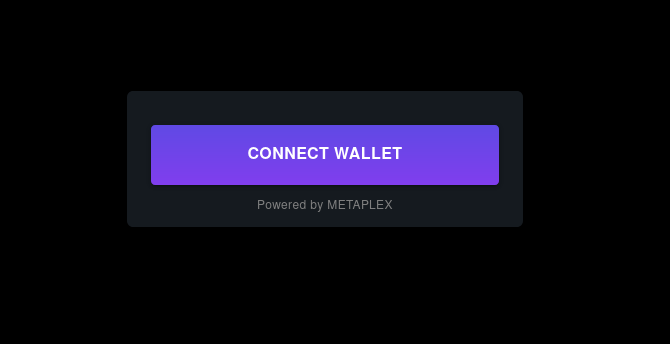
Here's what the frontend DApp will look like:
(
When done, I was able to mint my NFTs using any Solana wallet (i.e. Phantom) on the devnet via Alchemy's Solana RPC.
(
#CLI Format
# shell
echo "this is a cli command"# output
this is a cli commandinstalling Solana's suite of tools by following this guide.
To check if installed properly by running the command below:
# shell
solana --version# output
solana-cli 1.10.24 (src:15456493; feat:2982808786)#Setting configuration.
solana config set - set the current Solana tool suite configuration.
solana-keygen new - create a new filesystem keypair.
solana airdrop <amount> <address> - airdrop some devnet / testnet Solana in a certain address.
check the current configuration of Solana tool suite with solana config get.
# shell
solana config getThe key things to look out for are the RPC URL and our Keypair Path. These 2 are the ones you will most likely change in order to do some testing.
# output
Config File: /home/sairam/.config/solana/cli/config.yml
RPC URL: https://api.mainnet-beta.solana.com
WebSocket URL: wss://api.mainnet-beta.solana.com/ (computed) //changing to devnet
Keypair Path: /home/sairam/.config/solana/id.json
Commitment: Confirmedcreate a Solana-devnet application and generate an HTTPS URL: https://solana-devnet.g.alchemy.com/v2/<our-api-key>.
# shell
solana config set --url https://solana-devnet.g.alchemy.com/v2/<our-api-key>You should get a similar output below.
# output
Config File: /home/sairam/.config/solana/cli/config.yml
RPC URL: https://solana-devnet.g.alchemy.com/v2/<our-api-key>
WebSocket URL: wss://solana-devnet.g.alchemy.com/v2/<our-api-key> (computed)
Keypair Path: /home/sairam/.config/solana/id.json
Commitment: confirmedAfter installing Solana's tool suite, it's time to generate some assets with HashLips.
HashLips is an art generation tool that can be used to layer images on top of each other depending on our own configuration. It's a tool that's mainly used for generative art collections in Solana.
# shell
# current directory: /home/sairam/sairam-nft-solana
git clone https://github.com/alchemyplatform/sairam-nft-solana // cloning from alchemy repo./sairam-nft-solana
README.md
/template
/0-assets
/Head
HotPink#1.png
Pink#1.png
Yellow#1.png
/Mouth
Frown#1.png
Smile#1.png
Shock#1.png
/Eyes
Circular#1.png
Oval#1.png
Wonky#1.png
/1-generate
/2-build
/3-deploy
Go to the root of the newly cloned repository and install the dependencies.
# shell
# current directory: /home/sairam/sairam-nft-solana/template/1-generate/hashlips_art_engine
yarn install # yarn
npm install # npmHashLips is a very powerful art engine that allows us to create different configurations for our art generation.
Copy all of the folders inside 0-assets in the template into layers folder because that's where all of our layers will be placed for art generation using HashLips.
After copy and pasting the folders from 0-assets our layers folder should look like the one below.
/layers
/Head
dirtydog2.png
dirtydog3.png
dirtydog4.png
/Mouth
mouth1.png
mouth2.png
/Eyes
eyes1.png
eyes2.png
eyes3.png
First things first, modify the network from NETWORK.eth to NETWORK.sol.
const network = NETWORK.solChange of namePrefix to the name of my collection. In this case we're calling it DirtyDog. Also change description to the description of our NFT collection.
const namePrefix = "DirtyDog";
const description = "xyz";Reference Metaplex Docs(https://docs.metaplex.com/programs/token-metadata/token-standard).
This is the default Solana metadata in config.js.
const solanaMetadata = {
symbol: "YC",
seller_fee_basis_points: 1000, // Define how much % you want from secondary market sales 1000 = 10%
external_url: "sairammohandass.com",
creators: [
{
address: "devnet address",
share: 100, // 1 %
},
],
};
`layerConfigurations`
The configuration below states the ordering of the asset generation.
