网易云音乐 React同构直出示例.
在线示例:https://meibin08.github.io/NeteaseCloudMusic-SSR/#/music/song
在线示例因网易云音乐API的请求限制,github静态服务器部署,没有node代理请求转发,所以接口请求数据是失败,完整示例请本地运行
了解更多?——@IT·平头哥联盟
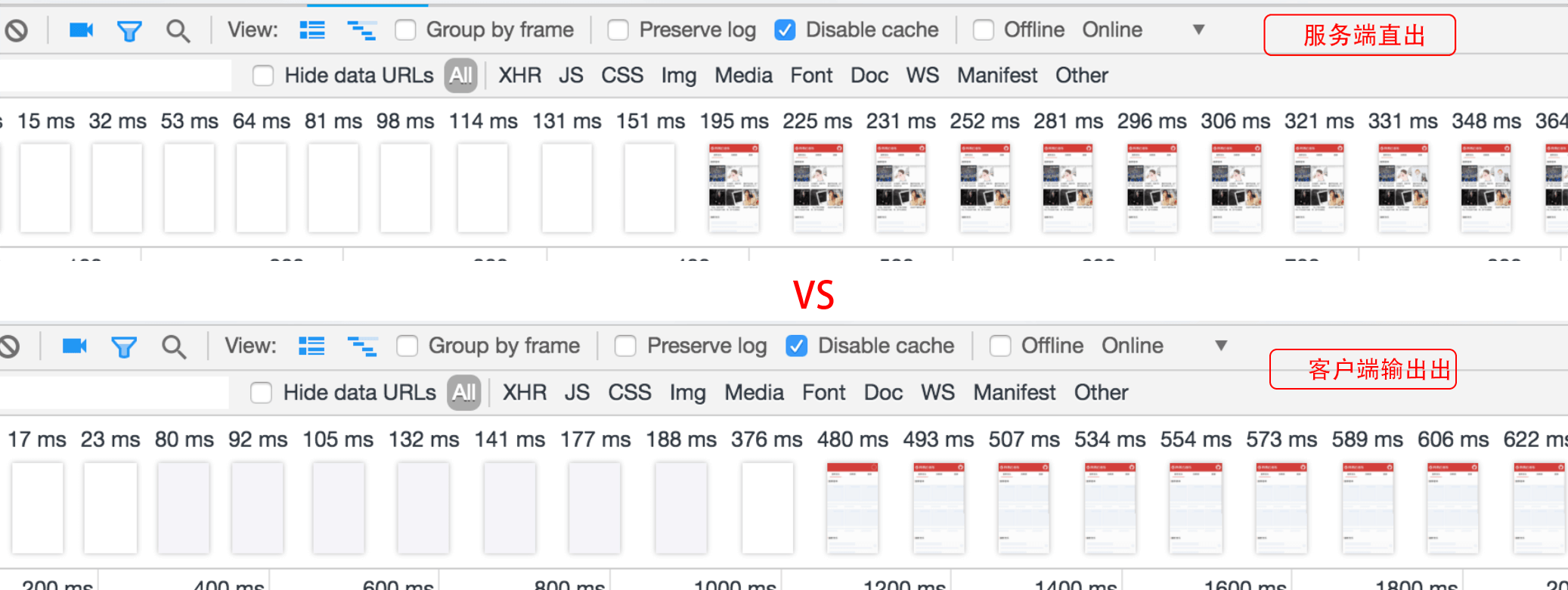
- react 服务端渲染 同构直出,解决了SEO优化、减少渲染等待时间(首屏优化);
- !!重点完善了同构数据请求发起到数据的接收输出、客户端/服务端请求的兼容、首屏直出等的问题;
- 网易云 API 的请求代理转发,设置header绕过网易云服务的拦截等;
- Skeleton Screen -- 骨架屏;
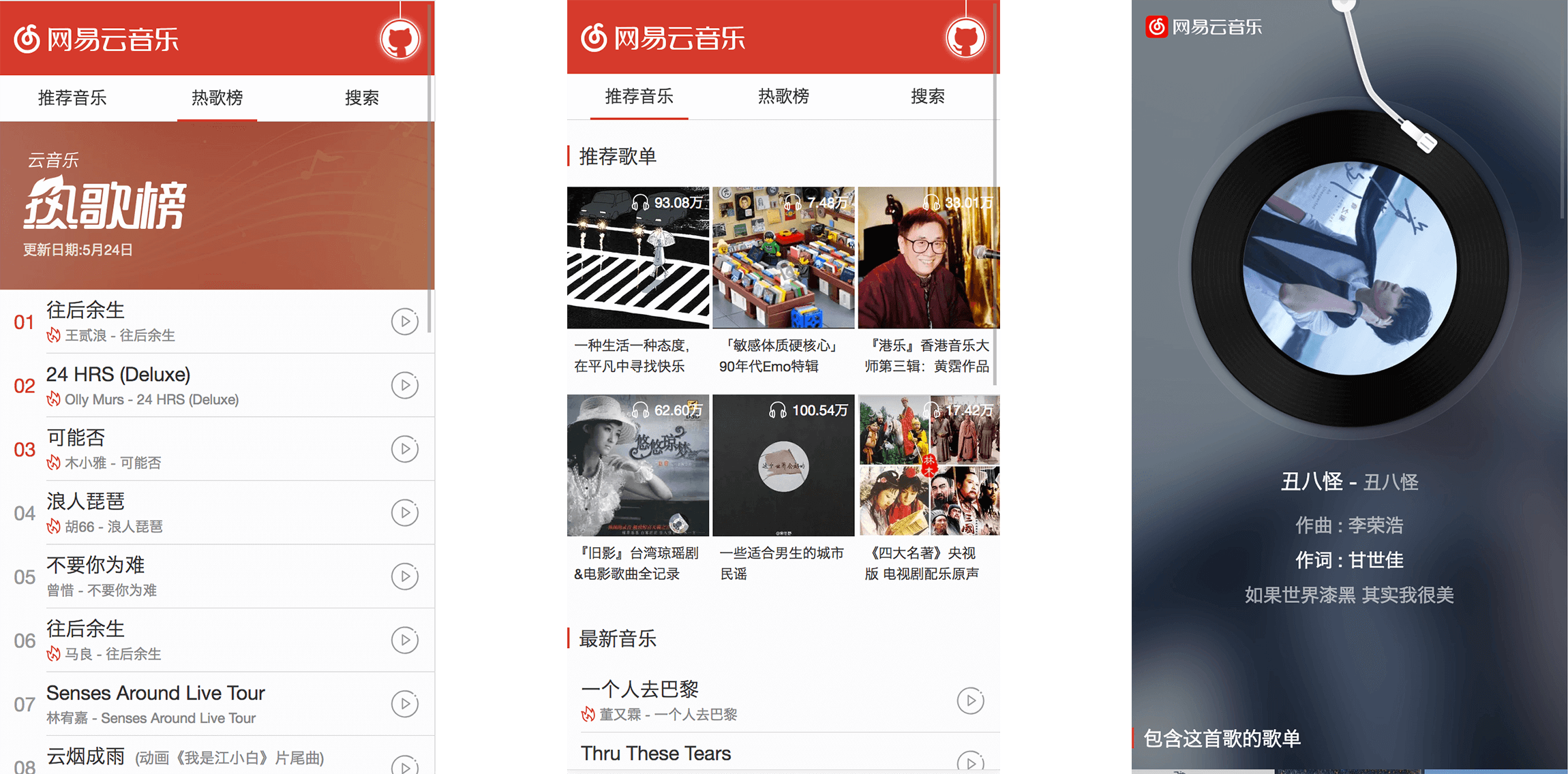
- 与网易云音乐M站版本完全一致的功能;
- 推荐音乐、热歌榜、搜索等
- !!等你去发现……
- git clone https://github.com/meibin08/NeteaseCloudMusic-SSR.git
- npm install (建议使用cnpm 因部分组件如不能翻墙会安装失败)
- npm run dev
- 访问http://localhost:8081
- npm run build
- npm start
- 访问http://localhost:8081
- 最近在写博客了,有兴趣的同学可以关注一下我和朋友一起整的公众号,专注于分享前端/测试的一些心得总结👇👇,
- 公众号:
honeyBadger8。
- 如果觉得此示例对你有帮助,可以打赏我一点小费哦~ ^_^ ~
- 一直在看同构直出的一些东西,尝试了很多次,最后以失败告终,因为在网上看了很多的文章、示例等,都以概念性的为主,每次看到最后,都是千篇一律----
最后最最重点的服务端数据处理、请求等逻辑没有了,所以想着弄一个完整的示例,正好偶然的机会又看到了以下几位大神分享的内容,给了很大的启发,非常感谢! - NeteaseCloudMusicApi
- React同构直出优化总结
- react-isomorphic-boilerplate
- douban-movie-react-ssr