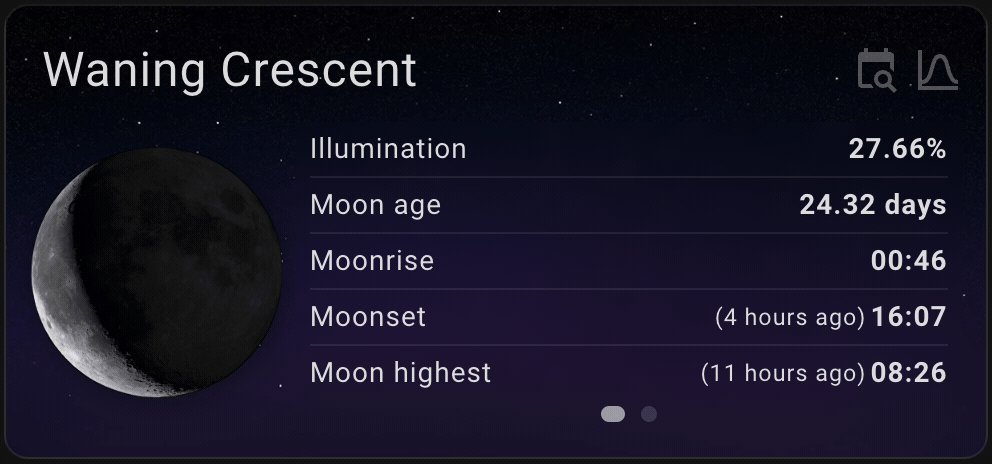
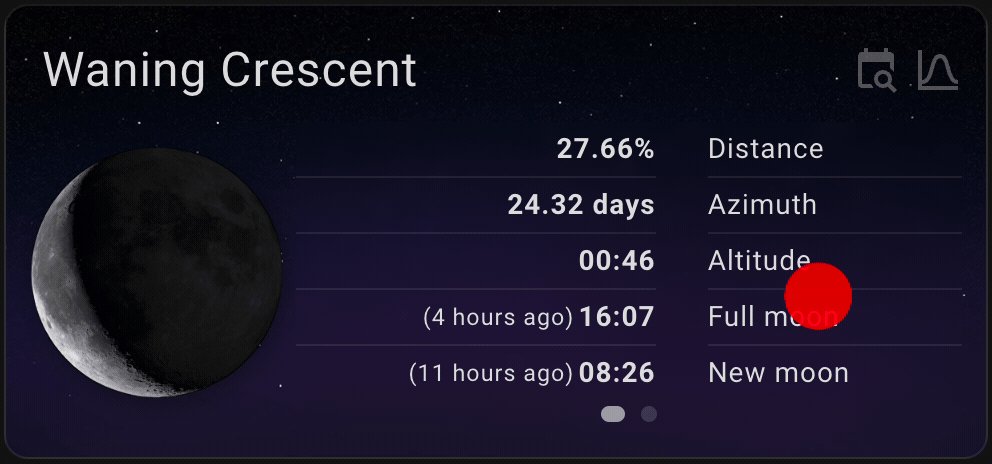
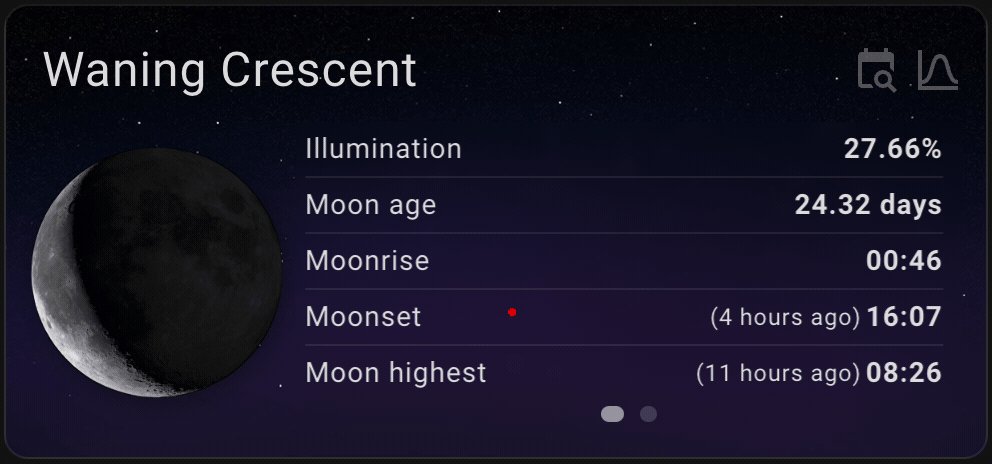
