在Mac上一直用MWeb记录一些东西,使用的是markdown格式,里面有一些图片,默认是在本地的media目录下,如果要发布,图片需要发布到公网上。
MWeb支持的图床有imgur、七牛云存储、又拍云、腾讯云,后面三个需要购买服务和域名。之前写过一片文章可以使用Github当图床。
Github需要用PUT方法提交文件,而MWeb只能使用POST方法,所以就有了这个项目,本地启动一个服务,接受请求,转换后转发给github。
git clone https://github.com/gaopeng-hz/PicBed4MWeb.git克隆项目yarn(or npm install)安装依赖- 修改config.json
node index.js运行server- 在MWeb中添加发布服务(or 其他用途)
{
"repo": "gaopeng-hz/images", // 仓库名称
"token": "xxxx", // token,不能公开,获取方式参考上面那篇文章
"port": 8081, // node服务器监听端口,默认8080
"url": "/upload" // 服务上传url,默认/upload
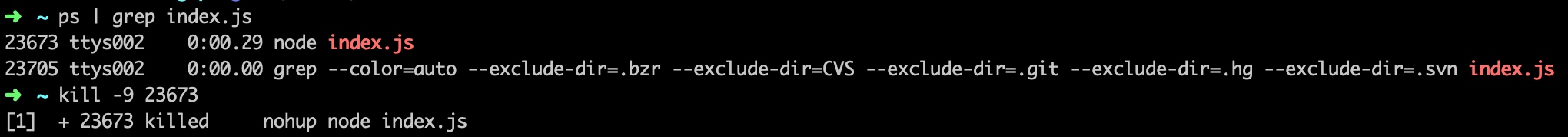
