- Install dependencies by using the
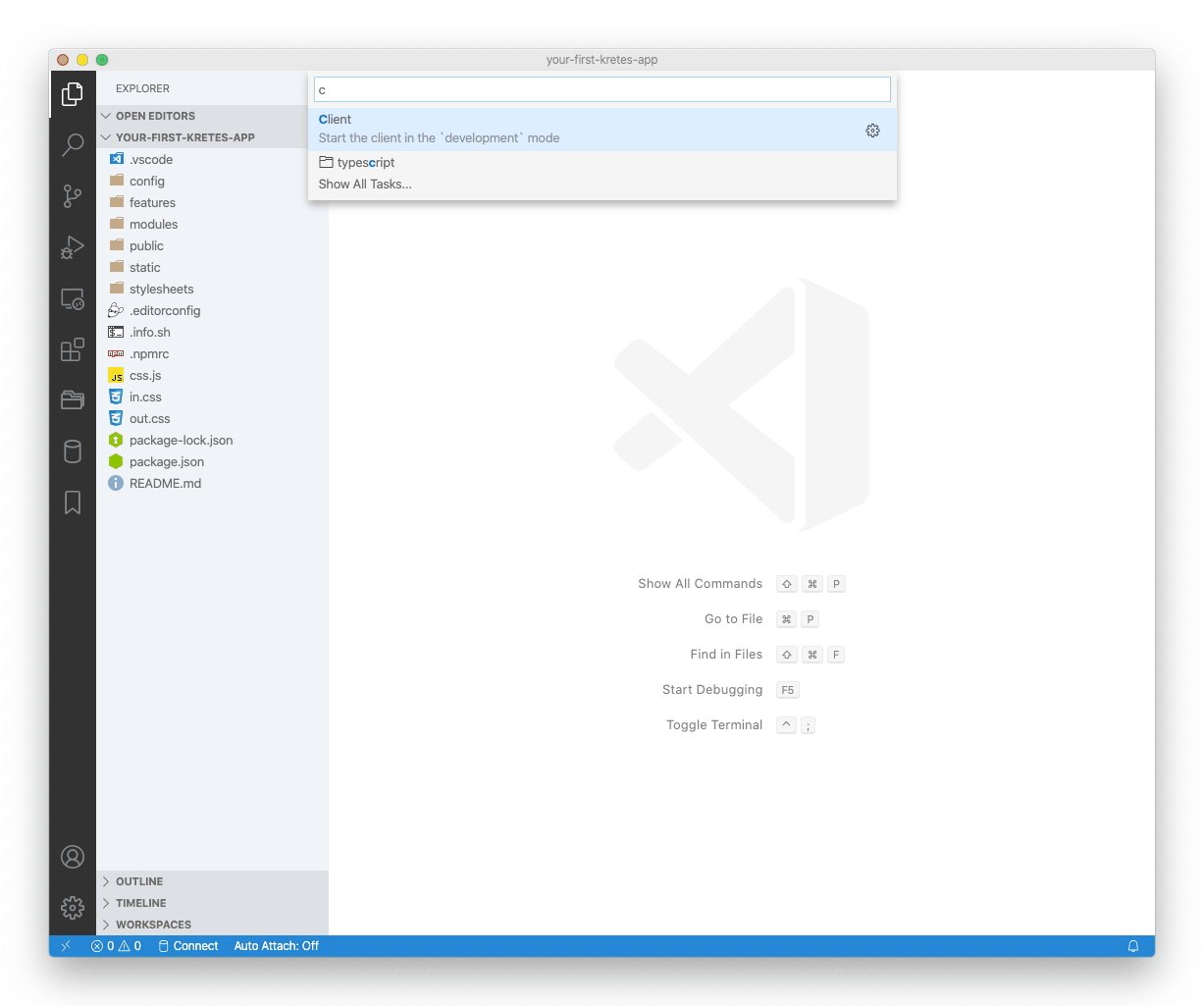
Kretes: Installcommand from Tasks: Run Task in menu in the command palette. - Start the app by using the
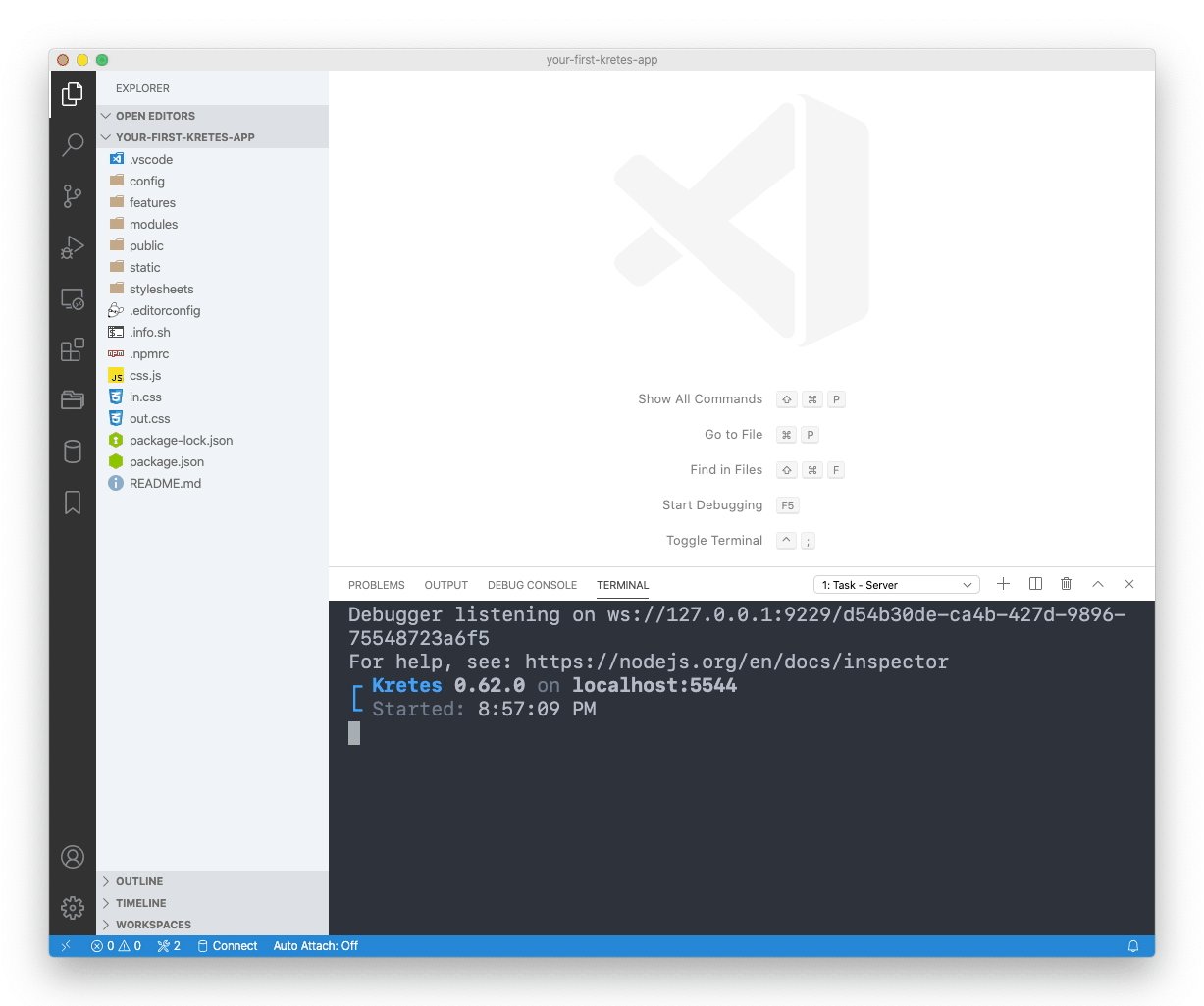
