The OG Image Generator allows you to create custom Open Graph images for your website. You can specify various parameters to customize the image according to your needs.
The url for all images will be the same:
https://osig.app/g/
Parameters will vary depending on the style. All of them are optional, but if you don't pass anything it will look like sh*t.
Below is a list of all parameters we currently support:
- key: Your API key. Can be found in your settings page, if you are registered.
- style: Image style (default: "base")
- site: This dictates the size of the image (default: "x")
- - x (1600 by 900)
- - meta (1200 by 630)
- font: Font to use for text (more will be added)
- - helvetica
- - markerfelt
- - papyrus
- title: Main title text
- subtitle: Subtitle text
- eyebrow: Eyebrow text
- image_url: URL of the background image
The url for all images will be the same:
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:image" content="{ generated_image_url }"/>
This is useful for general pages like Articles, Tutorial, News pages. Pro tip, you can generate the background image using AI. Those work super well.
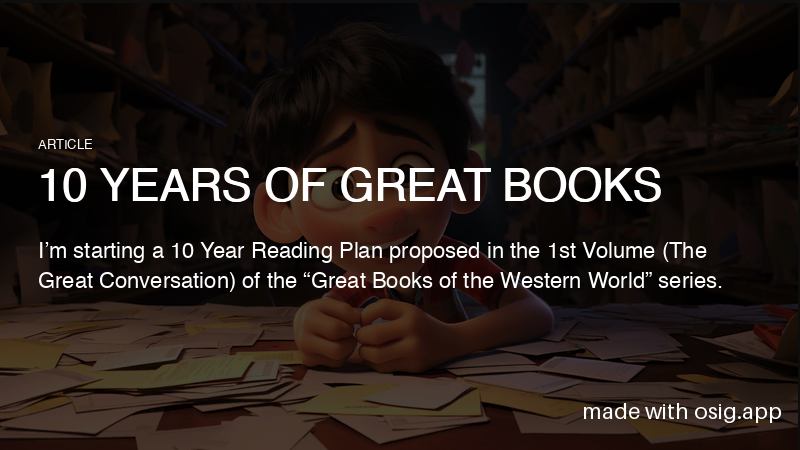
Here is what gets generated for my site's articles:
This is the that I use to generate the image:
https://osig.app/g?
site=x
&style=base
&font=helvetica
&title=10 Years of Great Books
&subtitle=I'm starting a 10 Year Reading Plan proposed in the 1st Volume (The Great Conversation) of the "Great Books of the Western World" series.
&eyebrow=Article
&image_url=https://www.rasulkireev.com/_astro/a_smiling_boy_from_Pixars_Coco.DrP3G0Ol.png
Logo style is super useful if you are trying to highlight a company or a project, advertize job postings or anything like. Super minimalistic.
Here is how I use it for one of my job boards:
This is the that I use to generate the image:
https://osig.app/g?
site=x
&style=logo
&font=markerfelt
&title=Narrative
&subtitle=Founding Senior Software Engineer
&image_url=http://res.cloudinary.com/built-with-django/image/upload/v1728024021/user-profile-image-prod/hhxfplsthiaytuttoamc.jpg
Once you insert this link on your site, make sure to test it before sharing links online. I like to use this Twitter Card Validator
- Subtitle text is truncated to 150 characters if longer.
- You can remove the watermark by subscribing to the PRO version.
As people use this, I will start adding more specific instructions on how to add these to your specific site that might use different technologies:
- Wordpress
- Django
- Astro
- Ruby on Rails
- Next.js
- etc.
I will be adding more instruction on how you can generate those images programmatically via an API soon.
- Add instruction on how to self host.
- Add more styles.
- Add more fonts.
- Add more sites.