Website: https://payment-page-with-razorpay.netlify.app/
Simple Payment Page with MERN dev using mongodb, react, express, node, razorpay, axios, API(Application Programming Interface), etc.
- Overview
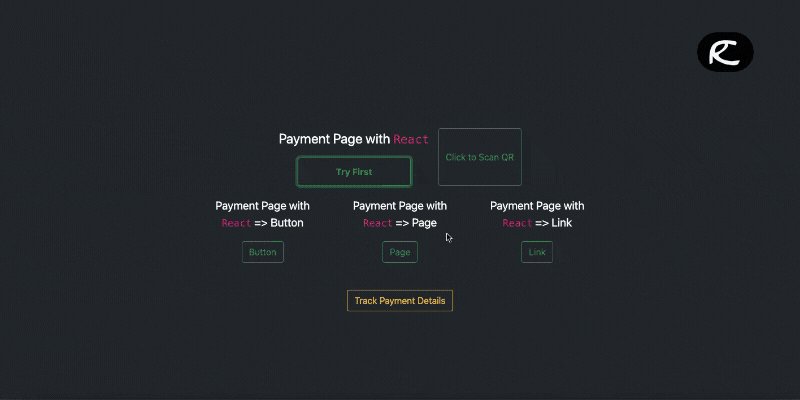