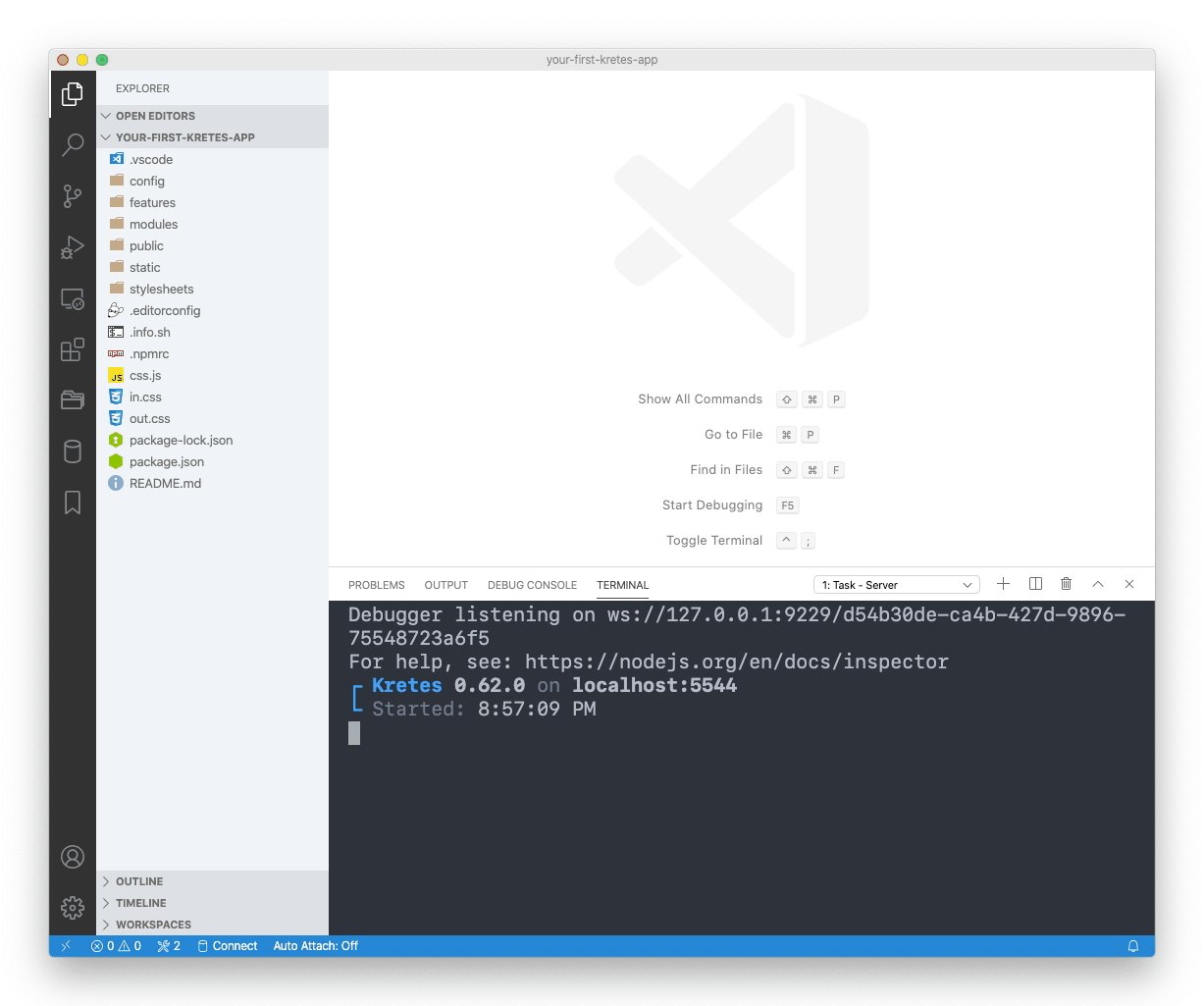
Kretes: Startcommand from Tasks: Run Task in menu in the command palette.
It is a good idea to bind CTRL-T to Tasks: Run Task for convenience.
To start debugging in VSCode select one of the configurations in Run and Debug menu or select Debug: Start Debugging in Command Palette.
Install dependencies
pnpm install
Start the application:
kretes start