-
Notifications
You must be signed in to change notification settings - Fork 196
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge branch 'main' into feat-added-eslint-to-avoid-error
- Loading branch information
Showing
10 changed files
with
263 additions
and
45 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,50 +1,97 @@ | ||
| # Review App - Backend Repo | ||
|
|
||
| This repository contains the backend code for the Review App project. | ||
|
|
||
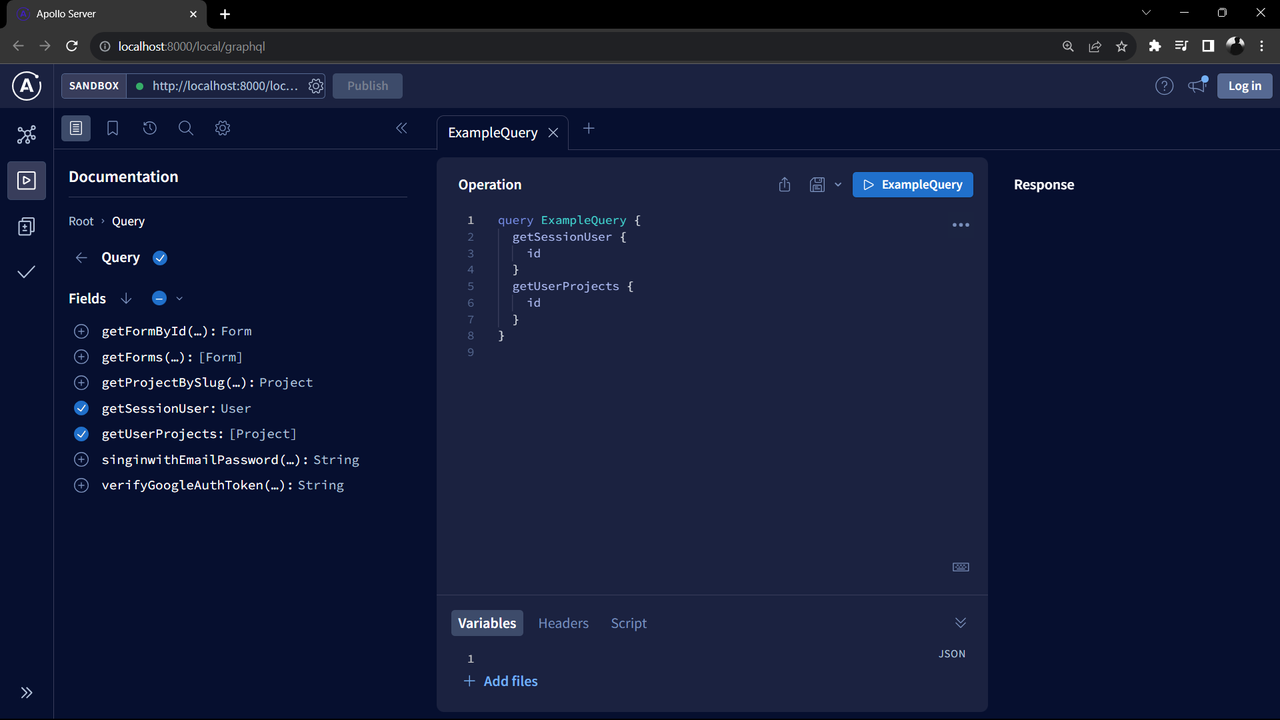
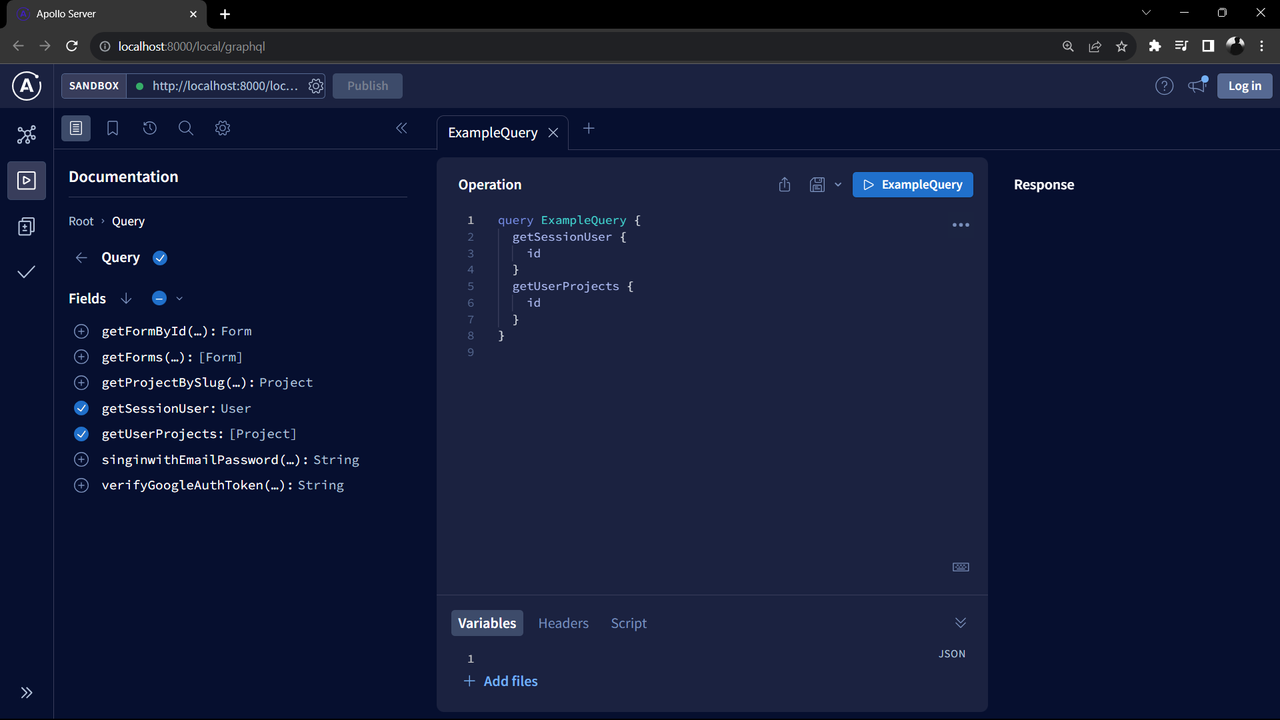
| [](https://postimg.cc/9rmSKmhw) | ||
| ##### This project is divided into two repositories: | ||
|  | ||
|
|
||
| **Please Note**: This project is divided into two repositories: | ||
|
|
||
| 1. [Review App Frontend](https://github.com/piyushgarg-dev/review-app) | ||
| 2. Review App Backend (You are here) | ||
|
|
||
| Go to [this repository](https://github.com/piyushgarg-dev/review-app) to know more about the project. | ||
| For more information about the project, visit the [frontend repository](https://github.com/piyushgarg-dev/review-app). | ||
|
|
||
| ## Environment Setup: | ||
|
|
||
| ### Prerequisites: | ||
|
|
||
| 1. Clone the repository: | ||
|
|
||
| ```shell | ||
| git clone https://github.com/piyushgarg-dev/review-app-api.git | ||
| ``` | ||
|
|
||
| 2. Move to the backend folder: | ||
|
|
||
| ```shell | ||
| cd review-app-api | ||
| ``` | ||
|
|
||
| ## Environment Setup : | ||
| 3. Install and set up Docker. | ||
|
|
||
| 1. Pre-requisites : | ||
| 4. Run Docker in the background. If you have an older version of Docker, use the following command to run the `docker-compose.yml` file in detached mode: | ||
|
|
||
| a. Clone the Repo : `git clone https://github.com/piyushgarg-dev/review-app-api.git` | ||
| b. Move to backend foler : `cd review-app-api` | ||
| c. Install and Setup Docker | ||
| d. Run Docker in background | ||
| e. Run this command to run "docker-compose.yml" file in detach mode : `docker compose up -d` | ||
| f. Setup Backend by running command : `yarn` | ||
| ```shell | ||
| docker-compose up -d | ||
| ``` | ||
|
|
||
| 2. Create a `.env.local` file in the project's root directory | ||
| Otherwise, run: | ||
|
|
||
| 3. The `.env.local` file should consist of : | ||
