-
Notifications
You must be signed in to change notification settings - Fork 5
Chrome App
##Introduction
The best introduction to Chrome Apps is provided by Google. Google also provides a developer guide.
Chrome apps forbid eval and new Function unless they run in a sandbox. So Kendo UI controls which rely heavily on templates and eval can only run in a sandboxed iFrame. This is further explained by Telerik.
Sandboxed iFrames have other limitations: they have no access to Chrome apps APIs (including storage) and cannot run external web pages, which we need for authenticating with identity providers like Facebook, Google, Twitter and Windows Live.
So our Chrome packaged app needs an application wrapper to contain:
- the sandboxed iFrame that displays our UI based on Kendo widgets;
- the webview that displays oAuth identity provider login screens (Google, Facebook, Twitter, Windows Live,...)
- the code that glues everything together using chrome APIs
##Building the Chrome App
Building the Chrome app with sandboxing requires the addition of 5 files:
- manifest.json, the Chrome App manifest with name, description, icons and permissions;
- chrome_launcher.js, the application launcher;
- chrome_wrapper.html, the container for the sandboxed iFrame and the webview;
- chrome_pkg.js, the communication API based on window.sendMessage and window.onMessage,
- chrome_wrapper.js, the script that glues everything together.
##Loading and testing the Chrome App
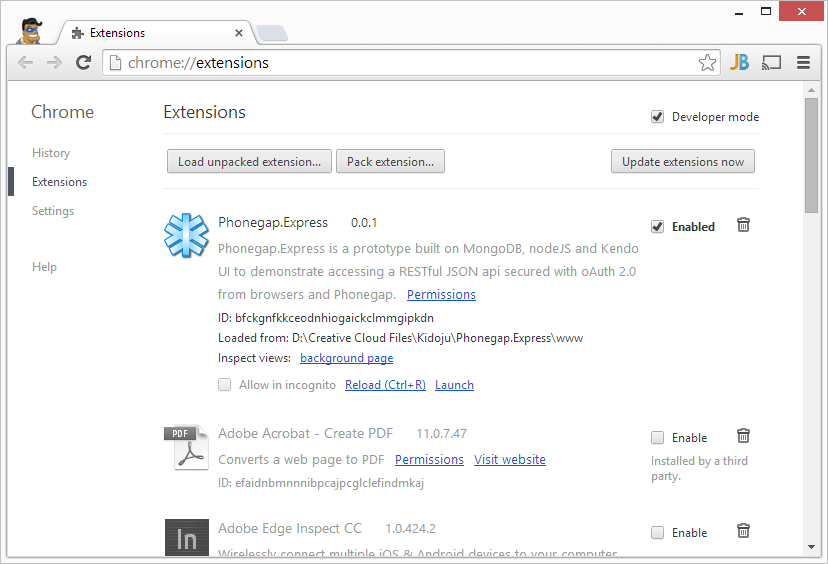
In Chrome, call menu tools -> extensions or type chrome://extensions in the address bar and check the Developer mode checkbox.

A button to Load unpacked extension from a directory is now displayed. Click this button and select the www directory on your computer, which should contain manifest.json.
Then the chrome app is displayed in the list of extensions with a Launch link that you can click to run it.
There is a link to Inspect views which launches the Chrome Developer Tools. Unfortunately this link is not very helpful because the list of source files given access to is not relevant. To access the Chrome Developer Tools with a comprehensive context, click Launch and right click the Chrome packaged application to display a contextual menu and click Inspect element.
Copyright © 2013-2014 Memba Sarl. All rights reserved.