マークアップ
このリポジトリはマークアップを練習するためのチュートリアルです
プロダクションコードを書くために重要な部分のみを記載しています。
(例えばHTMLやSass/CSSの基本的な説明や文法の解説などは省略しています。)
わからない単語等が出てきたら調べてみてください。
それでもわからなければSlackなどで聞いてみてください。
HTMLとSassを使用したマークアップの基礎はもちろん、
スケーラブルで保守性の高いマークアップができるようになることを目的とします
HTMLやCSSはプログラミング言語ではありませんが、
プログラミングに関する哲学や原則などは当てはまることが多いので意識するとよいと思います
プログラマが知るべき97のこと
HTMLセマンティクス
HTMLには文章構造を表現する役割があります。
タグそれぞれに意味や使用条件があるので、正しく理解してセマンティックを意識したマークアップを行いましょう
SEOを意識したマークアップをおこなうことは重要です
上記セマンティックに加えてエンジニアは下記を気をつけるべきことは下記です
- 隠しコンテンツをつくらない
styleでdisplay: noneにする、font-sizeを0にする、
背景色と文字色を同じにするなど人間が読めない状態になっているとペナルティを受ける可能性があります - javascriptで動的にテキストを追加するなどもSEO効果が薄くなってしまう可能性があるので、
SEO上重要な項目では行わないようにしましょう
Sassではモジュールやレイアウトごとにファイルを分割していきますが、
最終的には一つのStyleとして解釈されます
ファイルを分割していてもカスケーディングのルールを理解して正しく記述していかないと、
意図しないところで表示が崩れる問題が発生してしまったりします
CSSでは多くのプログラミングで実装されているnamespaceの概念がありません
多くの場合は、命名規則やファイルの分割ルールを決めることで解決しています
CSSの文脈でもプログラミングと同じように、
プロダクトのスケールに耐えられるよう、再利用性を考えて実装する可能性があります
CSSで難しい点は、UIなのでグロースハックなどの文脈で微妙に違うレイアウトが生まれるなど、
作成したコンポーネントが100%再利用されるわけではない点です
近年では、再利用するパーツを最小限に留め、コードの重複を許容するECSSのような考え方も生まれています
ただし、ECSSの文脈においても全てのコードの重複を許すわけではなく、
HeaderやFooterそしてよく使うmoduleなどは再利用性を意識して記述していきます
この粒度を決めるのは難しいのですが、
Projectのメンバーでよく議論して一定のポリシーを持って開発することが大切です
CSSの様々なフレームワーク/アーキテクチャが生み出されています
下記リンクが有名なCSSフレームワーク/アーキテクチャになります
それぞれアプローチは違いますが、上記のような問題に対してスケーラブルで
保守性の高いCSSを書いていくためのポリシーや命名規則、ディレクトリ構成のルールが定義されています
これらの設計思想や方法を理解して、本練習に取り入れてみるとよいかもしれません
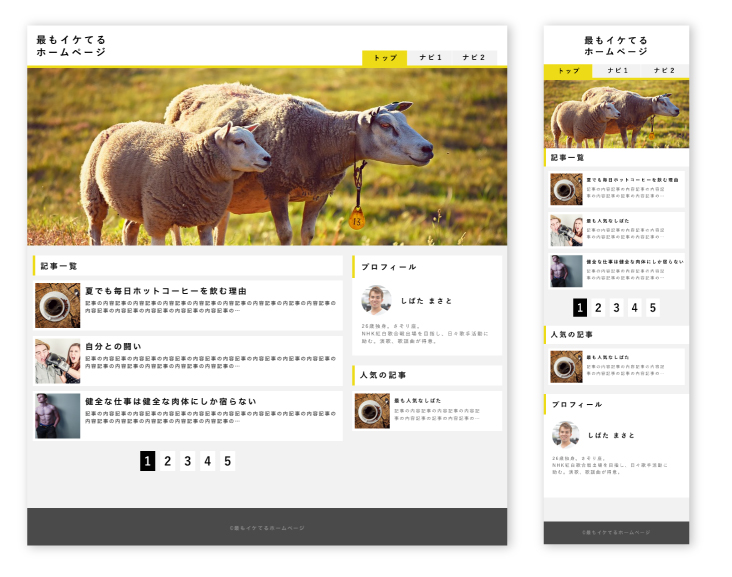
練習用にウェブサイトのTOPページのデザインカンプを用意しました
セマンティックなHTMLとスケーラブルなCSSを意識して作成してみましょう
カンプは design ディレクトリにおいてあります
jpgとsketchファイルが置いてありますのでご確認ください
- Google Chrome (最新Ver) で動作すること
- レスポンシブであること(PCとSPのデザインカンプの表示が1ページで担保されていること)
-
yarnとNode.jsを適時インストールしてください
※Node.jsのインストールはバージョン管理のできるnodenvなどを使用すると良いです -
packageのインストール ターミナルでプロジェクトルートに移動し、下記操作を行ってください
yarn install
yarn run build
open ./index.html
ブラウザに青い文字で 最もイケてるホームページ と表示されたら環境構築完了です

下記コマンドで src/styles/application.sass が監視されます
yarn run watch
index.html にTOPのHTMLを記述してください
src/styles/application.sass を起点としてSassで書いてください
Scss記法に変更しても構いません
assets/images/ 以下に格納してある画像を使用してください
気をつけたいこと の内容が守られていればどんなアプローチをとっても構いません
全てのコードの意図を説明できるように意識して書いてみてください
reset cssくらいは最初から入れておくべきか