✨ All-in-one solution for configuring ESLint in all of your projects ✨
The README on main branch can contain some unreleased changes.
Go to release/latest branch to see the actual README for the latest version from NPM.
- Why?
- Quick installation
- Manual installation
- configure API
- Presets
- Allow Debug
- Linting Modes
- Common issues
- Setting up editors
- Contributing
- Maintenance
- Most configs contain too common rules inside, so you need to do a lot of things to finalize them for your project.
- You have to update config dependencies manually.
- The other configs are bound to a specific stack/technology, so it's hard to extend them in a way that you like.
- Sometimes, configs use formatting rules. Formatting is not ESLint's job, so there's a high chance to get into a conflict someday.
- Together, the above means that most likely you'll need a different ESLint config for each of your projects.
- You may often need to install a lot of dependencies: eslint, prettier, plugins, configs, parser, etc.
- You may often face problems with eslint/parser/plugin/config versions. It takes time to find the issue and solution.
- The average ESLint config UX is poor - for example, when using
no-consolerule, you will get warnings during the development. This kind of checks is useful when linting code for the production (CI environment, precommit hooks), but useless in development. ESLint Kit hasallowDebugoption to solve this problem.
ESLint Kit is solving all these problems by providing many small presets, each performing a specific task.
You can select presets by using configure function in your .eslintrc.js file:
const { configure, presets } = require('eslint-kit')
module.exports = configure({
mode: 'only-errors',
presets: [
presets.imports(),
presets.typescript(),
presets.prettier(),
presets.node(),
presets.react({ version: '18.0' }),
],
extend: {
rules: {
'some-rule': 'off'
}
}
})eslint-kit dependencies are automatically updated. The configs are covered with tests, and each package update is tested. Broken plugins/rules/configs will not be deployed and will stuck at the review process, waiting for the fix by a developers.
eslint-kit package contains all the dependencies you might need. The only exception are eslint and prettier - they should be installed separately to work properly (executing yarn eslint and so on).
The ESLint Kit presets try to contain only the best-practice rules to make overwriting as rare as possible. But you can still easily override them by using extend property.
npx eslint-kit-cli@latest
Or if you want to use exactly 10 version of eslint-kit:
npx eslint-kit-cli@^10
Learn more about eslint-kit-cli
NPM:
npm install -D eslint-kit@^10.0.0 eslint@^8.41.0 prettier@^3.0.0Yarn:
yarn add -D eslint-kit@^10.0.0 eslint@^8.41.0 prettier@^3.0.0After installing, add the .eslintrc.js file in your project root:
const { configure, presets } = require('eslint-kit')
module.exports = configure({
presets: [],
})Now, just select the presets you need. The full information about them is located in Presets section.
You can also set up your editor if you haven't already.
configure({
// (optional) Project root
root: __dirname,
// (optional) Allow debug
// Very good option for development
// See "Allow Debug" section for more info
allowDebug: false,
// (optional) Mode
// See "Linting Modes" section for more info
mode: 'default',
// presets
presets: [],
// (optional) Custom eslint config
// It gets merged with presets at the end
extend: { rules: { /* ... */ } }
})Imports
- Enables
importandsimple-import-sortplugins - Enables alias support for
jsconfigandtsconfig - Configures file extensions depending on used presets
configure({
presets: [
presets.imports({
// (optional) Imports sort settings
sort: {
// (optional) Add newline between import groups
newline: false,
// (optional) Define groups for sorting (see below)
groups: [/* ... */]
},
// (optional) Alias settings
alias: {
// (optional) Base path for all aliases
// Defaults to './'
root: './src',
// (optional) Aliases
// Defaults to empty object
paths: { '@app': './' },
// (optional) A custom path to jsconfig
// Defaults to jsconfig.json
jsconfig: 'jsconfig.json'
}
})
]
})Under the hood, we use eslint-plugin-simple-import-sort. It provides an option to override sorting groups - check out this section in their README.
These are the default groups values used by eslint-kit:
[
// side effects
['^\\u0000'],
// node.js libraries and scoped libraries
['^(child_process|crypto|events|fs|http|https|os|path)(/.*)?$', '^@?\\w'],
// common aliases (@app, @root, @/, ~/) and anything not matched
['^@app', '^@root', '^~', '^'],
// relative imports
['^\\.'],
]To define your own groups, just pass it inside using sort.groups.