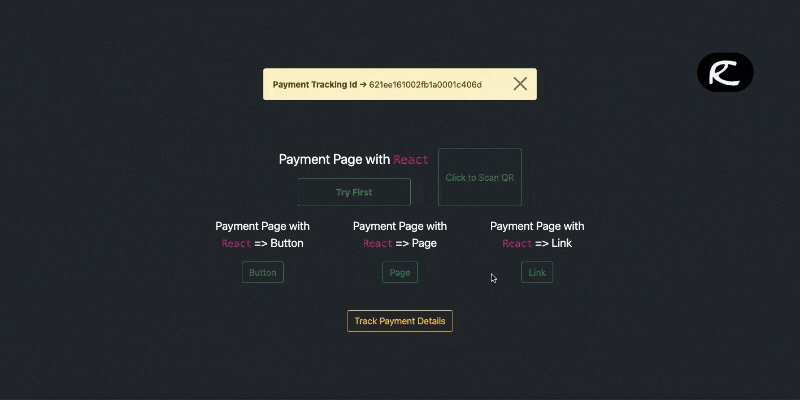
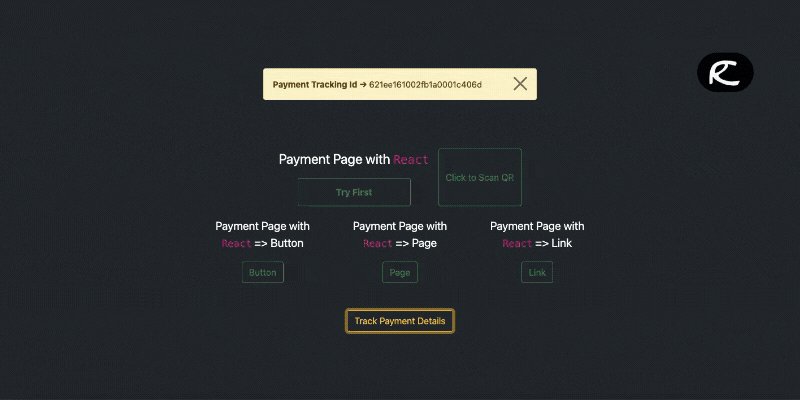
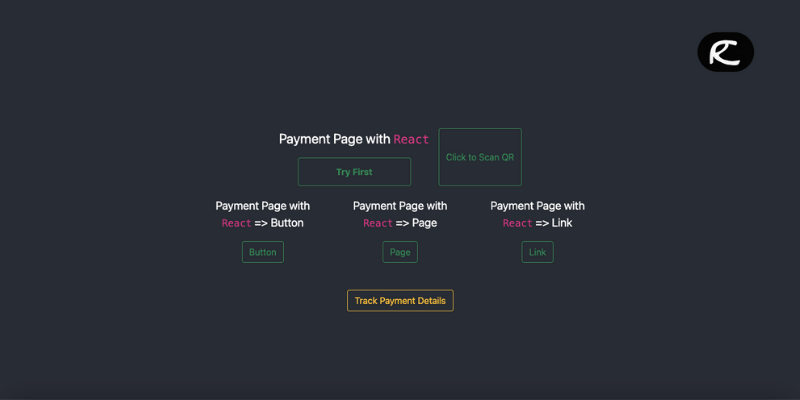
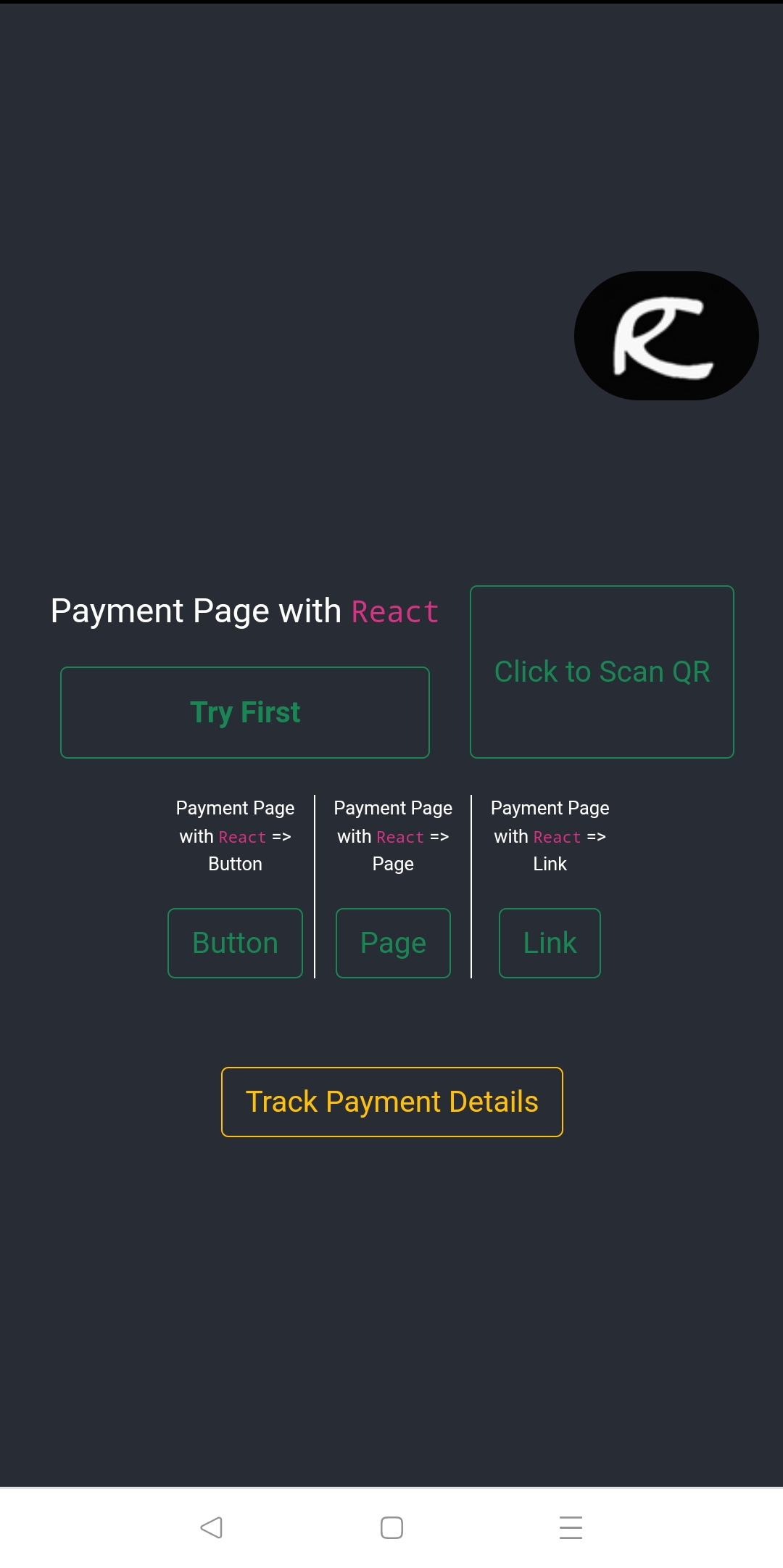
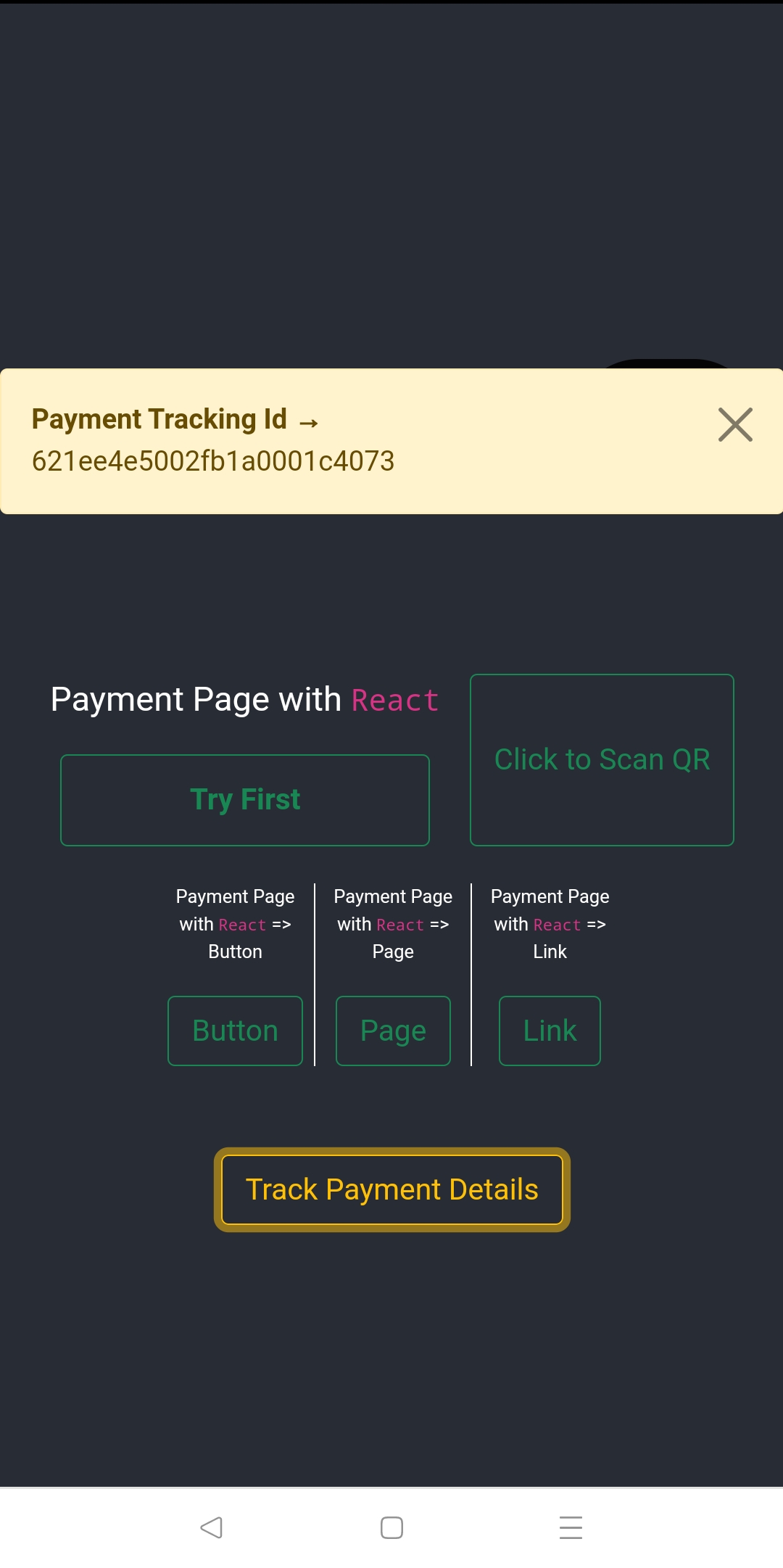
- Home Page
- Try First
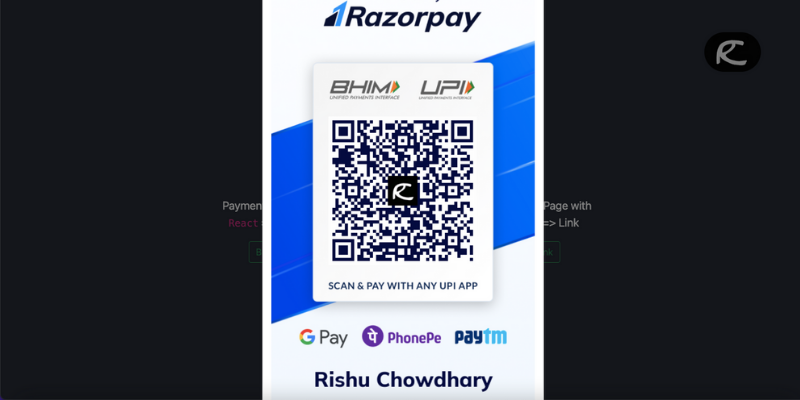
- Scan QR Code