The top layer added `{ name: "Head" }` is the first asset to be drawn hence the furthest from the front.
The bottom layer `{ name: "Eyes" }` is the last asset to be drawn hence the nearest to the front.
```js
const layerConfigurations = [
{
growEditionSizeTo: 10,
layersOrder: [
{ name: "Head" },
{ name: "Mouth" },
{ name: "Eyes" },
],
},
];
Now that done with the setup, it's time to build.
# shell
yarn run build # yarn
npm run build # npm
# current directory: /home/sairam/sairam-nft-solana/template/1-generate/hashlips_art_engine
/build
/images
0.png
1.png
.
.
/json
_metadata.json
0.json
1.json
.
.
Metaplex built a has a tool called Sugar that's a CLI tool used for managing our deployed Candy Machine Program. The Candy Machine is used for minting and distribution of Solana NFTs.
Using Sugar will make our deployment and management easier.
# shell
bash <(curl -sSf https://sugar.metaplex.com/install.sh)Confirm that it was installed correctly.
# shell
sugar --version# output
sugar-cli 1.1.0Change directory into 2-build in the template. This will serve as our workspace for using sugar and deploying the collection.
Next create an assets directory in the 2-build folder and copy the images and JSON file from HashLips generation earlier.
After copying the files from our 2-build directory should look similar to the one below.
/sairam-nft-solana
** snipped **
/2-build
/assets
_metadata.json
0.png 0.json
1.png 1.json
2.png 2.json
.
.
.
/3-deploy
Notice the _metadata.json file? Move it to a different folder to make sure only the images and JSON files are in the asset folder.
Collection mint is the NFT that serves as the "album cover" of our NFT collection in the marketplace.
To set the collection mint automatically go into the assets folder and copy 0.png into collection.png and 0.json into collection.json.
After removing _metadata.json and adding a collection mint our assets directory should be similar to the one below.
/sairam-nft-solana
** snipped **
/2-build
/assets
collection.png
collection.json
0.png 0.json
1.png 1.json
2.png 2.json
.
.
.
25.png 25.json
26.png 26.json
/3-deploy
Now that our assets are ready and combined in our assets folder as seen below, it's time to use sugar in order to deploy it.
![Assets Folder Overview]
Before we start make sure you change directory into the 2-build folder where the assets folder is found.
sugar validateto check if the images and metadata was generated correctlysugar create-configto create a Candy Machine configuration interactivelysugar uploadto upload our images and metadata (JSON) files to the storage of our choicesugar launchto launch our Candy Machine for NFT collection mintingsugar verifyto verify uploaded datasugar showto show the details of our launched Candy Machine
In the 2-build folder where the assets folder is found, run the following commands below.
Validate if the generated images and metadata (JSON) are valid and ready to be deployed.
# shell
sugar validateYou must receive the same output below with a command successful event if our images and metadata are ready for upload.
# output
[1/1] 🗂 Loading assets
▪▪▪▪▪ Validating 11 metadata file(s)...
Validation complete, our metadata file(s) look good.
✅ Command successful.After validating our generated images and metadata, it's time to interactively create a Candy Machine config using sugar create-config.
First make sure you have a local filesystem wallet generated by solana-keygen by running the command below.
# shell
solana-keygen newWhen prompted for a passphrase just press enter for now to skip the passphrase. If everything is done correctly you should now have a keypair JSON file in a similar path: /home/kristian/.config/solana/id.json.
Warning: The authority for our Candy Machine is the keypair specified in the output of the
solana configcommand.
After generating our keypair and making sure it's the one used by our solana config, run the command below to begin the interactive config creation.
# shell
sugar create-configPrice of each NFT- This is the mint price for each NFT in our collectionNumber of NFTs in the collection- This is the number of NFTs in our collection.Symbolto be used in the collection - Just likeBAYCfor Bored Ape Yacht Club.Seller fee basis points(1000 = 10%) - the amount of royalty to be earned from secondary market salesGo live date- date from when the collection becomes available for minting. We can use the keywordnowto signify that it's ready for minting upon launch.Number of creator wallets- how many wallets would receive the royalties from secondary salesWallet address for each creator- addresses of the wallets that will receive the royaltiesRoyalty percentage for each creator- the percentage of the total royalty for each sale each creator should get. All of the percentages from each wallet combined should total to100Extra Features- additional features to be toggled for our Candy Machine.
After going through the interactive config creation, it's time to upload our collection to storage.
# shell
sugar uploadUpload is successful with output:
# output
[00:00:00] Upload successful ██████████████████████████████████████████████████11/11
11/11 asset pair(s) uploaded.