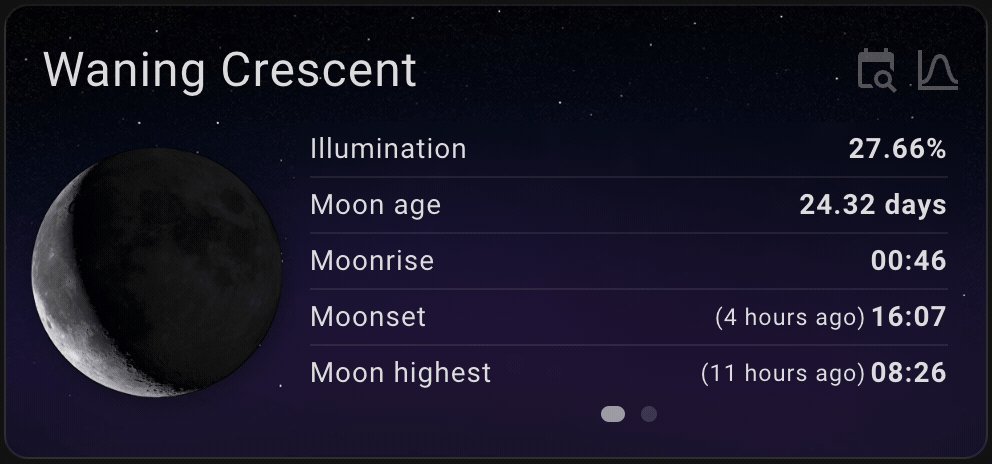
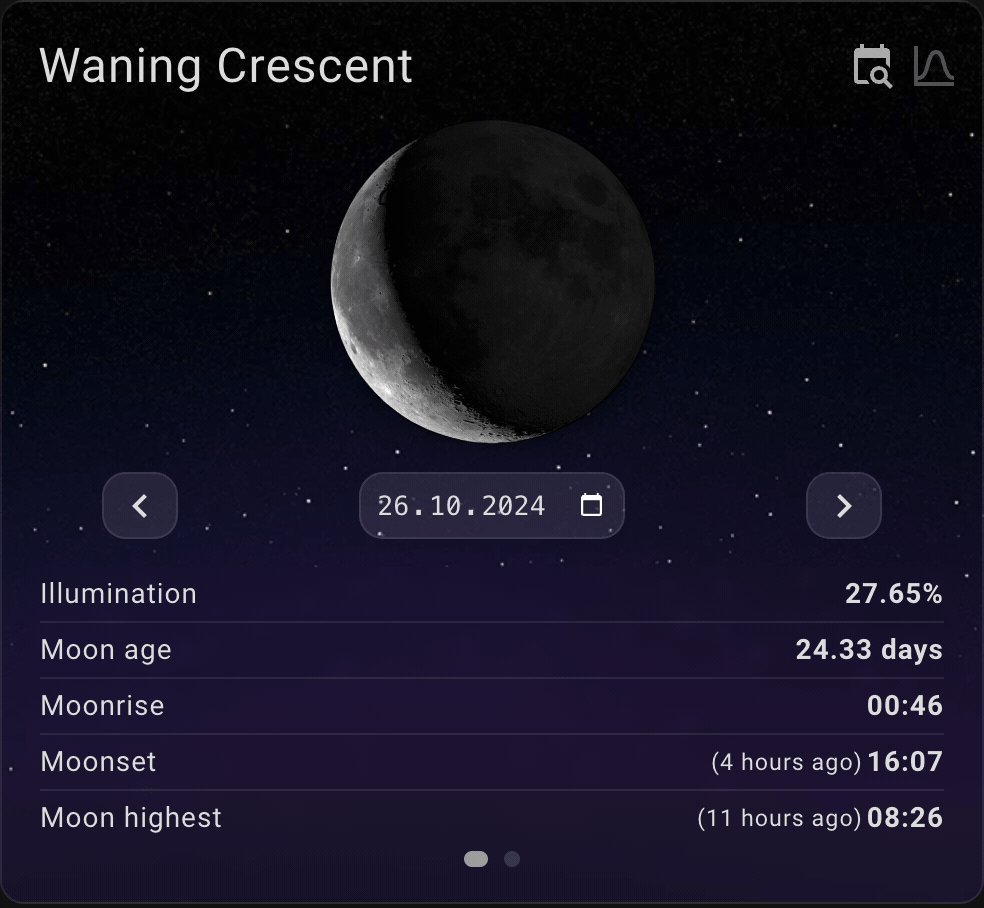
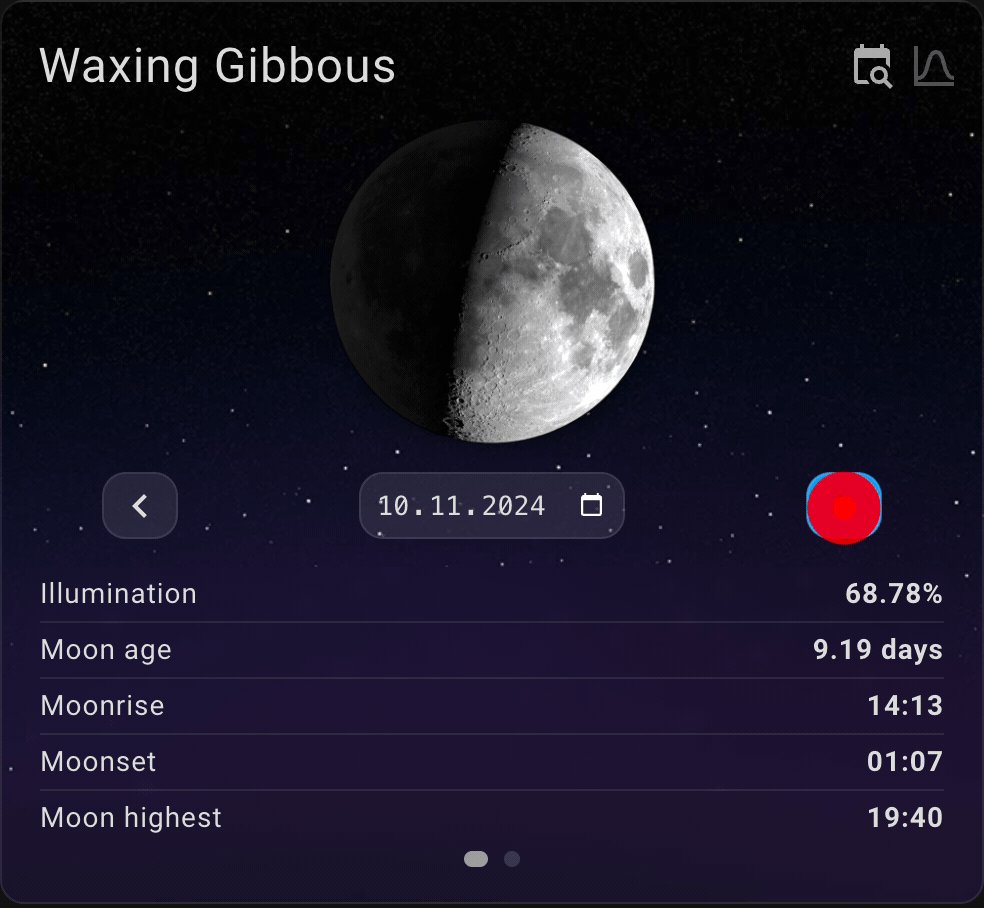
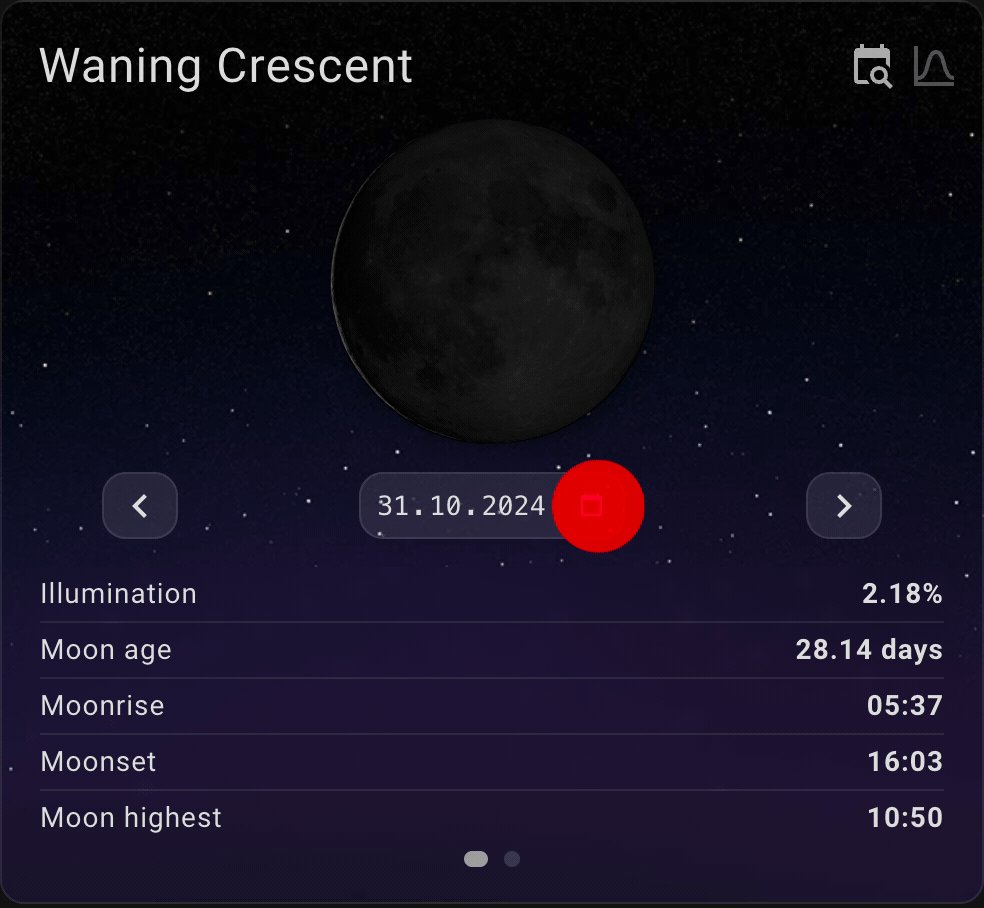
