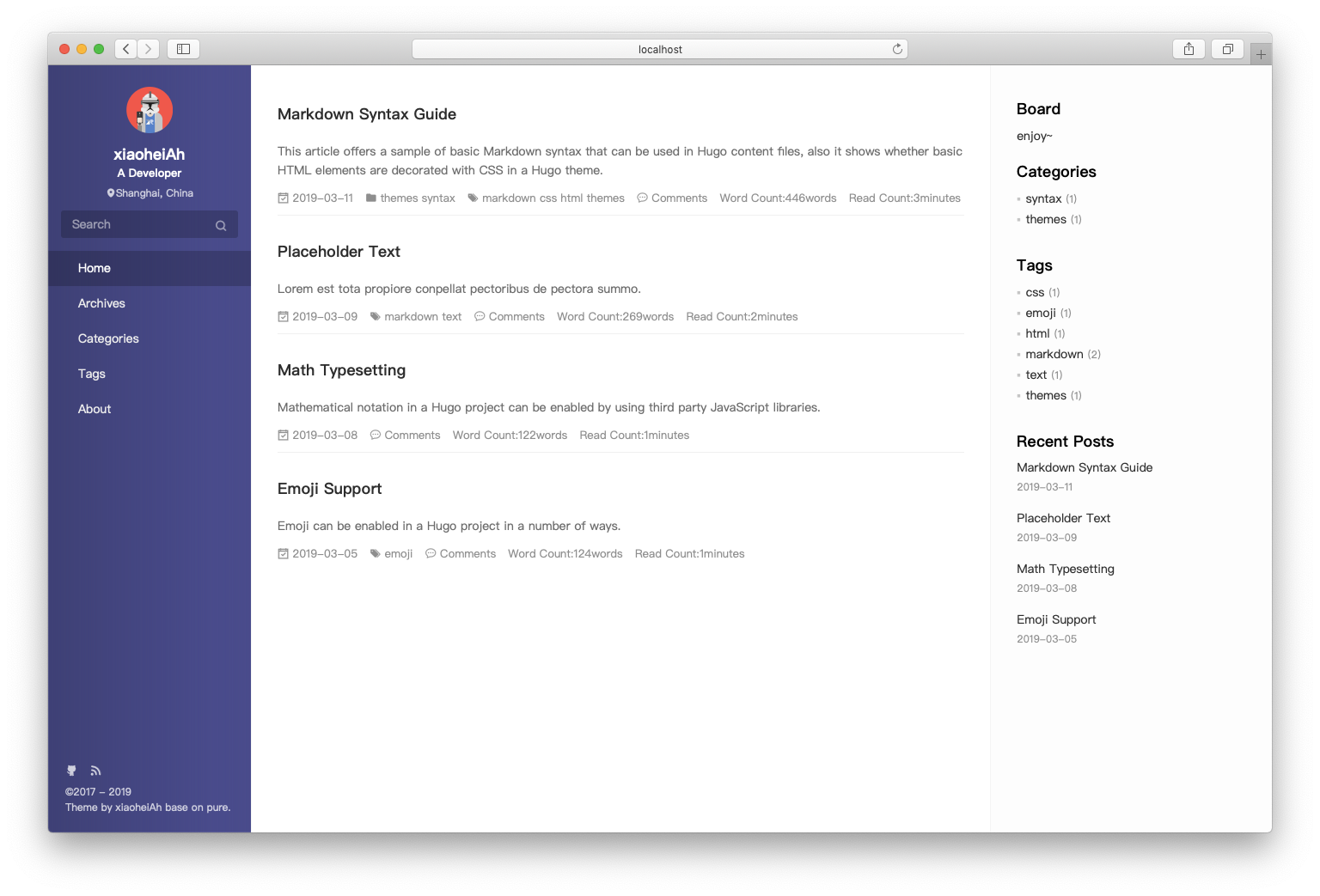
A port of hexo-theme-pure for Hugo. Powerful & Clean. Iconfont
This was previously built but subsequently archived by @xiaoheiAh
Since I mainly don't do any front end work, I don’t as much about know HTML, CSS & JavaScript as I perhaps should do. If you have a very good feature and hope to put it up, please raise a discussion first, so that we can chat about it, but do feel free to raise a PR linking to the discussion if you want to start writing that feature.
We will maintain a changelog in a dedicated CHANGELOG.MD file
$ cd $HUGO_ROOT
$ git clone https://github.com/kilasuit/hugo-theme-pure themes/pure
$ ./hugo server -t pure-
Please copy the config.yml under the
exampleSitefolder to the root folder of your Hugo Site. Feel free to change it. If you don't like.ymlfile, you can also convert it to you want. -
Your post should under the
postsfolder, like this :hugo new posts/any.md
Translations are collected from the themes/even/i18n/ folder (built into the theme), as well as present in i18n at your root of project.
You can specify defaultContentLanguage to use translations.
defaultContentLanguage: zh # en,fr...Currently supports English and Chinese, you can see en.yml and zh.yml under pure/i18n. If you want to support other language, you can copy any yml file under i18n and rename to new language, then feel free to translate.
You should put you images into static folder at your root project. When specify favicon or donate qr code , don't use absolute url like /favicon.ico, please use relative url like favicon.ico or donate/alipay.png
You can configure the menu according to the icons of Iconfont, the following is configuration.
menuIcons:
enable: true
home: icon-home-fill
archives: icon-archives-fill
categories: icon-folder
tags: icon-tags
repository: icon-project
books: icon-book-fill
links: icon-friendship
about: icon-cup-fillenable toc
# config
config:
toc: true- TOC
- pagination
Released under the MIT License.