TypeScript
- Changes parser to
@typescript-eslint/parser - Allows the usage of
.tsand.tsxextensions - Adds some TypeScript-specific rules (for TS files)
- Replaces some default ESLint rules with their TypeScript analogues (for TS files)
configure({
presets: [
presets.typescript({
// (optional) Project's root
root: './',
// (optional) A path to tsconfig file
tsconfig: 'tsconfig.json'
})
]
})Prettier
- Enables the rule
prettier/prettierfrom Prettier ESLint plugin
configure({
presets: [
/*
* Optionally, you can pass the Prettier config
* Note: it will merge and override any options set with .prettierrc files
*/
presets.prettier({
semi: false,
singleQuote: true
// ...
})
]
})The recommended Prettier config:
{
"semi": false,
"singleQuote": true,
"tabWidth": 2,
"quoteProps": "consistent"
}Node
- Enables
nodeenvironment
configure({
presets: [presets.node()]
})React
- Adds some React and React Hooks rules
- Enables
browserenvironment andjsxecma feature
configure({
presets: [
presets.react({
// (optional) Allows to specify React version
version: 'detect',
// (optional) Allows using JSX without importing `React`
newJSXTransform: false
})
]
})Vue
- Adds
vueplugin - Changes parser to
vue-eslint-parser - Detects installed vue version and enables
/recommendedrules for it - Enables
@typescript-eslint/parserfor<script>blocks whentypescriptpreset is used - Enables
browserenvironment andjsxecma feature - Allows
export default
You still need to set up your editor / IDE to lint .vue files. You can use this guide from Vue documentation.
configure({
presets: [
presets.vue({
// (optional) Allows to specify Vue version
version: 'detect'
})
]
})Solid.js
- Adds
solidplugin and enables/recommendedrules - Enables
/typescriptrules whentypescriptpreset is active
configure({
presets: [presets.solidJs()]
})Svelte
- Adds
svelte3plugin and configures it - Enables some TypeScript settings when
typescriptpreset is active
You still need to set up your editor / IDE to lint .svelte files. You can use this guide from svelte3 plugin repo.
configure({
presets: [
presets.svelte({
// (optional) Disable type checking for .svelte files
noTypeCheck: true
})
]
})Next.js
- Enables
@next/eslint-plugin-nextplugin rules - Enables new JSX transform support
- Allows the usage of
export default
nextJs preset doesn't provide React rules, so don't forget to add react preset too. You may omit newJSXTransform, since it's already included in nextJs.
configure({
presets: [presets.react(), presets.nextJs()]
})Remix
- Enables new JSX transform support
- Allows the usage of
export default
remix preset doesn't provide React rules, so don't forget to add react preset too. You may omit newJSXTransform, since it's already included in remix.
configure({
presets: [presets.react(), presets.remix()]
})Effector
- Adds
effectorplugin and enables/recommended,/scope, and/reactrules
configure({
presets: [
presets.effector({
// (optional) Enables /future rules
future: false
})
]
})Useful in development mode.
Disables the following rules:
no-debuggerno-consoleno-alerteffector/no-patronum-debug
const { configure, presets } = require('eslint-kit')
module.exports = configure({
allowDebug: process.env.NODE_ENV !== "production",
/* ... */
})const { configure, presets } = require('eslint-kit')
module.exports = configure({
mode: 'decrease-level',
/* ... */
})Linting Modes are useful when you want to set similar behavior to a large number of rules.
Do not transform rule levels. This is the default value.
Transform error to warn, and warn to off.
It's useful for incremental adoption: you can focus on fixing only critical issues first.
Transform warn to error.
It's useful when you want to completely prevent any warnings to get into your main branch.
Transform error to warn.
I have no idea when this may be useful, but ok.
Transform warn to off.
I have no idea when this may be useful, but ok.
Q: ESLint ignores my .eslintrc.js, why?
A: It's a regular issue with tools like @vue/cli and create-react-app. Check package.json and remove eslintConfig if you find it. Otherwise, try to restart your editor.
Q: ESLint: TypeError: this.libOptions.parse is not a function
A: Most likely you're using old broken ESLint version. 8.44.0 is tested and can be safely used.