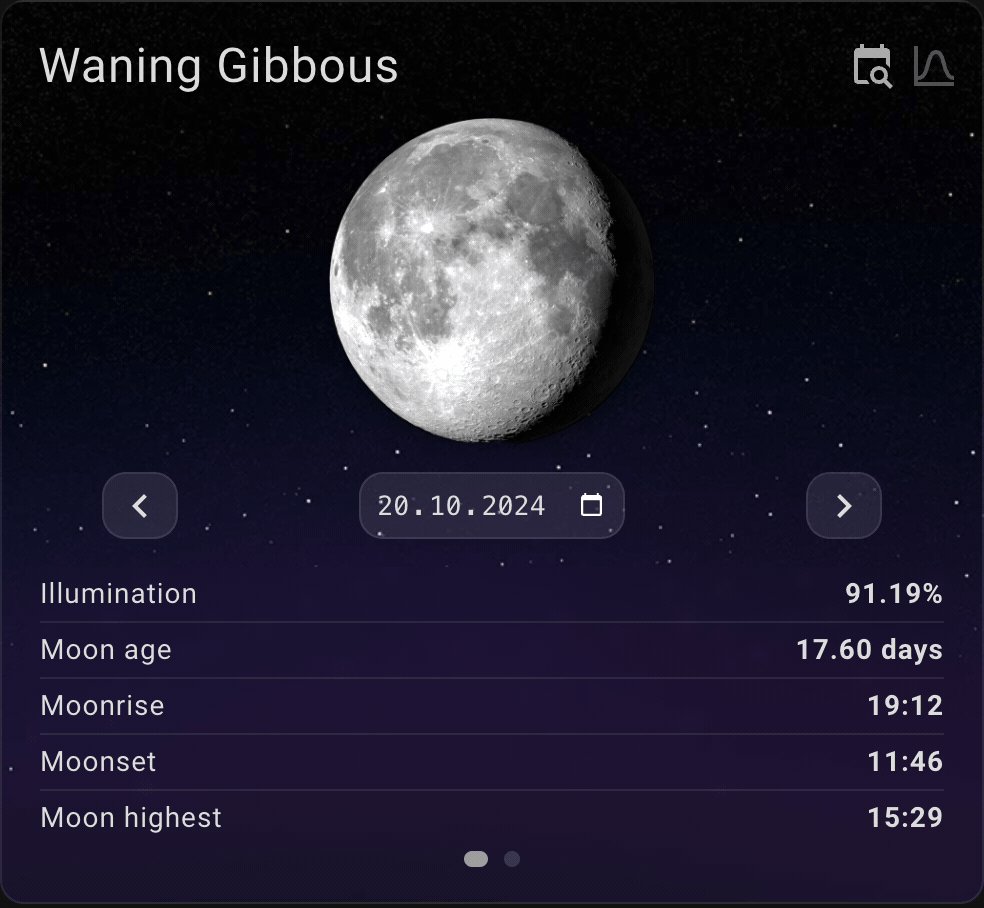
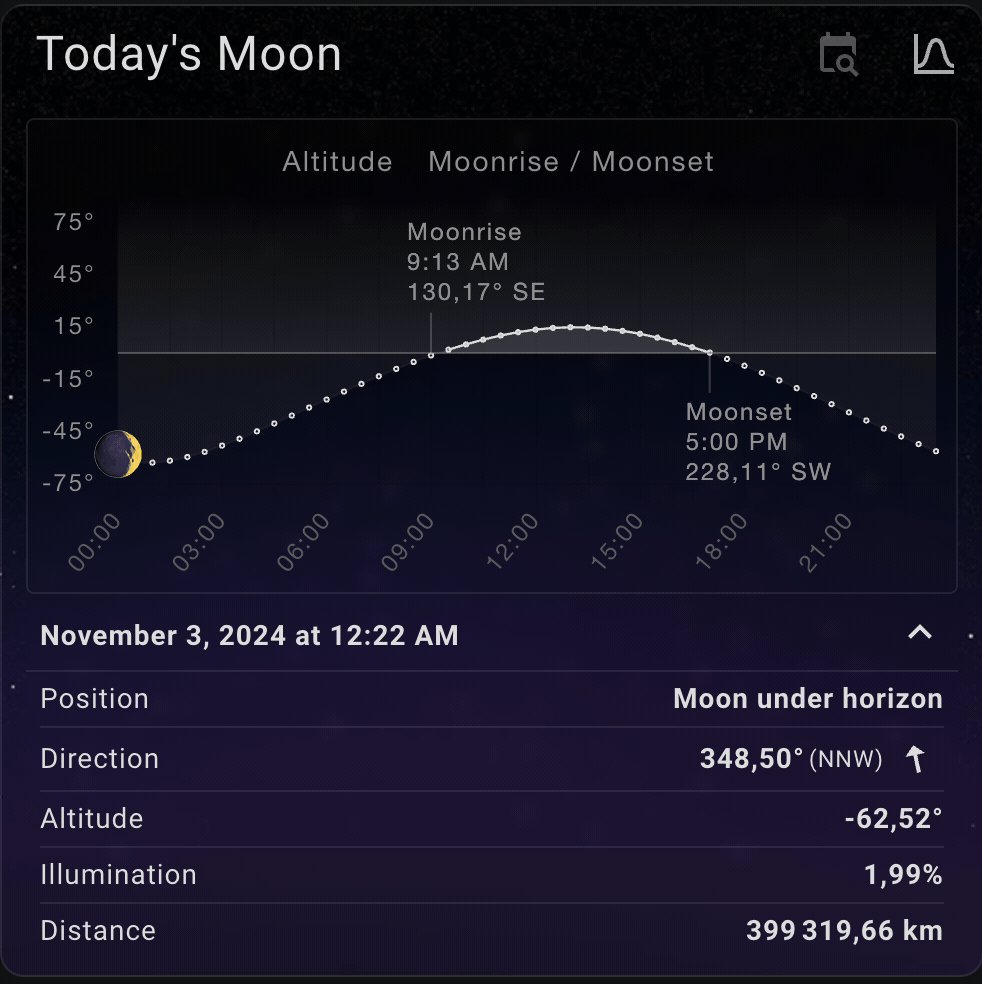
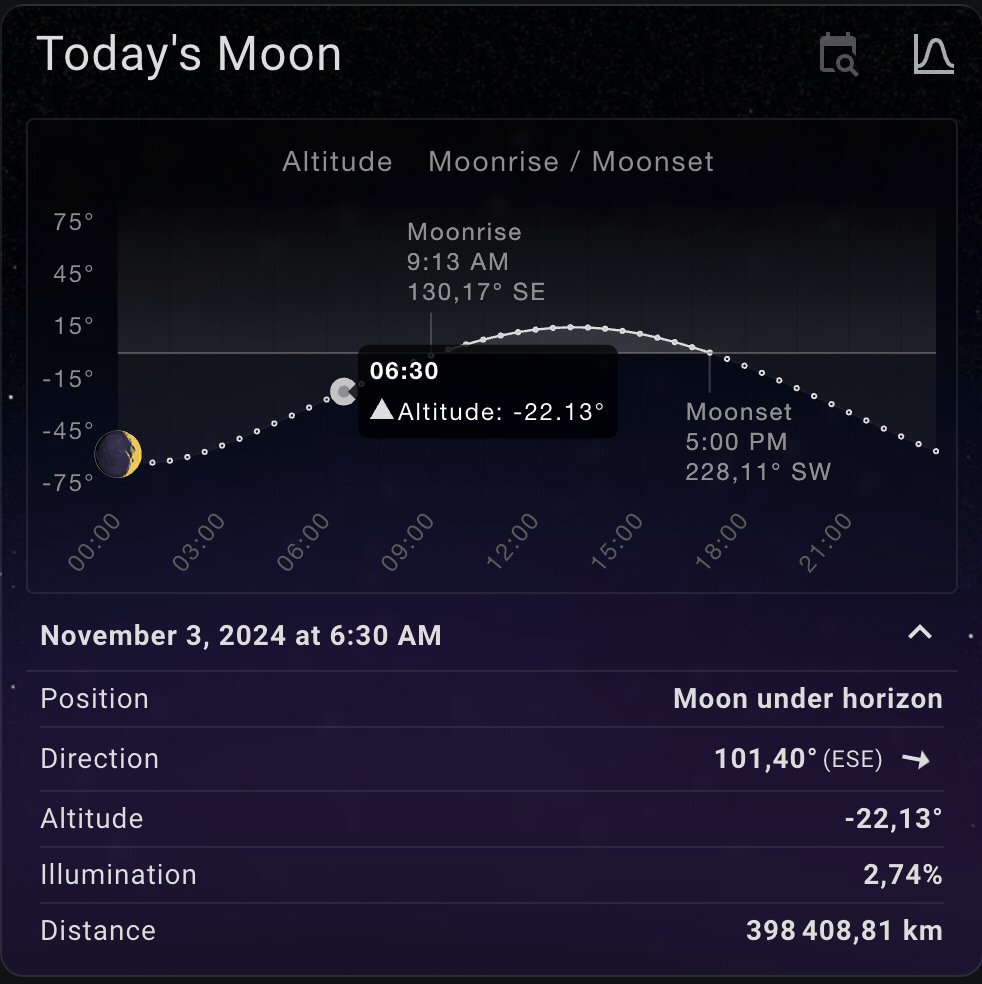
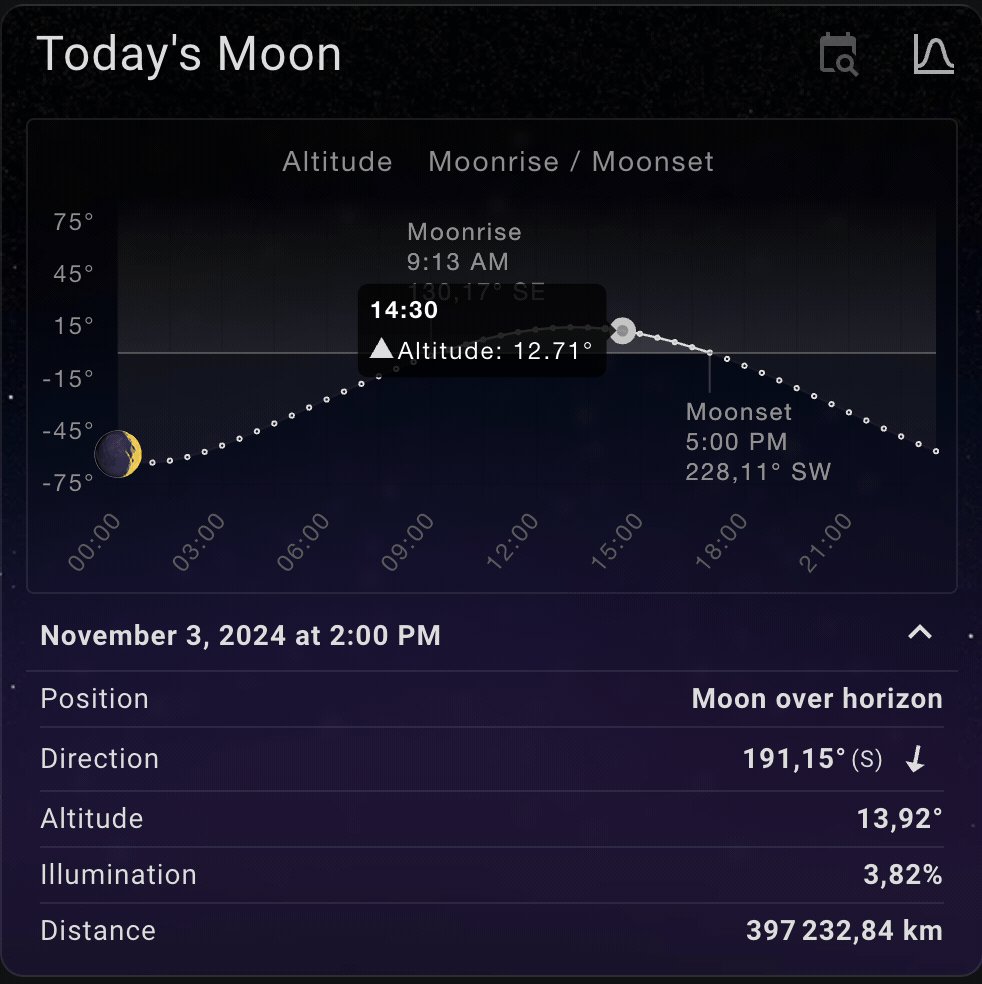
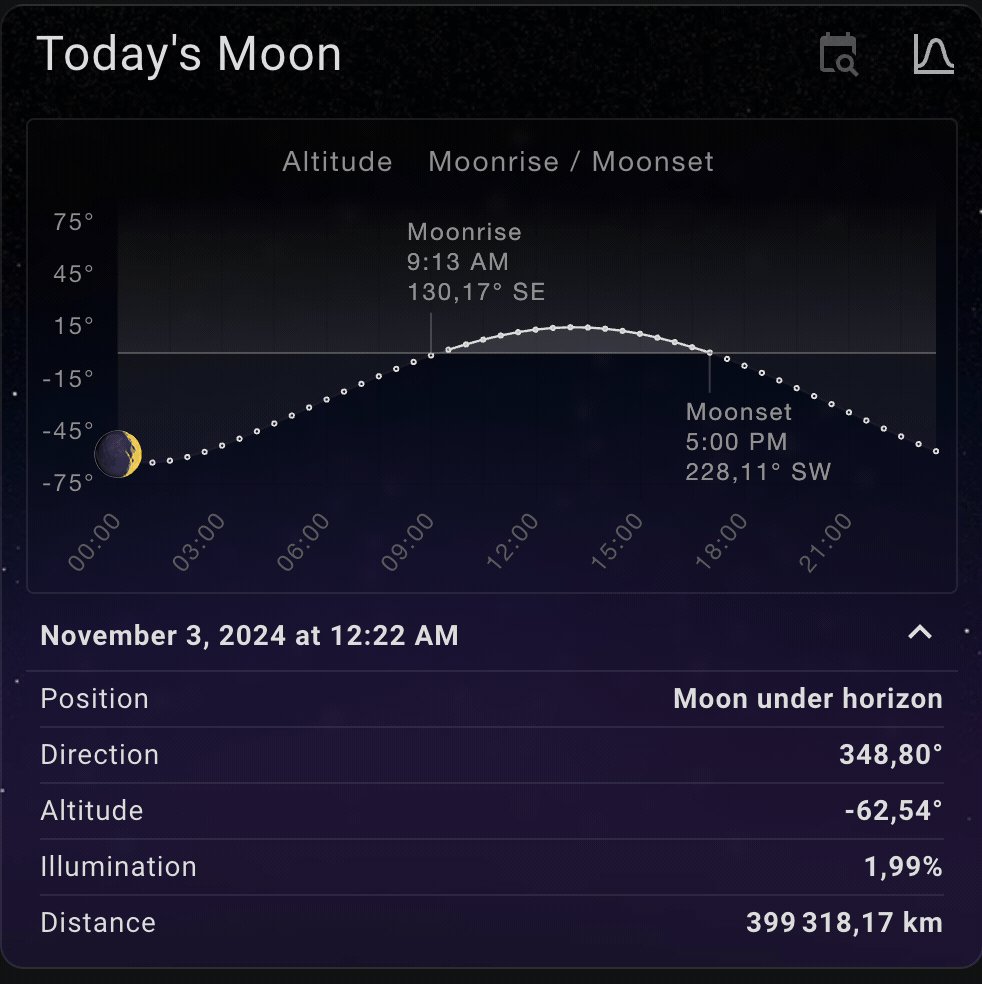
This is a Lovelace custom card for Home Assistant that provides detailed information about the current phase of the moon. This card leverages precise astronomical calculations to deliver accurate lunar data, making it a valuable addition for those interested in astronomy, astrology, or just tracking the moon's phases.