- Payment Button
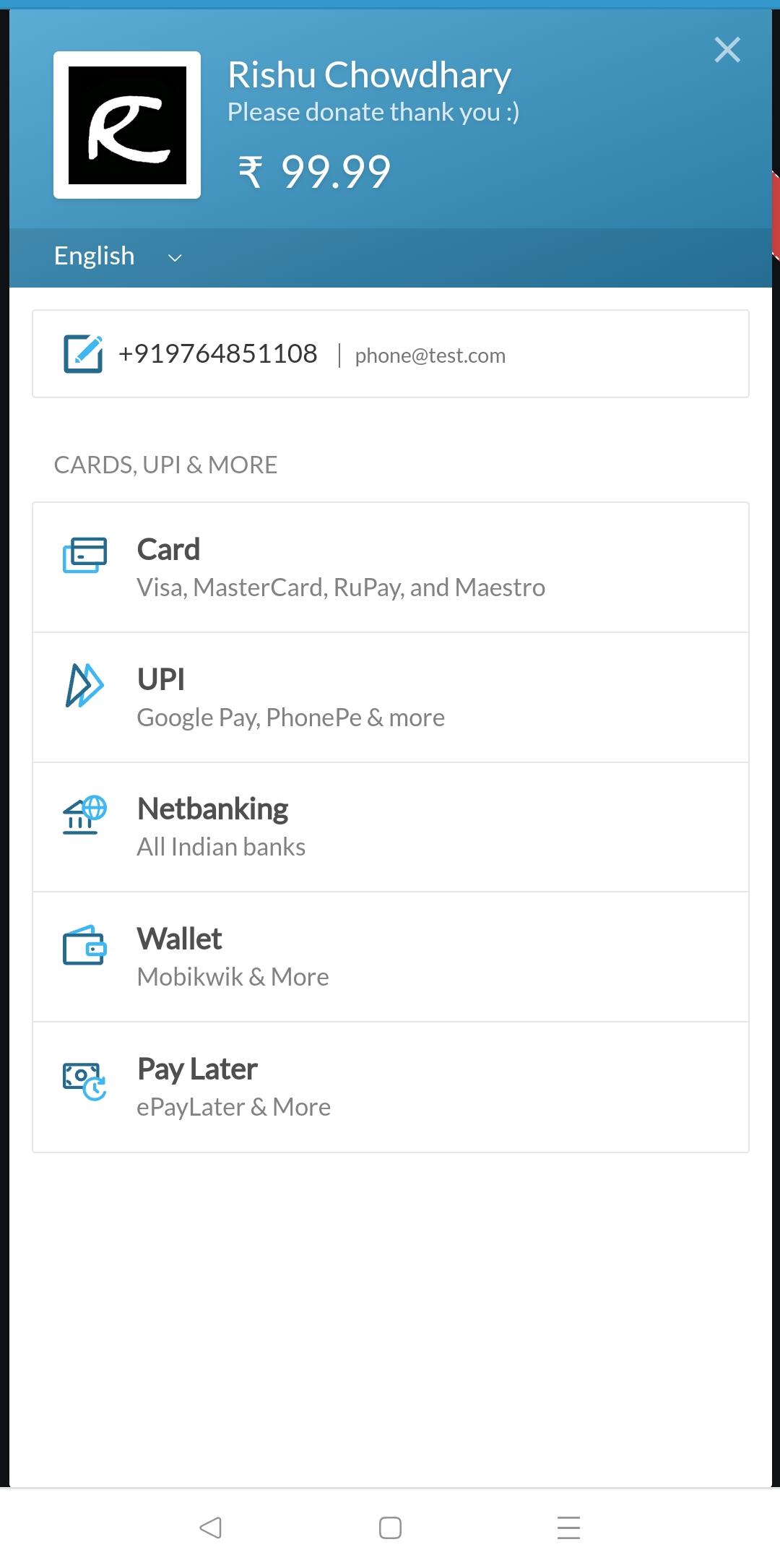
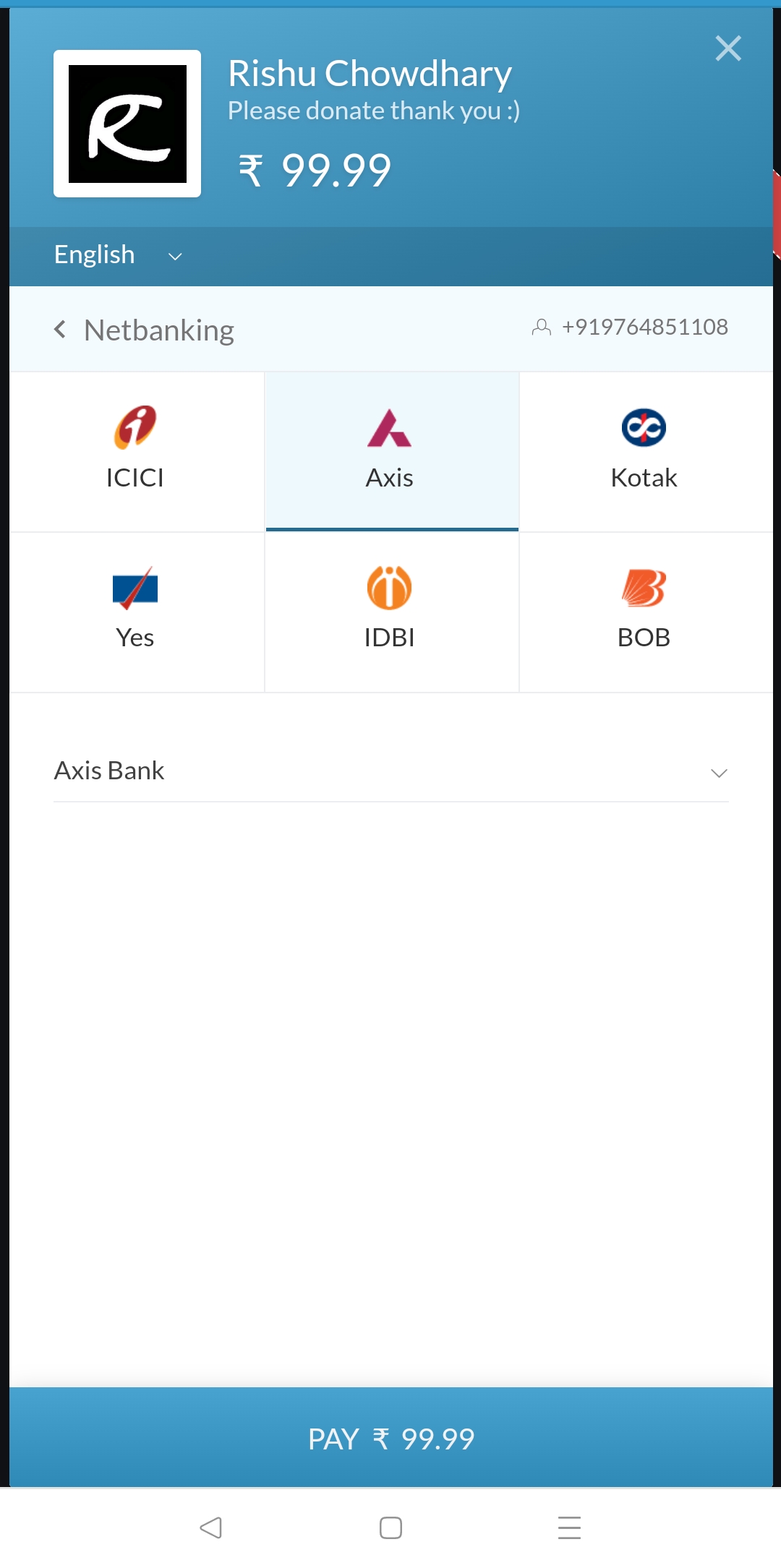
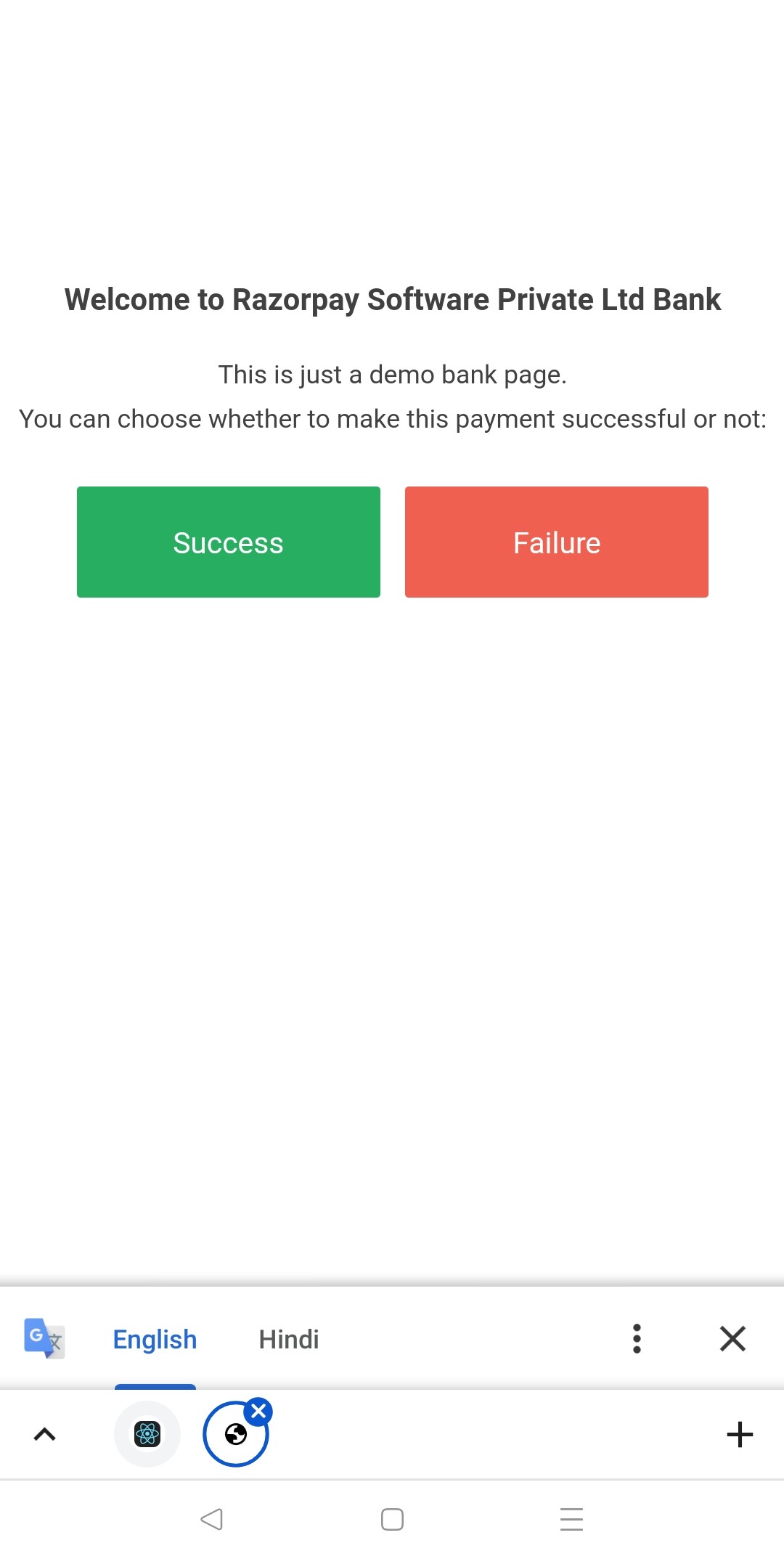
- Payment Page
- Payment Link
- Track Payment Details
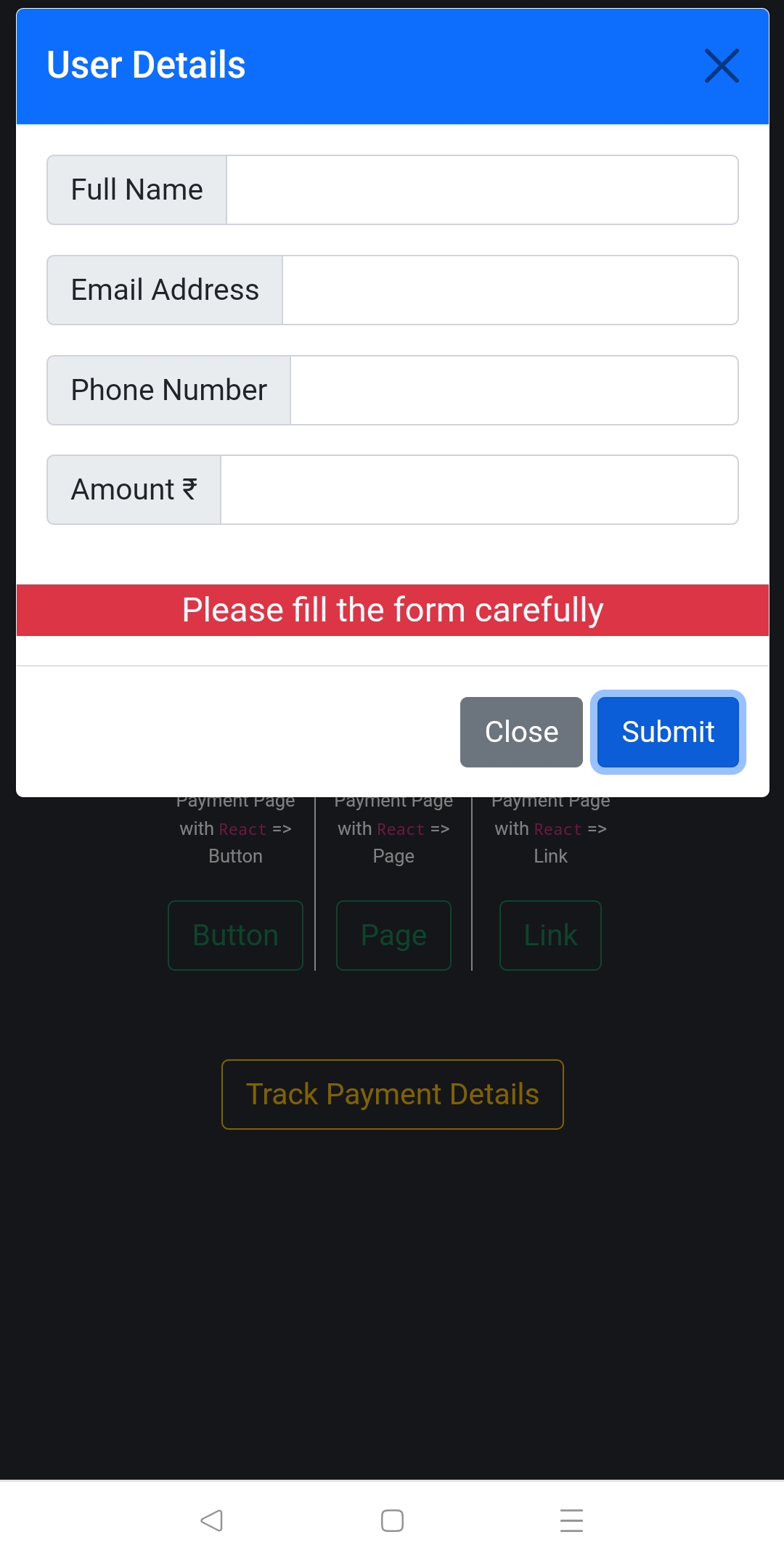
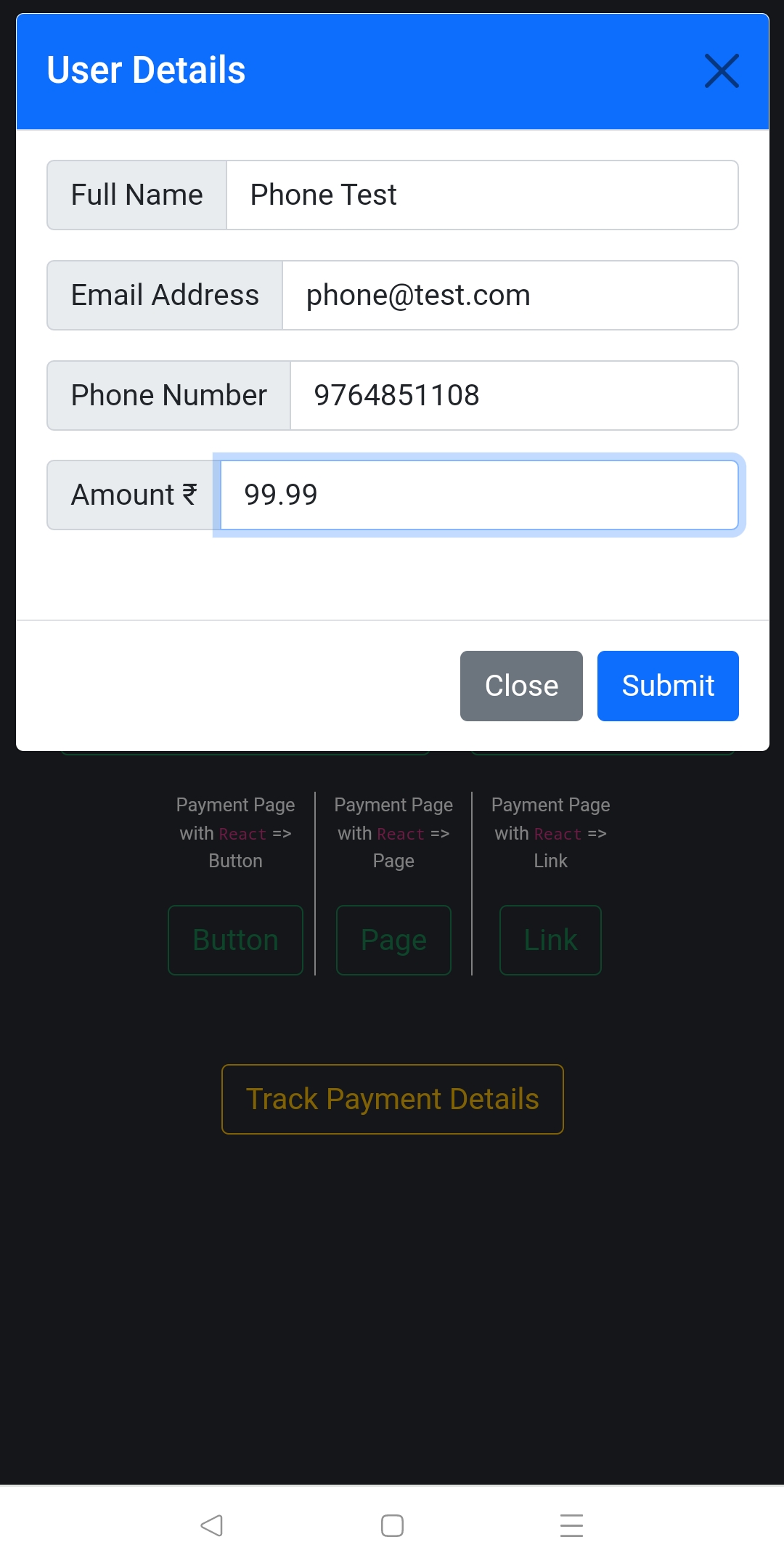
