-
Notifications
You must be signed in to change notification settings - Fork 309
Use the preview packages
Whenever a bug is fixed, or a new feature is added to the main branch, new preview packages are published automatically to npm. These packages can be used to test out new features before they are available as part of the next release of the toolkit.
All packages are listed in our README page at the root of the repo.
To install the latest preview package in your app, run the following command:
npm install @microsoft/mgt@nextNotice the @next added as part of the package name. We use this next tag to make it easy to install the latest version of the toolkit. However, you can also install the packages with their full version. The preview packages are versioned with the next minor version number and have preview.<commit_hash> appended. For example:
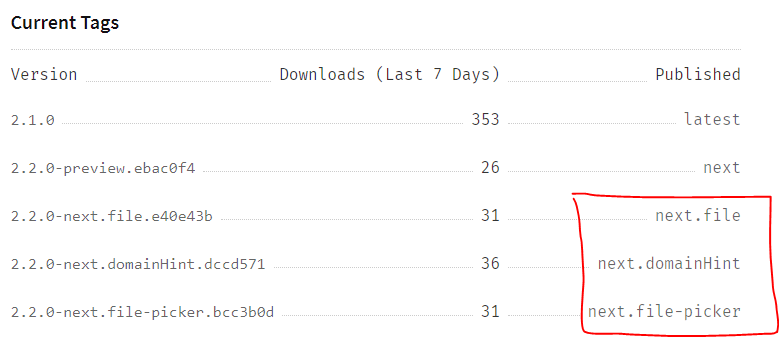
2.2.0-preview.ebac0f4
If you are using the CDN, you can also append @next (or the @version) to the name of the package in the CDN link to use the preview package
<script src="https://unpkg.com/@microsoft/mgt@next/dist/bundle/mgt-loader.js"></script>If you look at some of our packages on npm, you might notice several other tags
Whenever we are working on larger features that might not ship as part of the next release, we will create branches following the next\[feature-name] format. Whenever we merge a PR to these branches, they will automatically create a preview packages based on the branch name. This allows us to test packages with features that might not be ready for the next release.