react-google-location-suggest is a React component providing Google locations Autocomplete functionality. This component allows users to search for locations by name or address, select suggestions, and view detailed location information such as latitude and longitude.
- 🌐 Google locations Autocomplete: Fetches location suggestions based on user input.
- 🎯 Keyboard Navigation: Navigate through suggestions using arrow keys.
- 🖱️ Clickable Suggestions: Select suggestions with a mouse click.
- 🌍 location Details Fetching: Retrieves detailed information, including latitude and longitude, for selected locations.
Install react-google-location-suggest via npm:
npm install react-google-location-suggestor with yarn:
yarn add react-google-location-suggestTo use this component, you'll need a Google locations API key. Follow these steps:
- Go to the Google Cloud Console.
- Create or select a project.
- Enable the "locations API" for your project.
- Generate an API key under "Credentials."
Here's how to use the component in your React app:
import GoogleLocationSuggest from "react-google-location-suggest";
onst App = () => {
const handleLocationSelect = (data) => {
console.log(data);
};
const onChangeHandler = (value) => {
console.log(value);
};
return (
<GoogleLocationSuggest
apiKey={"YOUR_API_KEY"}
handleLocationSelect={handleLocationSelect}
onChangeHandler={onChangeHandler}
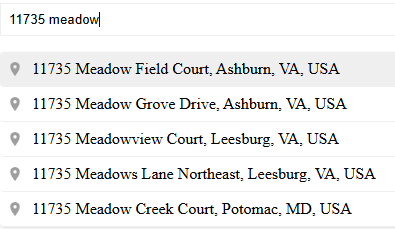
defaultValue={"11735 meadow"}
placeholder={"Enter your address"}
inputClass={{
border: "1px solid #efefef",
}}
suggestionClass={{
top: "10px",
}}
/>
);
};
export default App;| Prop | Type | Description |
|---|---|---|
apiKey |
string | Required. Your Google locations API key. |
handleLocationSelect |
function | Required. Callback function triggered when a suggestion is selected. Receives full location details. |
onChangeHandler |
function | Optional. Callback function called each time the user types in the input field. |
defaultValue |
string | Optional. Initial value for the input field. |
placeholder |
string | Optional. placeholder text displayed in the input field when empty. |
inputClass |
object | Optional. Style object to customize the input field (e.g., border). |
suggestionClass |
object | Optional. Style object to customize each suggestion item (e.g., top). |
To modify or improve this component:
- Clone the repo:
git clone https://github.com/mhshuvoalways/react-google-location-suggest.git - Install dependencies:
npm install - Start the development server:
npm start
This project is licensed under the MIT License. See the LICENSE file for details.
Contributions are welcome! If you'd like to help improve this component, please fork the repository and submit a pull request.
If you encounter any issues, please open an issue on GitHub. We welcome bug reports and feature requests.