📢 Announcement!
Registration is open for a 2 day, Dash master class in Washington DC, June 9-10. Register online here
Build on top of Plotly.js, React, and Flask, Dash ties modern UI elements like dropdowns, sliders, and graphs directly to your analytical python code.
Here’s a 43-line example of a Dash App that ties a Dropdown to a D3.js Plotly Graph. As the user selects a value in the Dropdown, the application code dynamically exports data from Google Finance into a Pandas DataFrame. This app was written in just 43 lines of code (view the source).
Dash app code is declarative and reactive, which makes it easy to build complex apps that contain many interactive elements. Here’s an example with 5 inputs, 3 outputs, and cross filtering. This app was composed in just 160 lines of code, all of which were Python.
Dash uses Plotly.js for charting. Over 35 chart types are supported, including maps.
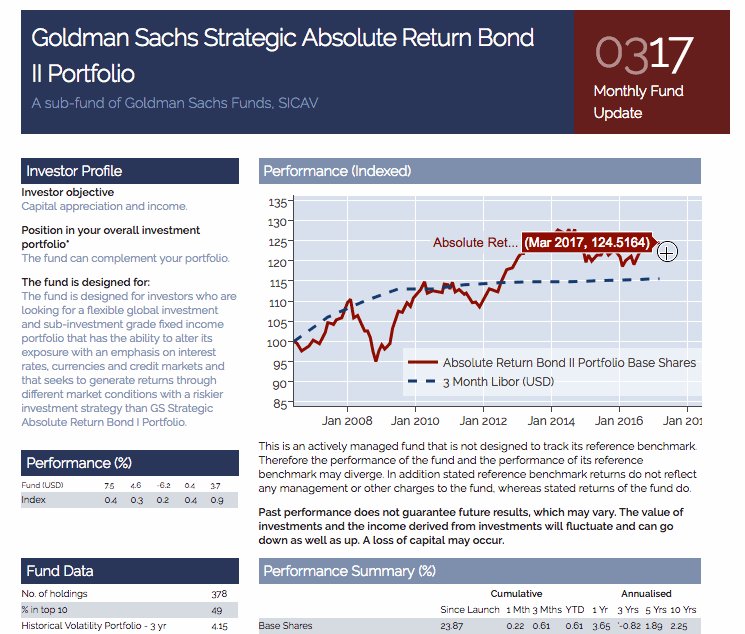
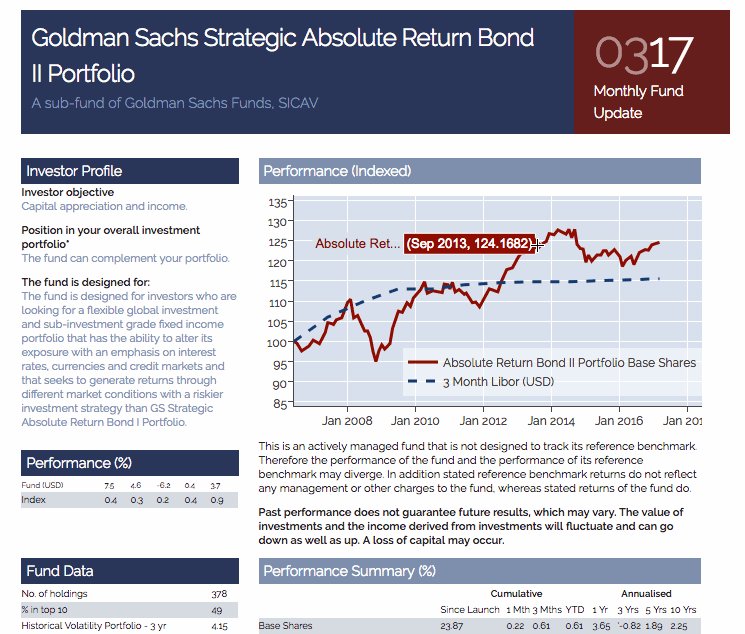
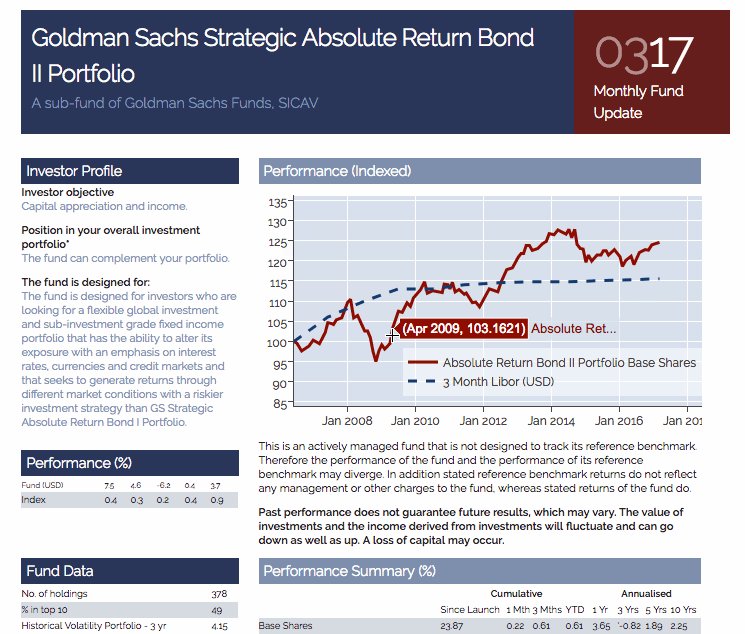
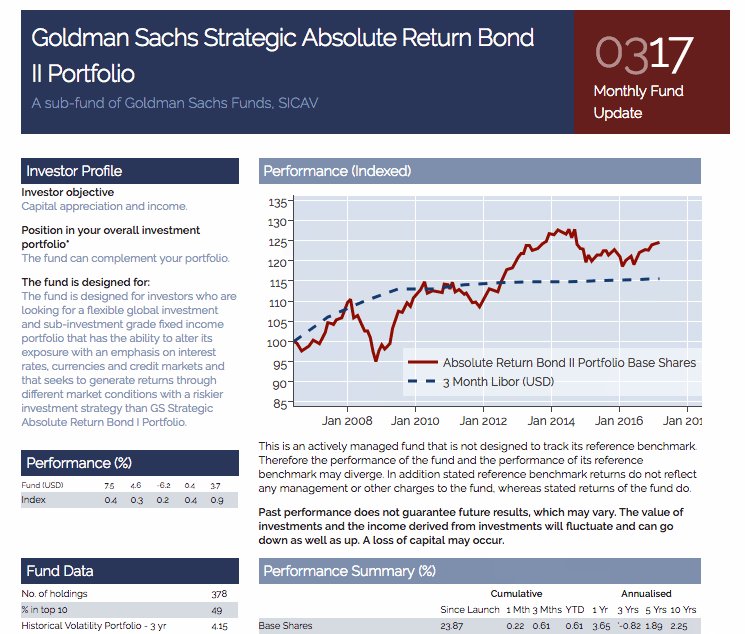
Dash isn't just for dashboards. You have full control over the look and feel of your applications. Here's a Dash app that's styled to look like a PDF report.
To learn more about Dash, read the extensive announcement letter or jump in with the user guide.
View the Dash User Guide. It's chock-full of examples, pro tips, and guiding principles.
Dash is licensed under MIT.
Plotly offers an enterprise-ready deployment and permissioning server teams that are working with Dash apps behind-the-firewall. Learn more about Dash On-Premises.
See https://plot.ly/dash/support for ways to get in touch.