样例地址 (样例不是最新代码哦)
- 修改更新历史颜色的触发事件
- 修复bug,给body设置color和font-size被继承
- 增加颜色单词与色值的转换,共支持148个单词,数据来源 https://www.w3schools.cn/colors/colors_2019.asp
- 修复bug,点击渐变色色块,不拖拽就触发change事件
-
colorpicker实例挂载到dom元素上
-
如:获取页面所有选择器的当前颜色
$(".colorpicker").each((i,e)=>{ var color=e.colorpicker.$getCurColor(); console.log(color) })
- 增加方法获取当前颜色 var color=xncolorpickerins.$getCurColor()
- 去掉当autoconfirm设置为true时,change的回调
- 增加配置项,hideInputer 隐藏输入框,hideCancelButton 隐藏取消按钮,hideConfirmButton隐藏确定按钮
- iconfont放置本地,不再引用cdn
- 选择器隐藏时删除dom元素
- 去掉初始化时执行change和confirm的回调
- 删除jquery依赖
- 修改webpack打包配置
- 新增对渐变色的支持-径向渐变、线性渐变
- 修复鼠标事件的bug
- 新增色彩格式的切换
- ui升级
- 新增选择器拖拽事件
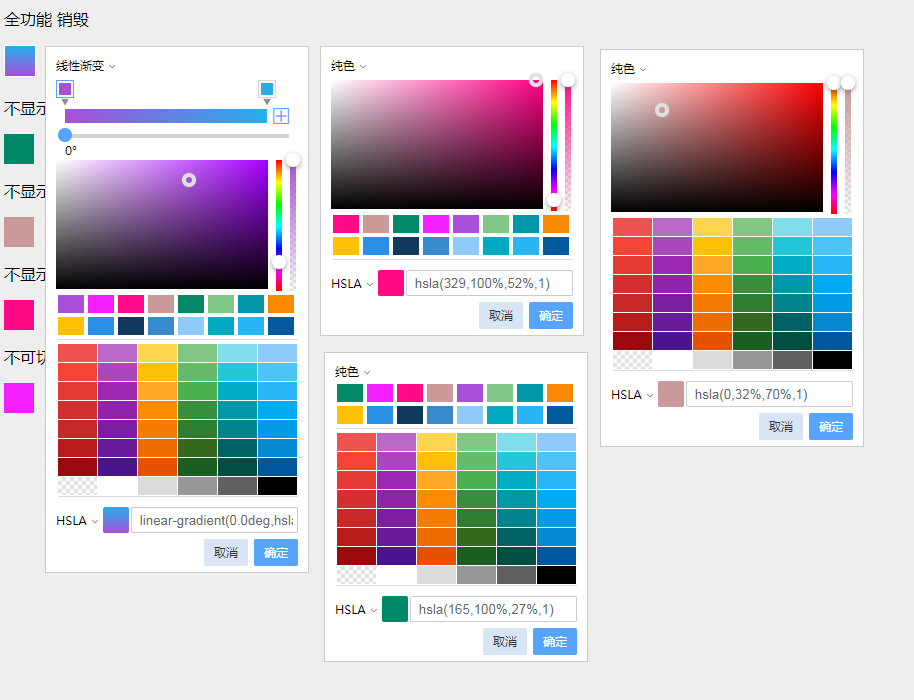
漂亮的颜色选择器支持
- rgba hex hsla 三种色彩格式
- 支持自定义输入
- 支持历史颜色
- 下载代码
- 打开文件test.html即可
<script src="./dist/xncolorpicker.min.js"></script>
var xncolorpicker = new XNColorPicker({
color: "#ff0000",
selector: "#colorpicker",
onError: function (e) {
},
onCancel:function(color){
console.log("cancel",color)
},
onChange:function(color){
console.log("change",color)
},
onConfirm:function(color){
console.log("confirm",color)
}
})
{
color:'#ffffff',//初始颜色
selector: "",//选择器容器
showprecolor: true,//显示预制颜色
prevcolors: null,//预制颜色,不填为默认
showhistorycolor: true,//显示历史
historycolornum: 16,//历史条数
format: 'rgba',//rgba hex hsla,初始颜色类型
showPalette: true,//显示色盘
show: false, //初始化显示
lang: 'cn',// 中英文 cn en
colorTypeOption:'single,linear-gradient,radial-gradient',//颜色选择器可选类型,纯色,线性渐变,径向渐变
canMove:true,//默认为true
autoConfirm:true,//改变颜色时自动确认
onError: function (e) {
},
onCancel:function(color){
console.log("cancel",color)
},
onChange:function(color){
console.log("change",color)
},
onConfirm:function(color){
console.log("confirm",color)
}
}
- 销毁实例 xncolorpicker.destroy()
- 清空历史颜色 xncolorpicker.clearHistoryColors()
- 渐变色支持