Q: ESLint couldn't determine the plugin "foo" uniquely
A: Most likely your .eslintrc.js is located inside some nested project directory, and you have eslint package installed in the high-level node_modules. You can try setting extend.root to true like in the example below:
configure({
presets: [/* ... */],
extend: {
root: true
}
})Q: In my monorepo, ESLint complains about tsconfig.json (or another file) location. How can I fix it?
A: Just set up root option inside your nested package (workspace) .eslintrc.js like in the example below:
configure({
root: __dirname,
presets: [/* ... */]
})Q: I get another error when using eslint-kit in a monorepo
A: We didn't test monorepos much. They often have different issues with eslint and plugins resolving. And we also don't guarantee that your aliases settings will work in monorepo.
Install ESLint VSCode extension:
Next, select from the following and click on it:
Using a keybind
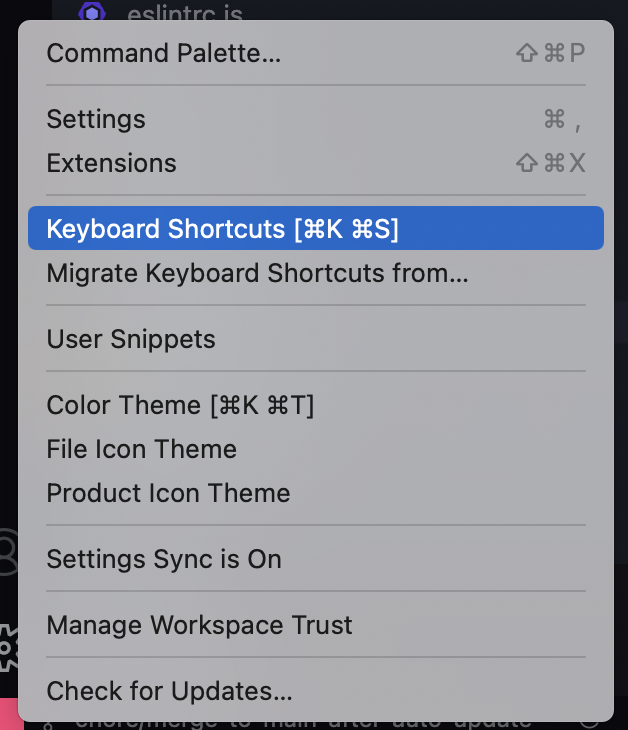
Click on Settings icon:
Select "Keyboard shortcuts"

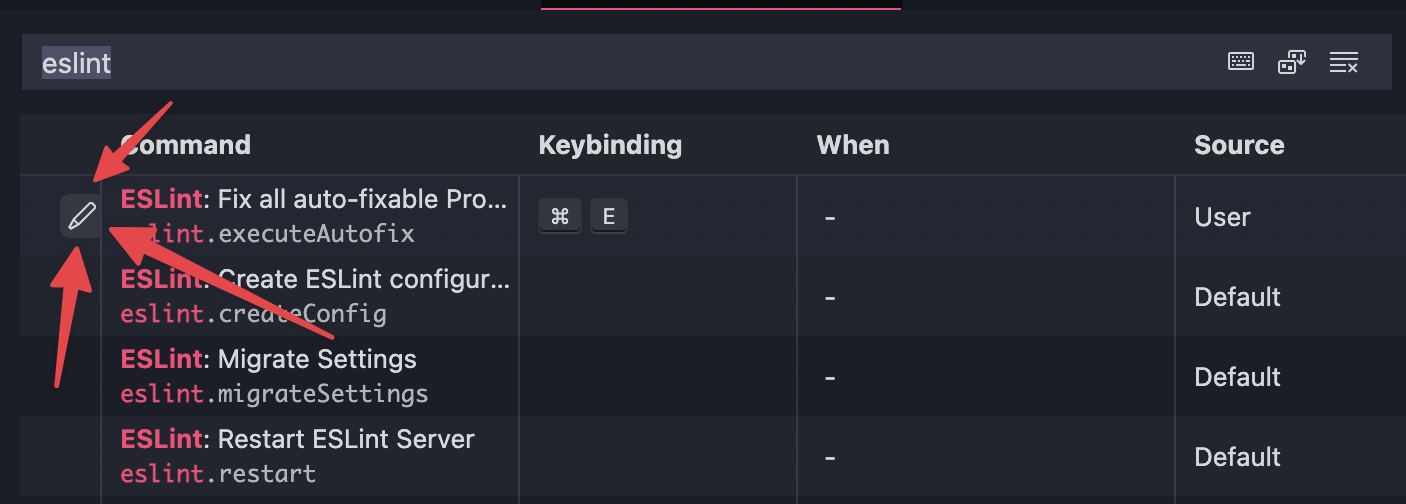
Type "eslint" and click on "edit" button:

Finally, choose the keybind you like.