| ```shell | ||
| docker compose up -d | ||
| ``` | ||
|
|
||
| `DATABASE_URL=postgresql://postgres:password@localhost:5432/review | ||
| JWT_SECRET=superman123` | ||
| 5. Set up the backend by running the following command: | ||
| ```shell | ||
| yarn | ||
| ``` | ||
|
|
||
| 4. Run Migrations by running command : `yarn migrate:latest` | ||
| ### Create a `.env.local` file in the project's root directory. | ||
|
|
||
| 5. Run Backend server by running command : `yarn local` | ||
| The `.env.local` file should contain the following environment variables: | ||
|
|
||
| CONGRATULATIONS! your backend starts running on http://localhost:8000/local/graphql | ||
| ```shell | ||
| DATABASE_URL=postgresql://postgres:password@localhost:5432/review | ||
| JWT_SECRET=superman123 | ||
| ``` | ||
|
|
||
| ## Communication Channels | ||
| ### Run Migrations: | ||
|
|
||
| Run database migrations with the following command: | ||
|
|
||
| ```shell | ||
| yarn migrate:latest | ||
| ``` | ||
|
|
||
| ### Start the Backend Server: | ||
|
|
||
| To start the backend server, run the following command: | ||
|
|
||
| ```shell | ||
| yarn local | ||
| ``` | ||
|
|
||
| Congratulations! Your backend is now running at http://localhost:8000/local/graphql. | ||
|
|
||
| ## Communication Channels: | ||
|
|
||
| If you have any questions, need clarifications, or want to discuss ideas, feel free to reach out through the following channels: | ||
|
|
||
| - [Discord Server](https://discord.com/invite/YuUjtrufmT) | ||
| - [X(formerly Twitter)](https://twitter.com/piyushgarg_dev) | ||
| - [Discord Server](https://discord.com/invite/YuUjtrufmT) | ||
| - [Twitter](https://twitter.com/piyushgarg_dev) (formerly X) | ||
|
|
||
| We appreciate your contributions and look forward to working with you to make this project even better! | ||
|
|
||
| ## Best Contributors | ||
| ## Best Contributors: | ||
|
|
||
| <div align="center"> | ||
| <a href="https://github.com/piyushgarg-dev/review-app-api/graphs/contributors"> | ||
| <img src="https://contrib.rocks/image?repo=piyushgarg-dev/review-app-api&anon=1" /> | ||
| </a> | ||
| </div> | ||
| </div> | ||
|
|
||
| ## Thanks To All Our Contributors: | ||
|
|
||
| <a href="https://github.com/piyushgarg-dev/review-app-api/graphs/contributors"> | ||
