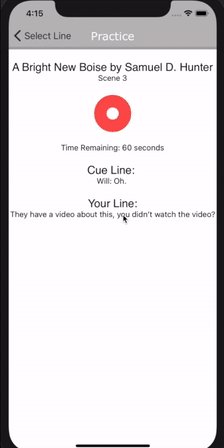
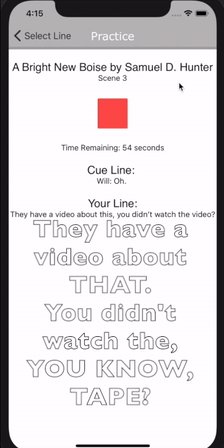
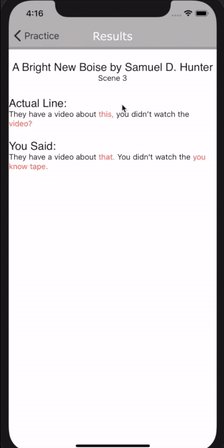
This mobile app was created during Ada Developers Academy's month-long capstone project, in which each student created a project using at least three new self-taught technologies. This app uses the Google Speech-to-Text API to help actors memorize scenes. Users record their memorized line after viewing a cue line. The app then displays the actual text from the scene as well as a transcript of the recording, with missed and extra words highlighed.
Other mobile apps allow the actor to record and listen to their and other characters’ lines, but none tell the actor when they miss a word or flub a line.
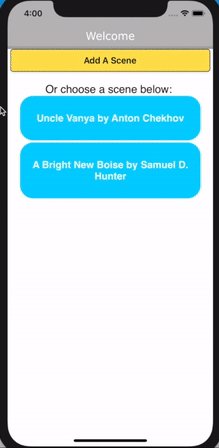
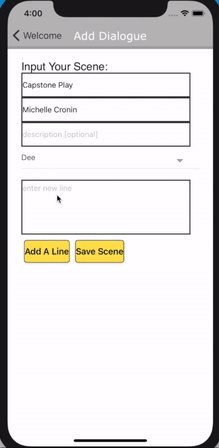
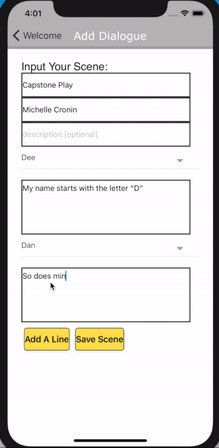
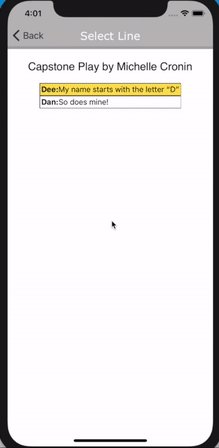
Click an image below for the video version (the last two feature audio)
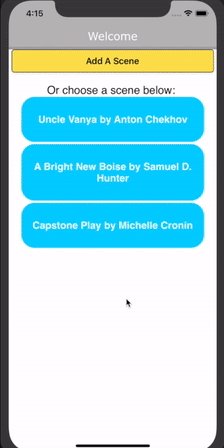
| Adding a new scene | Reciting a line (no mistakes) | Reciting a line (missed and extra words) |
|---|---|---|
 |
 |
 |
- Node.js 11.1.0 with dependency manager npm 6.5.0
- React Native 0.57.8 (Building Projects with Native Code: iOS) with CLI 2.0.1
- Xcode 10.1
- Firebase + Firestore (see installation instructions below)
- Google Cloud Speech API (see installation instructions below)
- axios (API requests)
- react (front-end library)
- react-native (mobile library)
- react-native-audio-player-recorder (audio recorder)
- react-native-fetch-blob (audio file Base64 encoder)
- react-native-firebase (cloud data store)
- react-native-multiple-select (versatile drop-down menu library)
- react-native-router-flux (app navigation)
- react-native-vector-icons (extensive vector icon library)
- Fork and clone this repository
cdinto the runlines/ directory- Obtain a GoogleService-Info.plist file and (if needed) cocoapods functionality by adding Firebase to the project here
- Add Firestore to your project here
- Run
npm installto install dependencies cdinto the ios/ directory and runpod installto install cocoapod dependencies- Set up a Google Speech project in the Google Cloud console, with service key here
- Set up a new API authentication key, with (at minimum) API restrictions limited to Google Cloud Speech API here
- Add a keys.json file to the runlines/ directory. Add the following text to the file, inserting your API key from the previous step where it says ENTER_YOUR_KEY:
{GCS_API_KEY: "ENTER_YOUR_KEY"}
- Run
npm startto launch the packager - Wait for the Xcode iOS Simulator to launch the app
If the build fails, try uninstalling and reinstalling dependendencies:
cdinto the runlines/ directory- run
rm -rf node_modules/ && rm package-lock.json - run
npm install - run
react-native link - If any messages from the previous step mention that a library was already linked, then run
react-native unlink LIBRARY_NAMEand replace LIBRARY_NAME with the name of the library from the message - If you ran the previous step and unlinked libraries, then re-run
react-native link cdinto ios/ directory and runrm -rf pods/ && rm Podfile.lock- run
pod install - run
pod repo update
- Find future features I would love to implement here
- Ada Developers Academy, especially my instructors Dee and Dan
- Brian Ledbetter, for his mobile dev mentorship