✅ Command successful.Upon the successful completion of the upload it's time to launch our Candy Machine!
# shell
sugar launchwe're almost done!
Do a quick sugar verify followed by a sugar show to check the status of our launched Candy Machine and check for a Command Successful response.
# shell
sugar verify
sugar show # check details of deployed Candy MachineWe're done! with deploying our Candy Machine! It's time to use Metaplax's Candy Machine template to mint our NFTs!
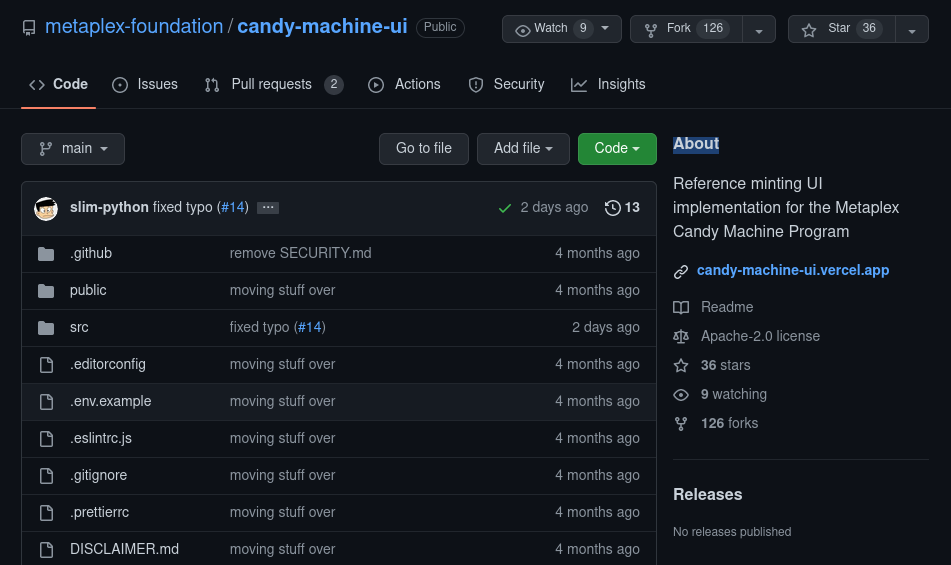
Metaplex's Candy Machine UI repository and forked it.
After forking it go to Vercel login and add new Project and Continue with Github. Choose our fork of the Candy Machine UI.
Check our fork and open .env.example use it to configure our Vercel Environment Variables.
REACT_APP_CANDY_MACHINE_ID=<CANDY MACHINE PROGRAM ID>
REACT_APP_SOLANA_NETWORK=devnet
REACT_APP_SOLANA_RPC_HOST=https://solana-devnet.g.alchemy.com/v2/<api-key>
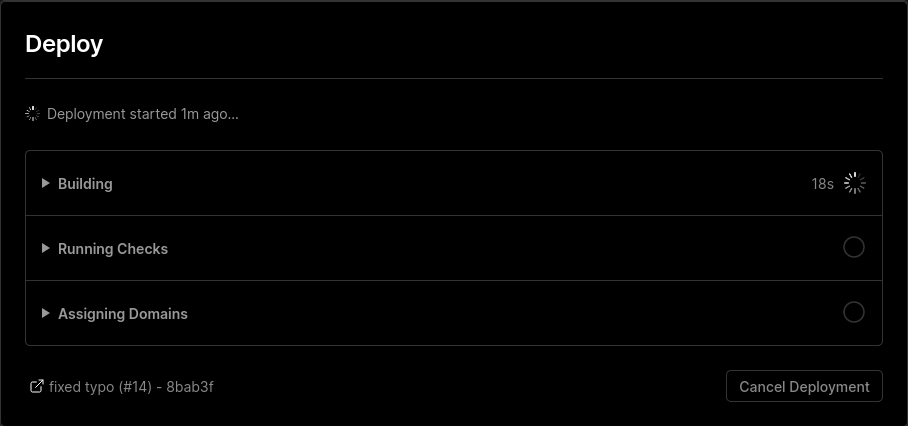
SKIP_PREFLIGHT_CHECK=trueAfter configuring it's time to deploy and view our site!
A webpage should open like the one below. Connect our wallet and try minting one to test our Candy Machine deployment.
First get our devnet Solana (SOL) using Solana CLI and with our Phantom wallet address.
# shell
solana airdrop 2 **insert wallet address here**After getting our Devnet SOL, it's time to finally try our Minting Dapp by connecting our wallet and minting our first Devnet NFT!
NFTs can have a lot of utilities. If you want to know more and find more ways to use Solana NFTs as well as to add utilities to them learn from the following resources below: