The dashboard app was rewritten as part of Nextcloud 20 and is now part of the server repository. Please head there for issue reporting and the app code.
$ git clone -b gridstack https://github.com/nextcloud/dashboard.git
$ cd dashboard
$ make npm
- Generate an app (see app development documentation or use the app genreator from the app store.)
- Create a PHP class that implement IDashboardWidget:
- getId() returns a unique ID of the widget
- getName() returns the name of the widget
- getDescription() returns a description of the widget
- getTemplate() returns information about the template to load and css/js:
- widgetSetup() returns optional information like size of the widget, additional menu entries and background jobs:
- loadWidget($config) is called on external request (cf. requestWidget()).
$configis an array that contains the current setup of the widget - requestWidget(WidgetRequest $request) is called after the loadWidget() after a new.requestWidget(object, callback) from JavaScript
- Add to appinfo/info.xml:
<dashboard>
<widget>OCA\YourApp\Widgets\MyFirstWidget</widget>
<widget>OCA\YourApp\Widgets\AnOtherWidget</widget>
</dashboard>
You can (almost) instantly push payload from Nextcloud to your widget:
- define the method to be called in the
widgetSetup()array:
'push' => 'your-javascript-function-to-call-on-event
- call the API from your PHP:
OCA\Dashboard\Api\v1\Dashboard::createEvent('your_widget_id', 'user_id', payload_in_JSON);
- the method set in
widgetSetup()['push']will receive the payload.
Note: you can manually generate events using the command line:
./occ dashboard:push widgetid userid payload
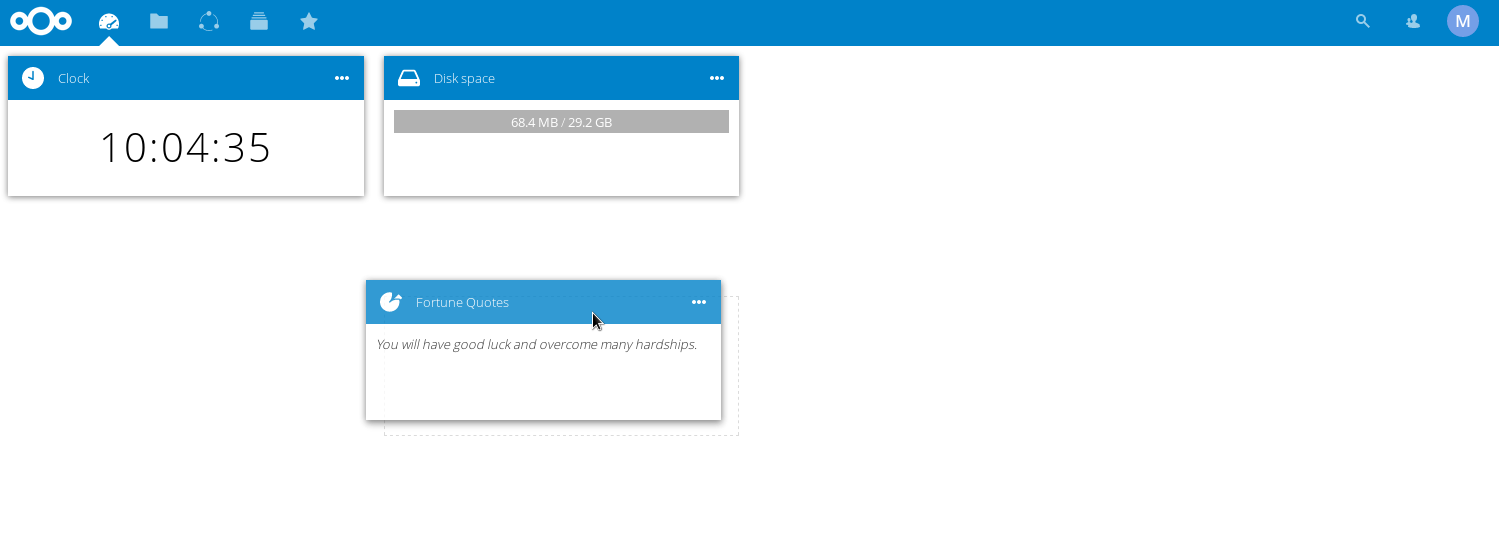
You can, this way, modify the displayed fortune for any user:
./occ dashboard:push fortunes cult "{\"fortune\": \"foobar\"}"
See the wiki, in particular this page about how the fortune widget works, for more background.