- Mobile Test
- API (Store-List)
- Author
Process below ↓
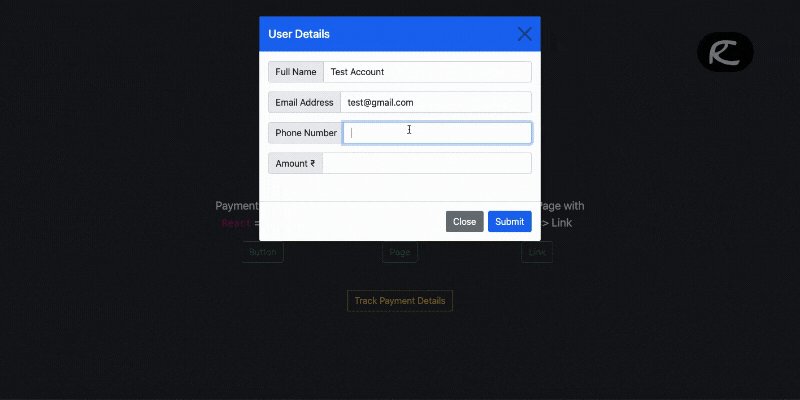
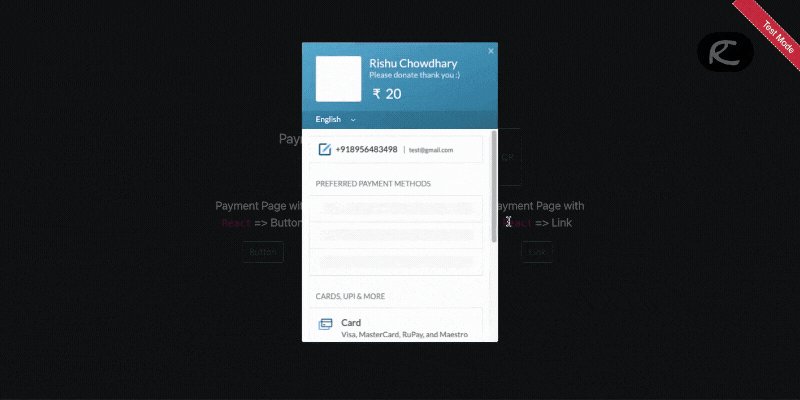
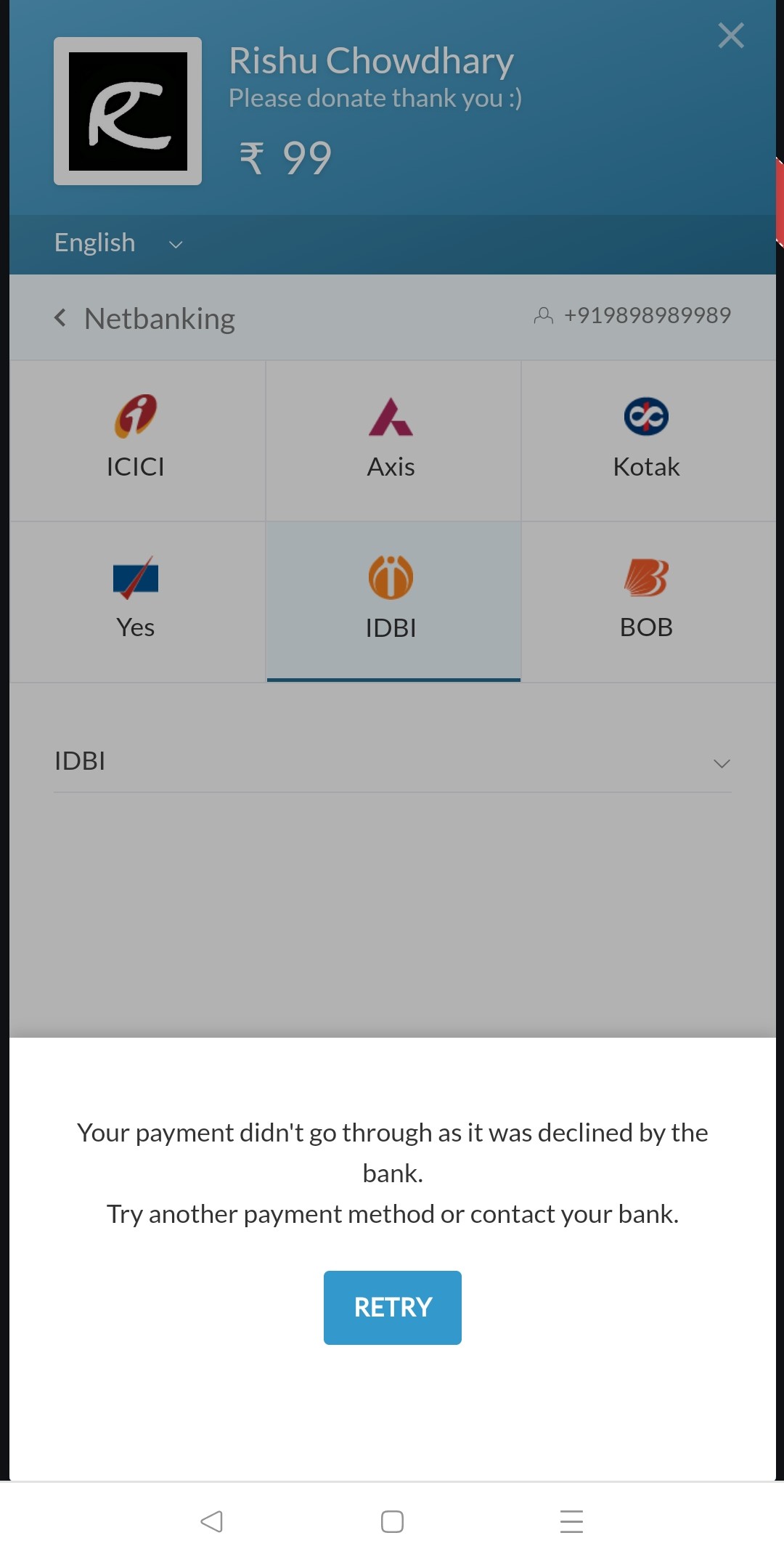
Payment
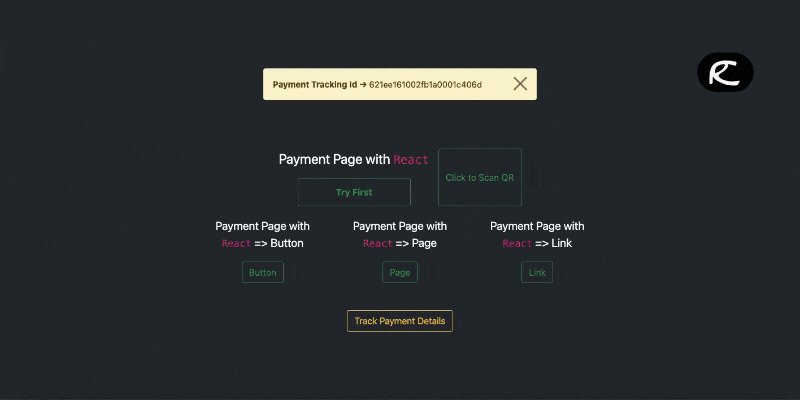
Tracking Details
