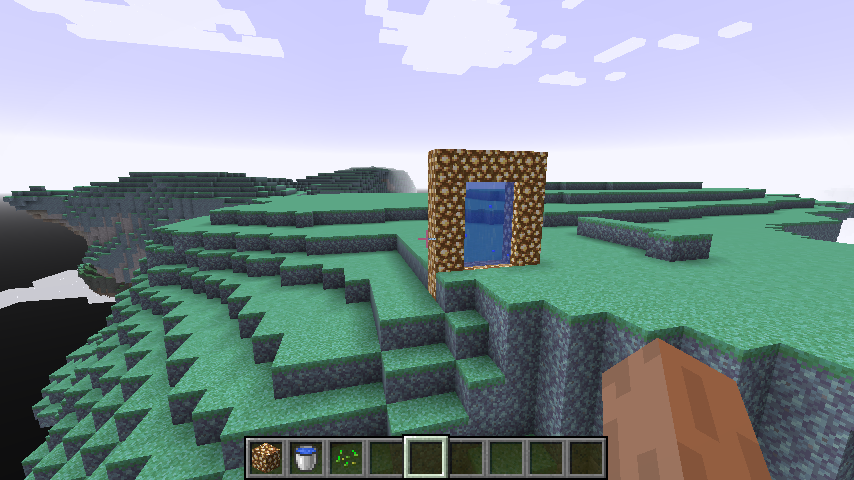
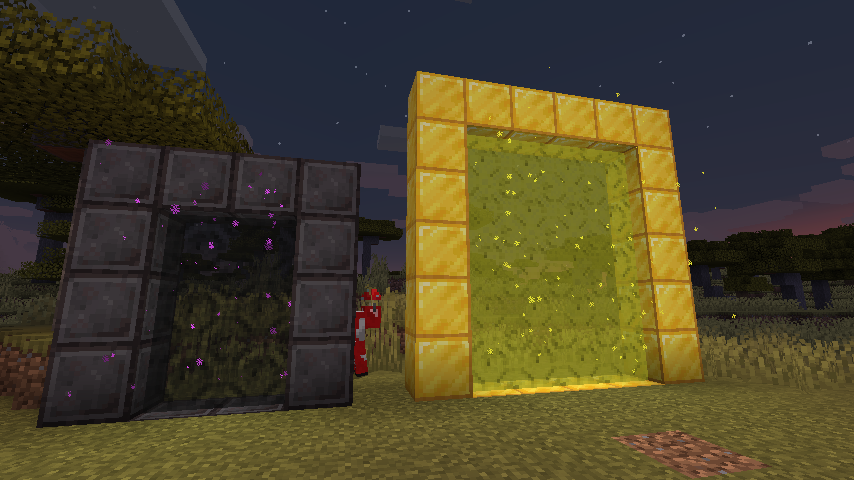
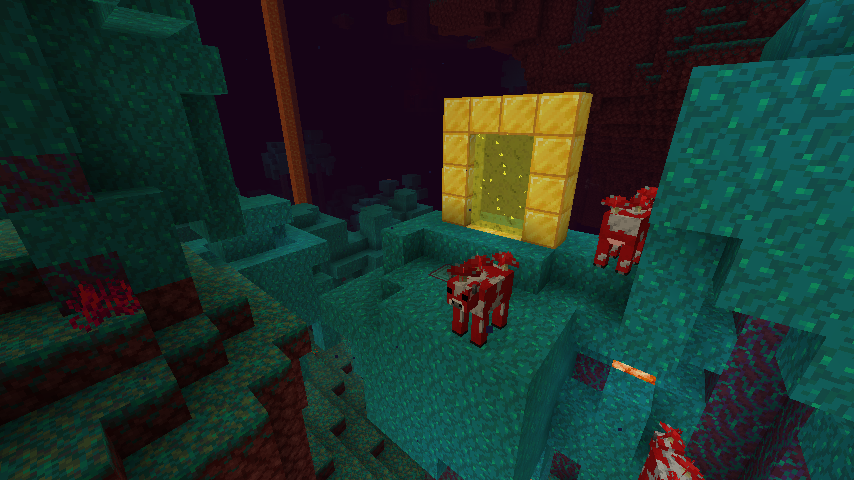
Library mod allowing developers to easily create portals to their custom dimensions. These custom portals will function exactly like nether portals except being fully customizable. You can control the frame block, portal block or tinting of the default, ignition source, and destination and more!