| <img src="https://contrib.rocks/image?repo=piyushgarg-dev/review-app-api" /> | ||
| </a> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,5 +1,7 @@ | ||
| export const queries = `#graphql | ||
| getForms(input: GetFormsInput!): [Form] | ||
| getFormById(id: ID!): Form | ||
| getFormResponses(input: GetFormResponsesByFormIdInput!): [FormResponse] | ||
| getFormResponsesByFormId(input: GetFormResponsesByFormIdInput!): [FormResponse] | ||
| getFormResponsesByProjectId(input: GetFormResponsesByProjectIdInput!): [FormResponse] | ||
| getPublicFormData(input: GetPublicFormDataInput!): FormPublicData | ||
| ` |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -5,13 +5,14 @@ | |
| "repository": "[email protected]:piyushgarg-dev/review-app-api.git", | ||
| "author": "Piyush Garg <[email protected]>", | ||
| "scripts": { | ||
| "local": "dotenv -c local -- npm run prisma:generate && concurrently \"serverless offline --stage local --disableCookieValidation\"", | ||
| "migrate:latest": "dotenv -c local -- prisma migrate deploy", | ||
| "prisma:migrate:local": "dotenv -c local -- prisma migrate dev", | ||
| "local": "dotenv -c development -- npm run prisma:generate && concurrently \"serverless offline --stage development --disableCookieValidation\"", | ||
| "migrate:latest": "dotenv -c development -- prisma migrate deploy", | ||
| "prisma:migrate:local": "dotenv -c development -- prisma migrate dev", | ||
| "prisma:generate": "prisma generate", | ||
| "prisma:studio": "dotenv -c local -- prisma studio", | ||
| "prisma:studio": "dotenv -c development -- prisma studio", | ||
| "lint": "eslint .", | ||
| "check-types": "tsc -p tsconfig.json --noEmit" | ||
| "check-types": "tsc -p tsconfig.json --noEmit", | ||
| "deploy:prod": "dotenv -c production -- sh scripts/deploy.sh production" | ||
| }, | ||
| "devDependencies": { | ||
| "@types/jsonwebtoken": "^9.0.2", | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,10 @@ | ||
| STAGE="$1" | ||
|
|
||
| echo "[$STAGE]: Migrate Primsa" | ||
| dotenv -c $STAGE -- prisma migrate deploy | ||
|
|
||
| echo "[$STAGE]: Generate Primsa Client" | ||
| npm run prisma:generate | ||
|
|
||
| echo "[$STAGE]: Start Serverless Deployment" | ||
| sls deploy --stage $STAGE |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.