Table of contents
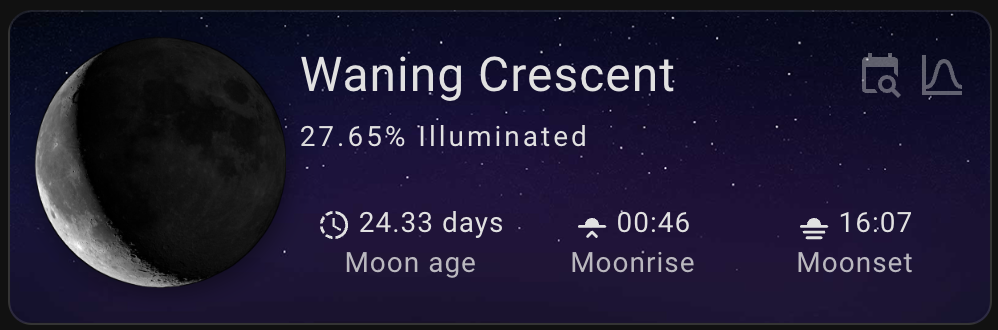
- Current Lunar Phase Display: Shows the current phase of the moon.
- Detailed Lunar Information: Provides additional details about the lunar cycle.
- Customizable: Easily customizable to fit your dashboard's theme.
- Responsive Design: Works well on both desktop and mobile devices.
- Custom Latitude and Longitude Configuration: Offers the possibility to configure custom latitude and longitude for precise lunar data.
- Specific Date Lunar Information: Option to display the moon information for a specific date.
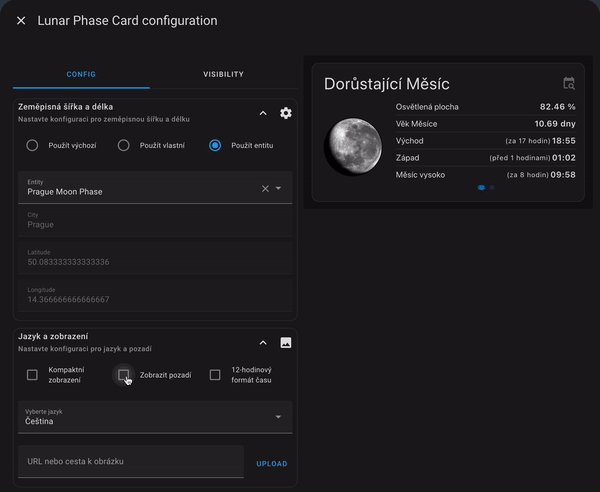
- Multilingual Support: The card includes various translations, making it accessible in multiple languages.
The following languages are supported in this project
| Language Code | Name | Native Name |
|---|---|---|
ca |
Catalan | Català |
cs |
Czech | Čeština |
da |
Danish | Dansk |
de |
German | Deutsch |
en |
English | English |
es |
Spanish | Español |
fr |
French | Français |
id |
Indonesian | Bahasa Indonesia |
it |
Italian | Italiano |
nl |
Nederlands | Dutch |
pt |
Portuguese | Português (Brasil) |
ru |
Русский | Русский |
sk |
Slovak | Slovenčina |
HACS (Home Assistant Community Store)
- Go to HACS page on your Home Assistant instance
- Add this repository via HACS Custom repositories How to add Custom Repositories
https://github.com/ngocjohn/lunar-phase-card
- Select
Lovelace - Press add icon and search for
Lunar Phase Card - Select Lunar Phase Card repo and install
- Force refresh the Home Assistant page
Ctrl+F5/Shift+⌘+R - Add lunar-phase-card to your page
Click to expand installation instructions
- Download the lunar-phase-card.js.
- Place the downloaded file on your Home Assistant machine in the
config/wwwfolder (when there is nowwwfolder in the folder where yourconfiguration.yamlfile is, create it and place the file there). - In Home Assistant go to
Configuration->Lovelace Dashboards->Resources(When there is noresourcestag on theLovelace Dashboardpage, enable advanced mode in your account settings, and retry this step). - Add a new resource:
- Url =
/local/lunar-phase-card.js - Resource type =
module
- Url =
- Force refresh the Home Assistant page
Ctrl+F5/Shift+⌘+R. - Add lunar-phase-card to your page.