Linting on file save
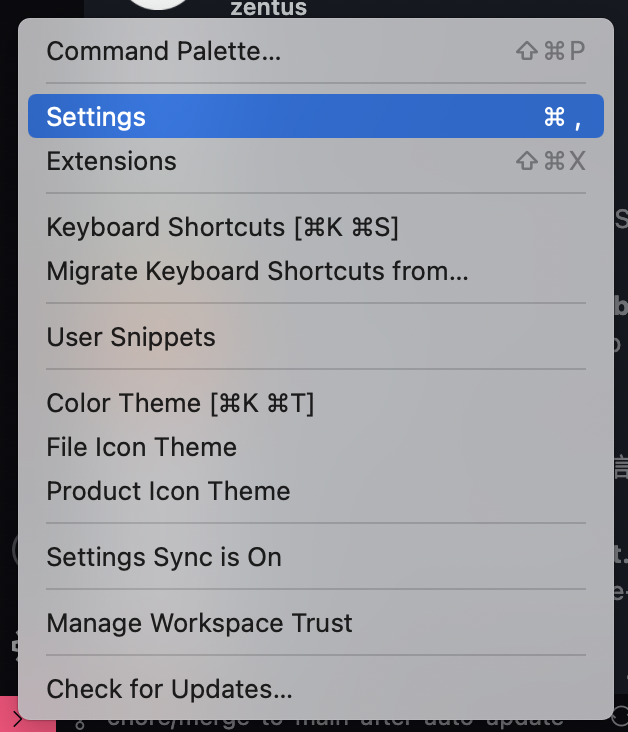
Click on Settings icon:
Select "Settings"

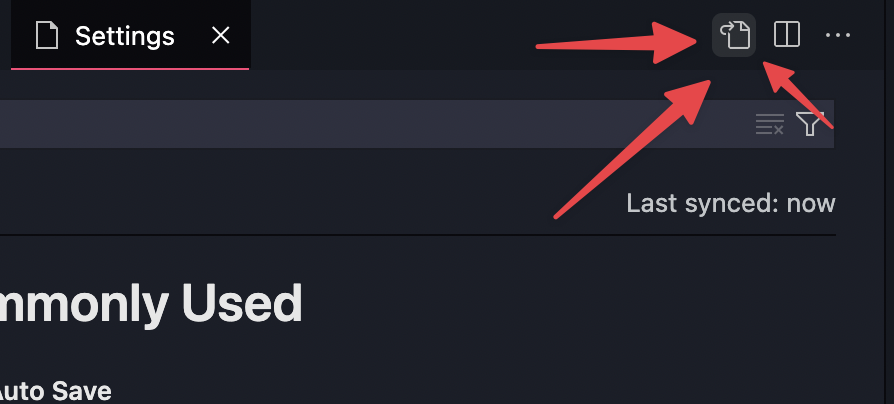
Switch to text mode:

Finally, add the following and save:
{
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact"
],
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}- Fork this repo
- Switch to a new branch, it should start with
feat/,fix/,docs/,refactor/, etc., depending on the changes you want to propose - Make changes
- Create a Pull Request into this repo's
mainbranch - When the checks are done and the review is passed, I'll merge it into
mainand it will create a new record in the changelog. Then, when the release is finally ready, your changes will be released.
The dev branch is main - any developer changes is merged in there. Also, there is a release branch. It always contains the actual published release source code and tag.
All changes are made using Pull Requests - push is forbidden. PR can be merged only after successful test-and-build workflow checks.
When PR is merged, release-drafter workflow creates/updates a draft release. The changelog is built from the merged branch scope (feat, fix, etc) and PR title. When the release is ready - we publish the draft.
Then, the release workflow handles everything:
- We run tests and build a package
- Then, we merge release tag into the
releasebranch - After, we restore build artifacts and publish it to NPM
Also, this repo has Renovate bot set up to auto-update typescript preset dependencies (they change frequently). The bot creates a PR into main branch and automatically merges it after successful checks.