}node index.js可以启动服务进行调试,关闭终端后服务就停了,我想要一种关闭终端后服务依然可以运行的方式,这就是nohup,使用nohup node index.js &这个命令就可以保证服务在后台运行。这种方式启动服务后是不可以通过CTRL+C的方式关闭服务的,需要通过ps | grep index.js来查找服务的pid,输入的内容第一列就是pid,使用kill -9命令关闭服务。
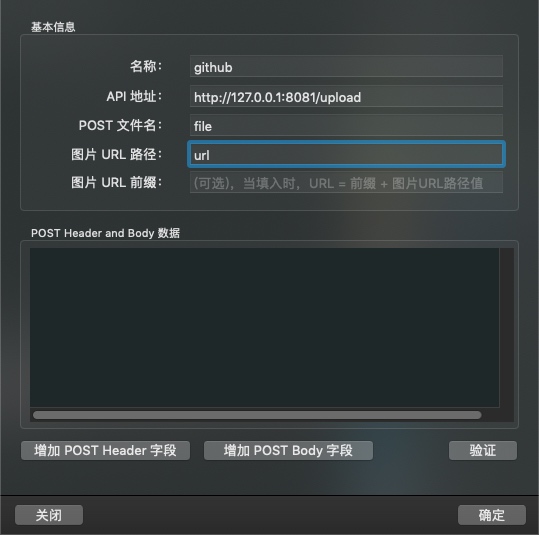
在MWeb的偏好设置中,选择发布服务页面,在下方的图片上传服务中选择自定义,新弹出的配置页面中,名称自己定,API地址根据config.json中的配置,前面加上本地地址,POST文件名和图片URL路径固定为file和url。
所有的调试都完成了之后我希望把这个服务加入到开机启动,新增一个文件run.sh,内容如下
#!/usr/bin/env bash
# 修改成自己的目录
nohup node /Users/gaopeng/PicBed4MWeb/index.js &为文件增加权限
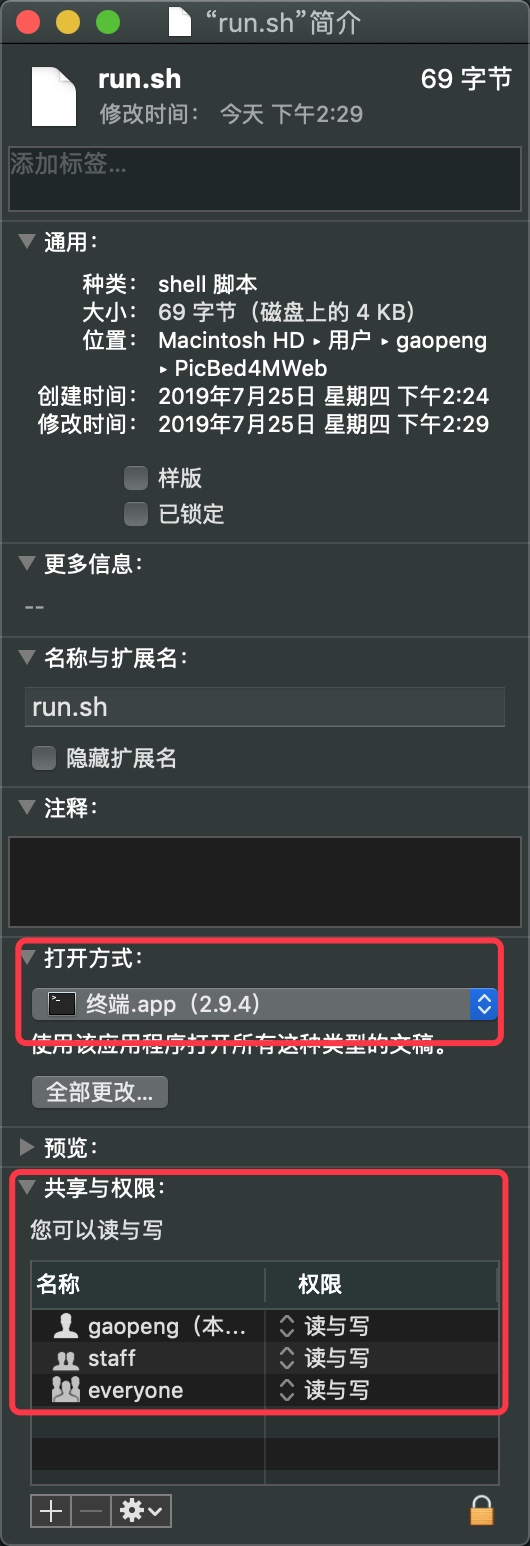
sudo chmod 777 run.sh修改文件打开方式为终端
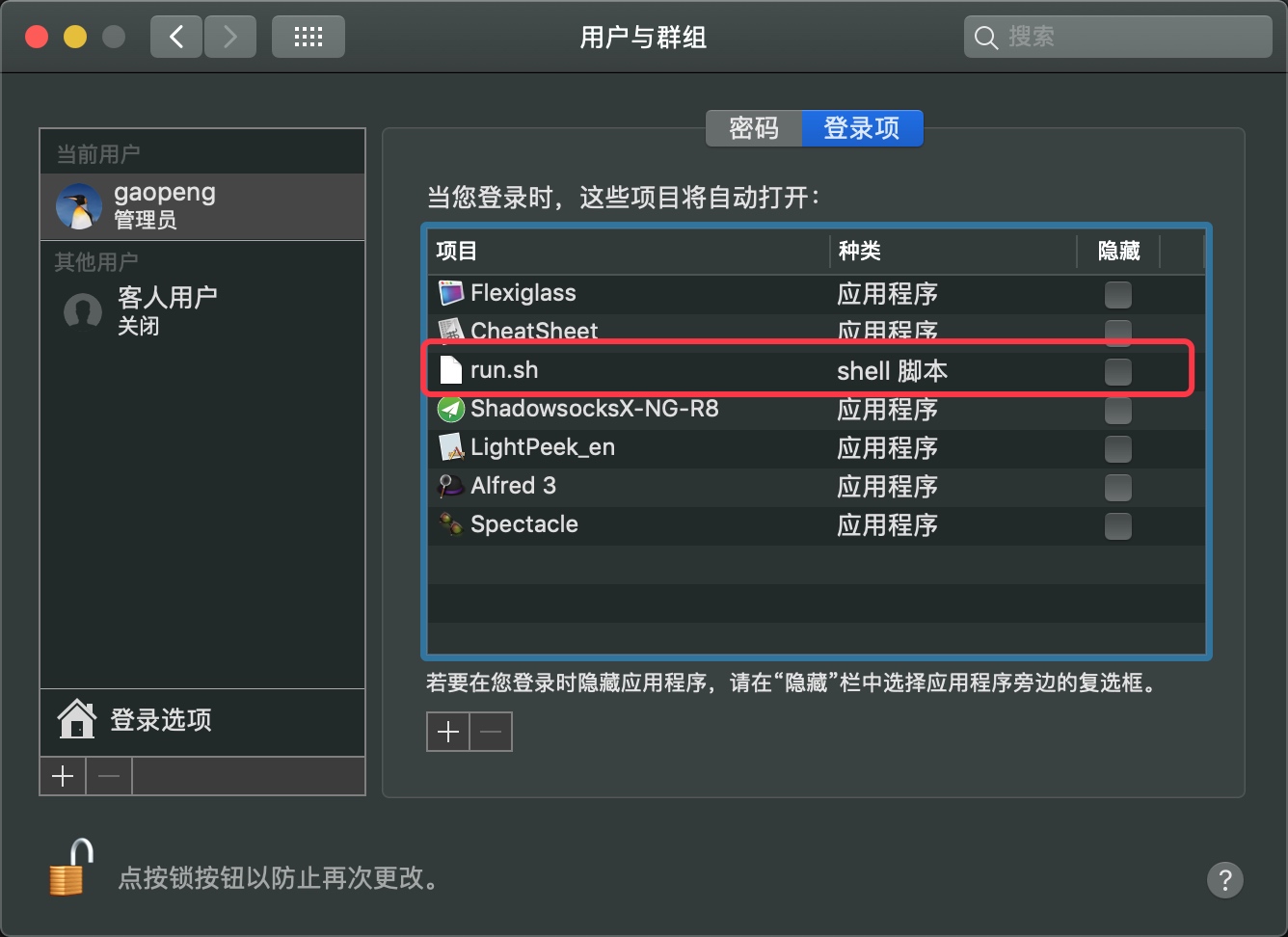
打开Mac的系统偏好设置,进入用户与群组的登录项Tab,添加run.sh
重启后可以直接使用MWeb上传图片了。