-
Notifications
You must be signed in to change notification settings - Fork 2
Pack Layout
Wiki ▸ API Reference ▸ Layouts ▸ Hierarchy ▸ Pack Layout
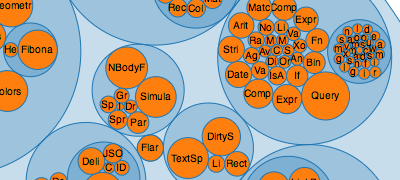
Enclosure diagrams use containment (nesting) to represent the hierarchy. The size of each leaf node’s circle reveals a quantitative dimension of each data point. The enclosing circles show the approximate cumulative size of each subtree, but note that because of wasted space there is some distortion between levels; only the leaf nodes can be compared accurately. Although circle packing does not use space as efficiently as a treemap, the “wasted” space more prominently reveals the hierarchy.
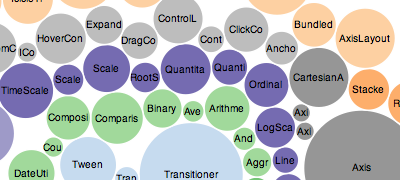
By flattening the hierarchy, the pack layout can also be used to create bubble charts:
Like other classes in D3, layouts follow the method chaining pattern where setter methods return the layout itself, allowing multiple setters to be invoked in a concise statement.
# d3.layout.pack()
Creates a new pack layout with the default settings: the default sort order is by ascending value; the default children accessor assumes each input data is an object with a children array; the default size is 1×1.
# pack(root)
# pack.nodes(root)
Runs the pack layout, returning the array of nodes associated with the specified root node. The cluster layout is part of D3's family of hierarchical layouts. These layouts follow the same basic structure: the input argument to the layout is the root node of the hierarchy, and the output return value is an array representing the computed positions of all nodes. Several attributes are populated on each node:
-
parent- the parent node, or null for the root. -
children- the array of child nodes, or null for leaf nodes. -
value- the node value, as returned by the value accessor. -
depth- the depth of the node, starting at 0 for the root. -
x- the computed x-coordinate of the node position. -
y- the computed y-coordinate of the node position. -
r- the computed node radius.
# pack.links(nodes)
Given the specified array of nodes, such as those returned by nodes, returns an array of objects representing the links from parent to child for each node. Leaf nodes will not have any links. Each link is an object with two attributes:
- source - the parent node (as described above).
- target - the child node.
This method is useful for retrieving a set of link descriptions suitable for display, often in conjunction with the diagonal shape generator. For example:
svg.selectAll("path")
.data(cluster.links(nodes))
.enter().append("path")
.attr("d", d3.svg.diagonal());# pack.children([children])
If children is specified, sets the specified children accessor function. If children is not specified, returns the current children accessor function, which by default assumes that the input data is an object with a children array:
function children(d) {
return d.children;
}Often, it is convenient to load the node hierarchy using d3.json, and represent the input hierarchy as a nested JSON object. For example:
{
"name": "flare",
"children": [
{
"name": "analytics",
"children": [
{
"name": "cluster",
"children": [
{"name": "AgglomerativeCluster", "size": 3938},
{"name": "CommunityStructure", "size": 3812},
{"name": "MergeEdge", "size": 743}
]
},
{
"name": "graph",
"children": [
{"name": "BetweennessCentrality", "size": 3534},
{"name": "LinkDistance", "size": 5731}
]
}
]
}
]
}The children accessor is first invoked for root node in the hierarchy. If the accessor returns null, then the node is assumed to be a leaf node and the layout traversal terminates. Otherwise, the accessor should return an array of data elements representing the child nodes.
# pack.sort([comparator])
If comparator is specified, sets the sort order of sibling nodes for the layout using the specified comparator function. If comparator is not specified, returns the current group sort order, which defaults to ascending order by the associated input data's numeric value attribute:
function comparator(a, b) {
return a.value - b.value;
}The comparator function is invoked for pairs of nodes, being passed the input data for each node. A null comparator disables sorting and uses tree traversal order. Comparator functions may also be implemented using d3.ascending or d3.descending.
# pack.value([value])
If value is specified, sets the value accessor to the specified function. If value is not specified, returns the current value accessor, which assumes that the input data is an object with a numeric value attribute:
function value(d) {
return d.value;
}The value accessor is invoked for each input data element, and must return a number representing the numeric value of the node. This value is used to set the area of each circle proportionally to the value. However, note that circle size is strictly comparable only between leaf nodes; internal nodes cannot be compared accurately, as there is empty space between packed child circles and their parent.
# pack.size([size])
If size is specified, sets the available layout size to the specified two-element array of numbers representing x and y. If size is not specified, returns the current size, which defaults to 1×1.
# pack.radius([radius])
If radius is specified, sets the radius function for computing the radius of each node. If radius is null, as it is by default, the radius is determined automatically from the node value, scaled to fit the layout size. If radius is not specified, returns the current radius function, which defaults to null. The radius can also be specified as a constant number for uniform circle size.
# pack.padding([padding])
If padding is specified, sets the approximate padding between adjacent circles, in pixels. If padding is not specified, returns the current padding, which defaults to zero.
- Arrays
- Eixos
- Brushes
- Chords
- Cores
- Esquema de cores
- Valores separados por delimitador
- Dispatches
- Arrastando
- Easings
- Fetches
- Forças
- Geografias
- Hierarquias
- Interpoladores
- Formatos numéricos
- Paths
- Polígonos
- Quadtrees
- Números aleatórios
- Escalas
- Seleções
- Formas
- Formatos de hora
- Intervalos de tempo
- Temporizadores
- Transições
- Diagramas de Voronoi
- Zoom