Proyecto creado con Angular CLI version 13.0.2. para desarrollo de aplicaciones Angular con información que muestra mapas para diferentes propósitos.
En este enlace encontramos lo necesario para trabajar con la librería. Actualmente no está al 100% documentado, pero iremos poco a poco actualizando con nuevo contenido.
- Tener instalado NodeJS versión LTS >= 14.
- Tener instalado Yarn, para poder gestionar las dependencias en vez de usar NPM
- Leer las guías para contribuir, participar y colaborar tanto en el desarrollo como en el apartado de traducciones.
- Si se hacen sugerencias, se agradecería que se hiciese desde el apartado "issues" con el título "[Suggest - Propuesta] Descriptive title / Título descriptivo.". Se aceptan las sugerencias tanto en Español e Inglés siempre y cuando se detalle bien lo propuesto con algún enlace a un ejemplo en Google Maps u otras librerías o una imagen con un wireframe.
Antes de empezar con las cosas a tener en cuenta en el proyecto, podemos encontrar algunos enlaces muy interesantes relacionados con la librería:
- Documentación oficial de la librería
- Ejemplos con las demos con las diferentes variantes
- Leaflet - Página oficial
- Curso GRATIS para aprender a trabajar con Leaflet en Typescript
- Inspiración con proyectos realizados
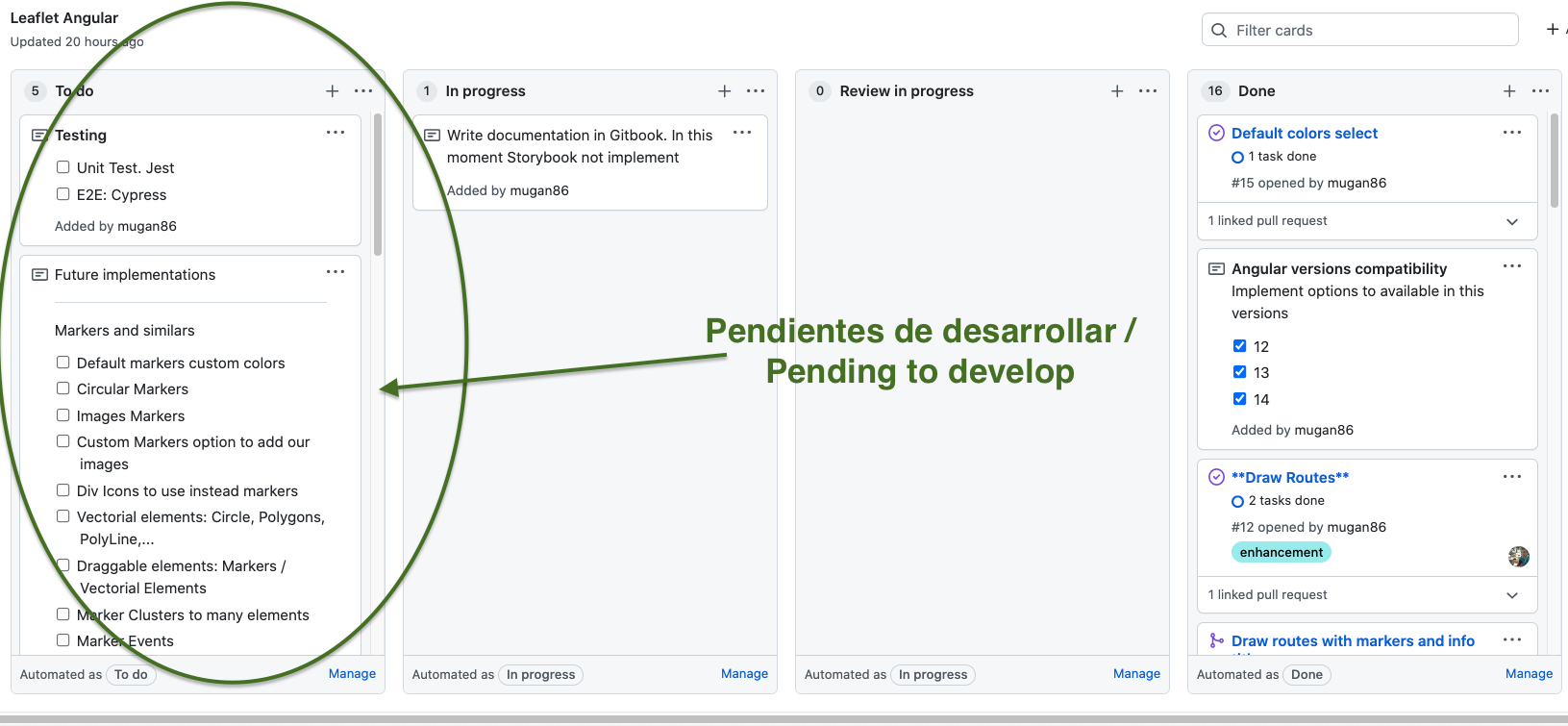
En este apartado, podremos visualizar las tarjetas con las funcionalidades planeadas, las que está en desarrollo y las que ya están implementadas en producción.
Para poder contribuir en el proyecto os animamos a que leáis esta guía de contribución (que está en desarrollo) para seguir los pasos correctamente y poder aportar vuestro granito de arena.
El propósito es que observéis las que están disponibles (en el panel que se ha mostrado anteriormente), seleccionéis una de ellas (lo correspondiente a un checkbox), abráis una incidencia de issue para empezar a trabajar con esa funcionalidad seleccionando lo que váis a hacer siguiendo los pasos con las indicaciones:
Una vez abierta la incidencia, acceded al canal oficial en Discord de la librería y en el apartado "#features" añadís un mensaje como el siguiente. En ese momento recibiremos el aviso y lo antes posible creamos la tarjeta para que se te asigne y así poder completar la funcionalidad.
Una vez terminada la funcionalidad, debemos de realizar un pull request lo más detallado posible con los casos de uso (capturas serían bienvenidas), se revisará por varias personas y si todo está ok, se aceptará. En el caso de que no sea satisfactorio, se dará un feedback lo más detallado posible con lo que falta / no es correcto y quizás, alguna sugerencia, todo desde el respeto y de manera constructiva.
En construcción la información complementaria y traducción al inglés