Pop up the QR-Code to pay directly the amount ↓
Payment Button ↓
Custom Page provided by razorpay ↓
Website: https://pages.razorpay.com/pl_J07wMiDyh8IvPZ/view
Payment Link ↓
Website: https://razorpay.com/payment-link/plink_J07uBezezHpiQ6/test
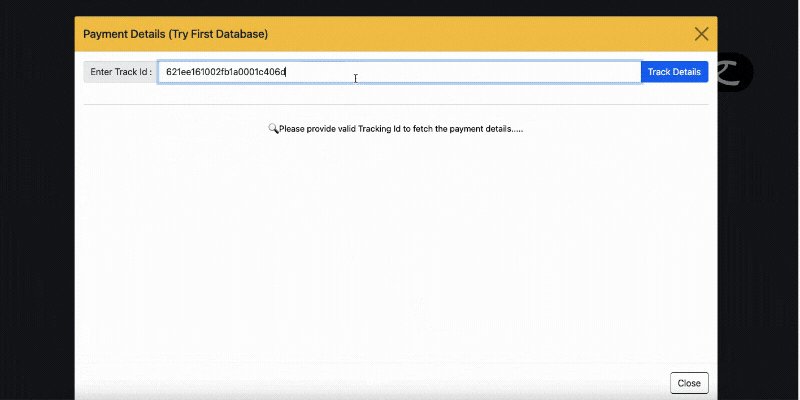
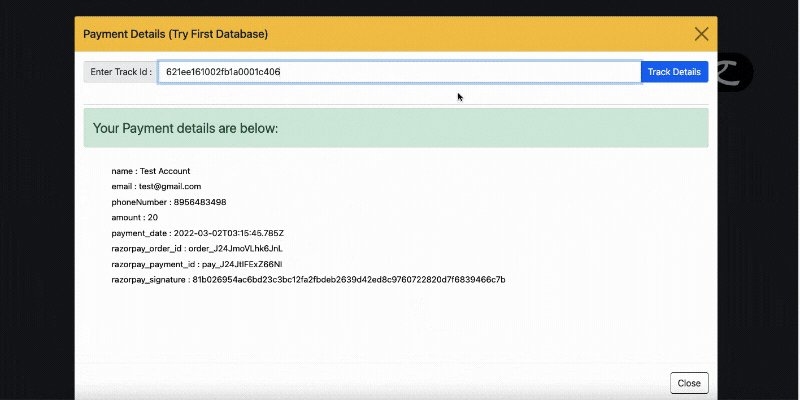
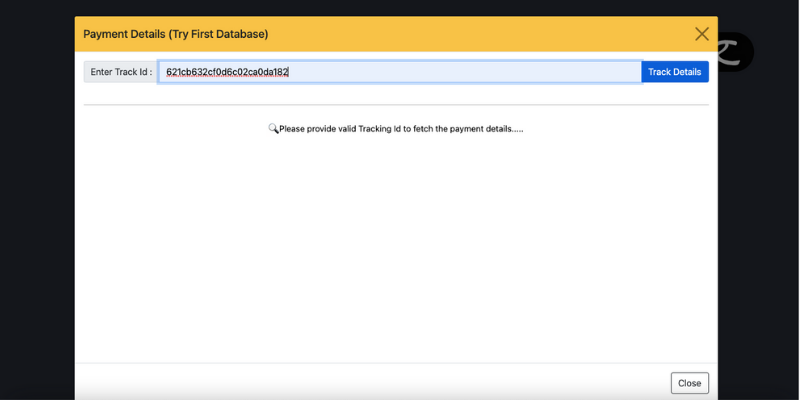
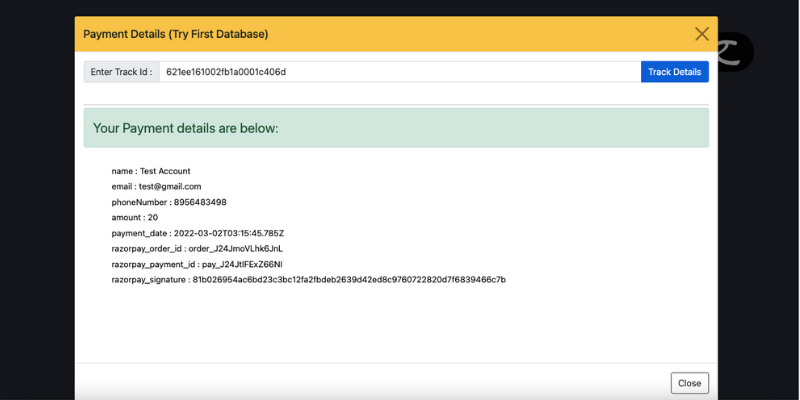
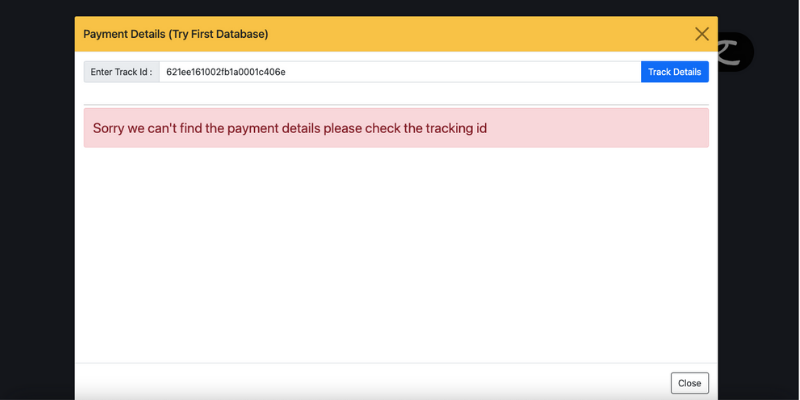
Payment Details Page ↓
Tracking id valid ↓
Tracking id unvalid ↓
 |
 |
 |
 |
 |
 |
 |
 |
 |
|
With the help of API we can push the data from server to the database collection ↓
=> API (Application Programming Interface):
-
- /api/create/order => Create new order receive the order_id
-
- /api/create/order/paymentdetail/Save => After successfully authorize the order the details may send for save into the server
-
- /api/trackpayment/details/:id => Provide the tracking id for fetch all the related details for the payment
Made with 🖤 by
Author : Rishu Chowdhary
Email : [email protected]