cli-tool to automate Appium tests suite for Cordova apps
npm install -g cordova-testInside your cordova application folder
cordova-test <platform> <relative_path_to_tests_dir_or_file>
[--no-compile]
[--babel use babel transpiler]
[--teamcity use mocha-teamcity-reporter]
[--device iOS build for device/emulator]
[--env environment files_regex]
[--sauce user accessKey]
[--udid ios_udid]
[--device-name device name]
[--platform-version platform version]As default cordova-test will run the tests with mocha, but it can also be integrated to run with any other environment you want by setting the --env param.
For ex.:
$ cordova-test android tests/tape --env tape *.js
$ cordova-test android tests/python --env python *.pyAs an example we create a simple Hello World app with cordova,
cordova create example com.urucas.testexample TestExample
cordova platform add androidand add a few elements to the index.html
Now, we create 2 appium tests to run with mocha, the first one will check that some elements on the index.html are displayed, and the second test will click on a button and check a text is changed.
Inside our cordova project root folder run
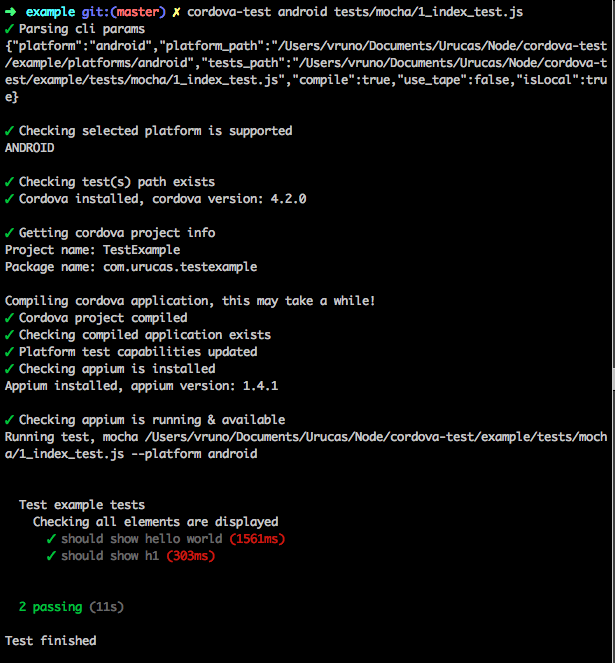
cordova-test android tests/mocha
and wait for the tests result.
Thats all!
cordova-test will compile the cordova app, verify the requested environment, create the test capabilities and run all the tests.
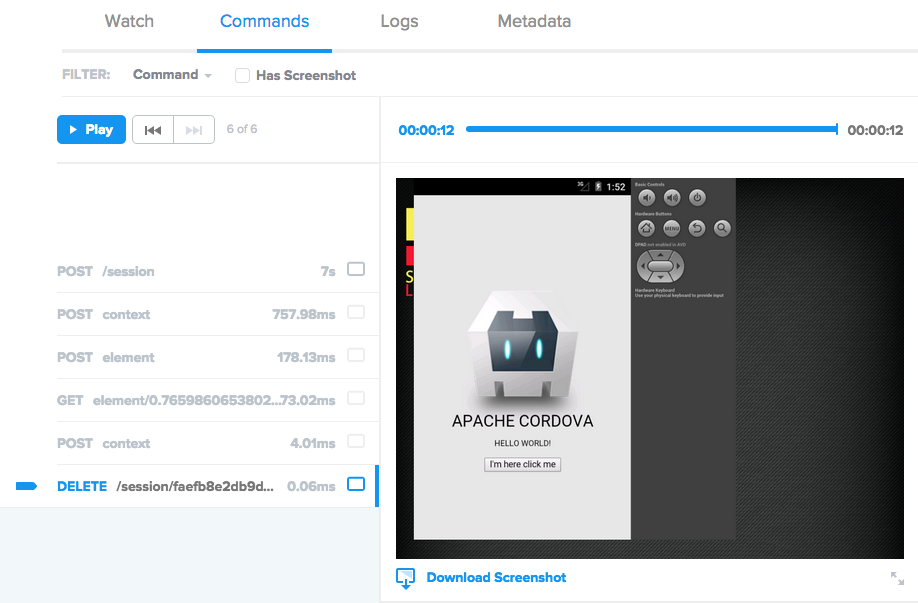
Set your Sauce Labs user and access key to run the tests suite in Sauce Labs mobile devices.
For ex.
$ cordova-test android tests/mocha --sauce SAUCE_USER SAUCE_ACCESSKEYBefore running the tests, cordova-test will upload the compiled app to Sauce Labs Storage, and update the platform capabilities.
Local testing
iOS
- xcode command-line tools
Babel
- To use the babel transpiler and es2015 in your tests you need to install these dependencies in your Cordova project:
npm i --save-dev babel-core babel-plugin-transform-async-to-generator babel-polyfill babel-preset-es2015- .babel.rc config:
{
"presets": ["react", "es2015"],
"plugins": ["transform-async-to-generator"]
}Team City
- Use the
--teamcityflag to activate themocha-teamcity-reporter. Install the dependency in the target project before using the flag:
npm i mocha-teamcity-reporter --save-dev