 |
 |
|---|---|
 |
 |
| 1.16 | %2Cstring-length(node())-string-length('1.16')%2B1)%3D'1.16'%5D%5Blast()%5D&style=flat-square&label=%20&color=4287f5) |
|---|---|
| 1.17 | %2Cstring-length(node())-string-length('1.17')%2B1)%3D'1.17'%5D%5Blast()%5D&style=flat-square&label=%20&color=4287f5) |
| 1.18 | %2Cstring-length(node())-string-length('1.18')%2B1)%3D'1.18'%5D%5Blast()%5D&style=flat-square&label=%20&color=4287f5) |
| 1.19/1.19.1/1.19.2 | %2Cstring-length(node())-string-length('1.19.X')%2B1)%3D'1.19.X'%5D%5Blast()%5D&style=flat-square&label=%20&color=4287f5) |
| 1.19.3 | %2Cstring-length(node())-string-length('1.19.3')%2B1)%3D'1.19.3'%5D%5Blast()%5D&style=flat-square&label=%20&color=4287f5) |
| 1.19.4 | %2Cstring-length(node())-string-length('1.19.4')%2B1)%3D'1.19.4'%5D%5Blast()%5D&style=flat-square&label=%20&color=4287f5) |
| 1.20/1.20.1 | %2Cstring-length(node())-string-length('1.20')%2B1)%3D'1.20'%5D%5Blast()%5D&style=flat-square&label=%20&color=4287f5) |
| 1.20.2 | %2Cstring-length(node())-string-length('1.20.2')%2B1)%3D'1.20.2'%5D%5Blast()%5D&style=flat-square&label=%20&color=4287f5) |
| 1.20.4 | %2Cstring-length(node())-string-length('1.20.4')%2B1)%3D'1.20.4'%5D%5Blast()%5D&style=flat-square&label=%20&color=4287f5) |
| 1.20.5 | %2Cstring-length(node())-string-length('1.20.5')%2B1)%3D'1.20.5'%5D%5Blast()%5D&style=flat-square&label=%20&color=4287f5) |
| 1.20.6 | %2Cstring-length(node())-string-length('1.20.6')%2B1)%3D'1.20.6'%5D%5Blast()%5D&style=flat-square&label=%20&color=4287f5) |
| 1.21/1.21.1 | %2Cstring-length(node())-string-length('1.21')%2B1)%3D'1.21'%5D%5Blast()%5D&style=flat-square&label=%20&color=4287f5) |
| 1.21.4 | %2Cstring-length(node())-string-length('1.21.4')%2B1)%3D'1.21.4'%5D%5Blast()%5D&style=flat-square&label=%20&color=4287f5) |
Add the repository to your build.gradle.
repositories {
// ... any other repositories in this block, as needed
maven {url = "https://maven.kyrptonaught.dev"}
}Add the dependency to your build.gradle.
dependencies {
// ... your other dependencies in this block, as needed
modImplementation 'net.kyrptonaught:customportalapi:<version>'
include 'net.kyrptonaught:customportalapi:<version>'
}Now onto creating and registering the portal itself, this is very simple thanks to the CustomPortalBuilder class. We will make use of this in your mod initializer.
The following is a very simple portal that will take us to the end, and is lit by right clicking the frame with an Eye of Ender.
CustomPortalBuilder.beginPortal()
.frameBlock(Blocks.DIAMOND_BLOCK)
.lightWithItem(Items.ENDER_EYE)
.destDimID(Identifier.of("the_end"))
.tintColor(45,65,101)
.registerPortal();A nether portal would be registered as follows:
CustomPortalBuilder.beginPortal()
.frameBlock(Blocks.OBSIDIAN)
.destDimID(Identifier.of("the_nether"))
.tintColor(131, 66, 184)
.registerPortal();CustomPortalBuilder is filled with plenty of methods to customize the functionality of your portal, all of which are documented in the class.
Some noteworthy methods to mention:
- lightWithWater/Item/Fluid - These allow you to control how the portal is lit.
- onlyLightInOverworld - Only allow the portal to be used in the overworld to your destination of choice
- flatPortal - Flat Portal similar to the End or the Twilight Forest portal.