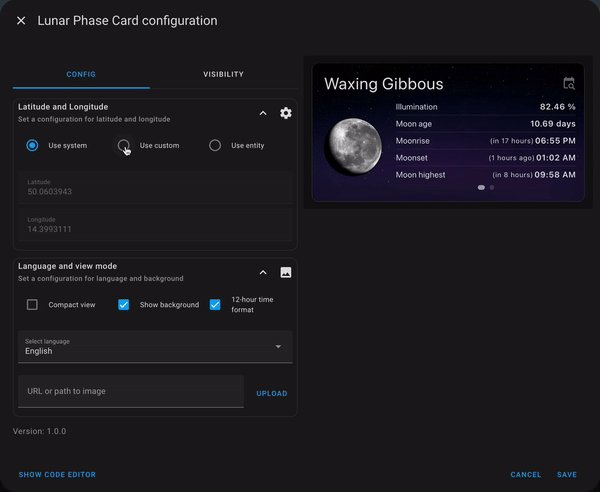
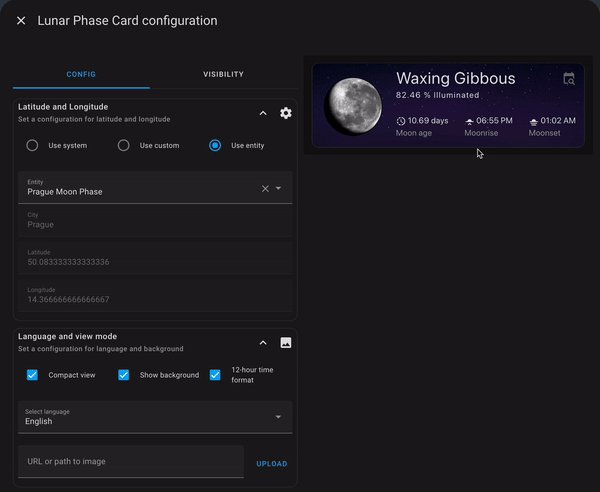
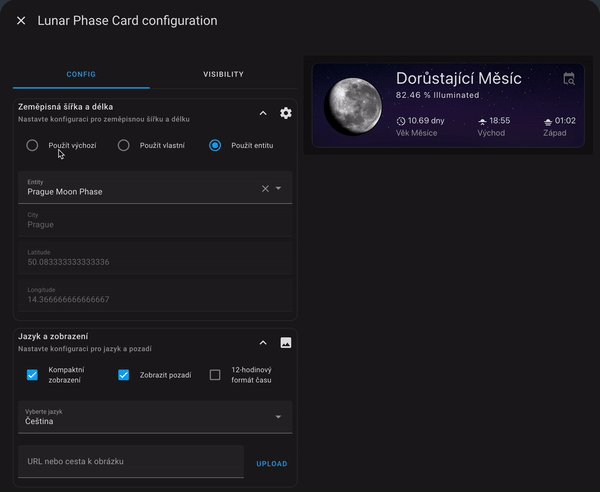
All options can be configured in the GUI editor. To configure the Lunar Phase Card, you can use the following parameters in your Lovelace configuration:
| Name | Type | Requirement | Description |
|---|---|---|---|
type |
string | Required | The type of the card. For this card, use custom:lunar-phase-card. |
entity |
string | Optional | The entity_id from Lunar Phase custom component sensor.*_moon_phase |
use_default |
boolean | Optional | Whether to use default settings. Defaults to true. |
use_entity |
boolean | Optional | Whether to use entity settings. Defaults to false. |
use_custom |
boolean | Optional | Whether to use custom settings. Defaults to false. |
show_background |
boolean | Optional | Whether to show the background image. Defaults to false. |
compact_view |
boolean | Optional | Whether to display the card in a compact view. Defaults to false. |
12hr_format |
boolean | Optional | Whether to display time in 12-hour format. Defaults to false. |
mile_unit |
boolean | Optional | Whether to display distance in miles. Defaults to false. |
custom_background |
string | Optional | URL of a custom background image for the card. |
selected_language |
string | Optional | ISO code of the language to be used. Defaults to system or en. |
latitude |
number | Optional | The latitude for which to calculate the lunar phase. |
longitude |
number | Optional | The longitude for which to calculate the lunar phase. |
Note
The entity parameter is not required. It refers to the entity ID from the Lunar Card Custom component, which can be installed here. If the entity is not defined, the card will use the default latitude and longitude from the system configuration.
Here's an example configuration for the Lunar Phase Card:
type: custom:lunar-phase-card
entity: sensor.your_moon_phase_sensor
use_system: true
use_entity: false
use_custom: false
show_background: true
compact_view: true
12hr_format: false
mile_unit: false
custom_background: '/local/images/moon_background.jpg'
selected_language: 'en'
latitude: 48.8566
longitude: 2.3522We welcome contributions and are grateful for your support in improving this project. If you'd like to contribute, please follow our Contribution Guidelines to get started.
© 2024 Viet Ngoc