- 打包js改用rollup,gulp仅打包css 没有热更新了(懒得去纠结gulp打包js)
- 可以使用最新node版本进行打包了
- 打包结果分为es umd两个版本
- 原仓库对localStorage的读取逻辑有一定的错误,于是修改了一下
- 增加是否使用缓存、加载缓存的开关
- 汉化
- 导出现在纯粹为导出为本地文件,去除分享链接一类功能
- 新建多个tag,不再使用时间戳
原仓库已经很久了,使用的node版本还是8,如果你使用现在的node版本安装相关环境,会有很多问题,如果更新了引用库的版本,会导致打包会出现问题(打包相关库版本跨度过大,有一些破坏性更改),如果你熟悉gulp你可以把gulp打包js修复一下
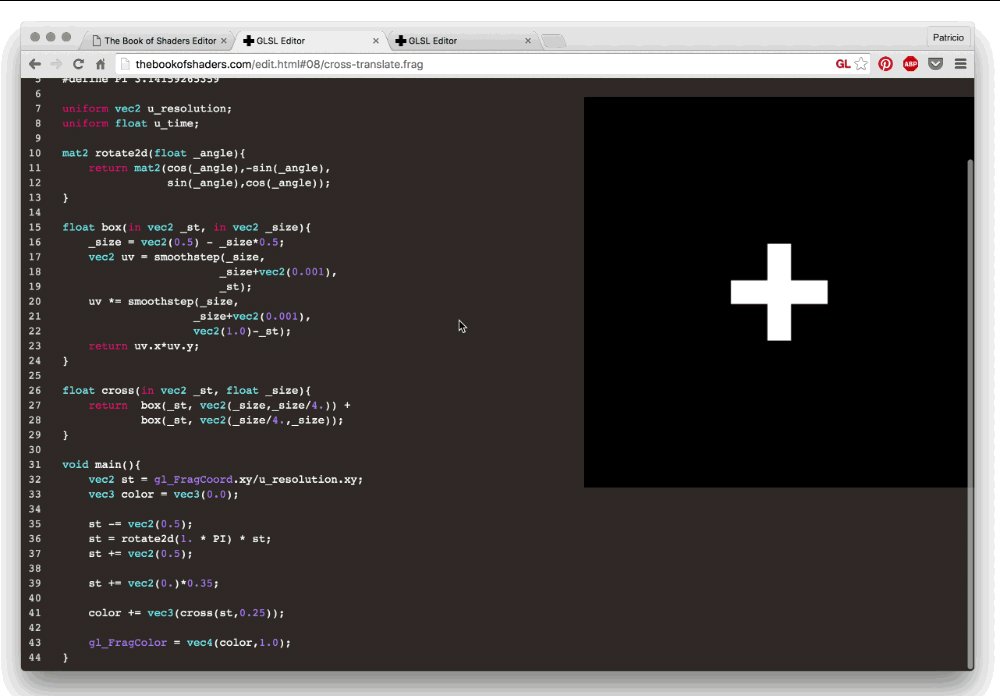
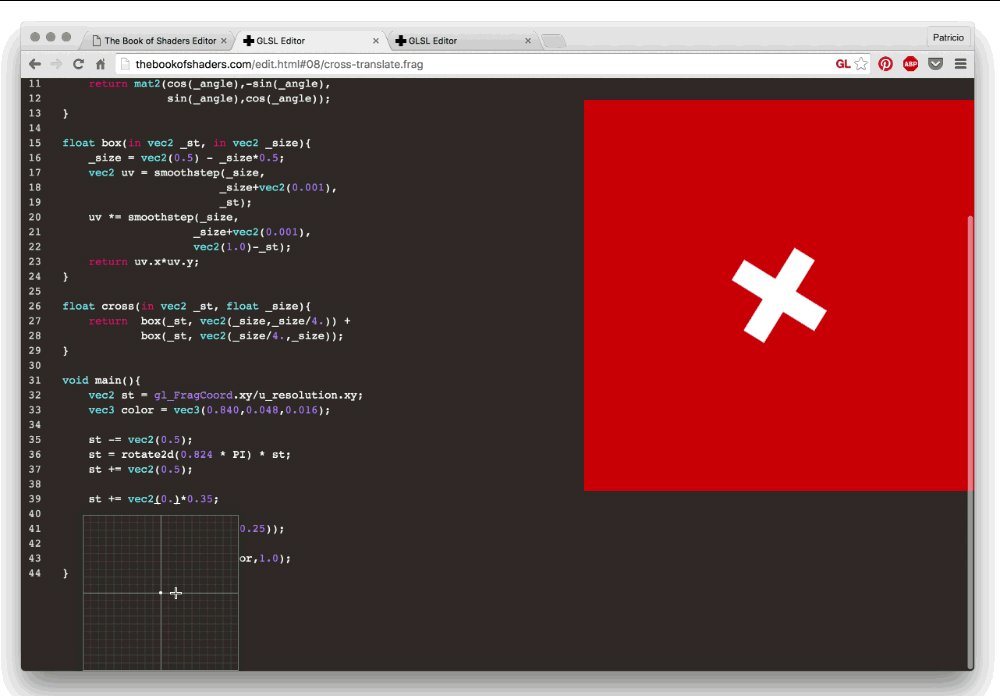
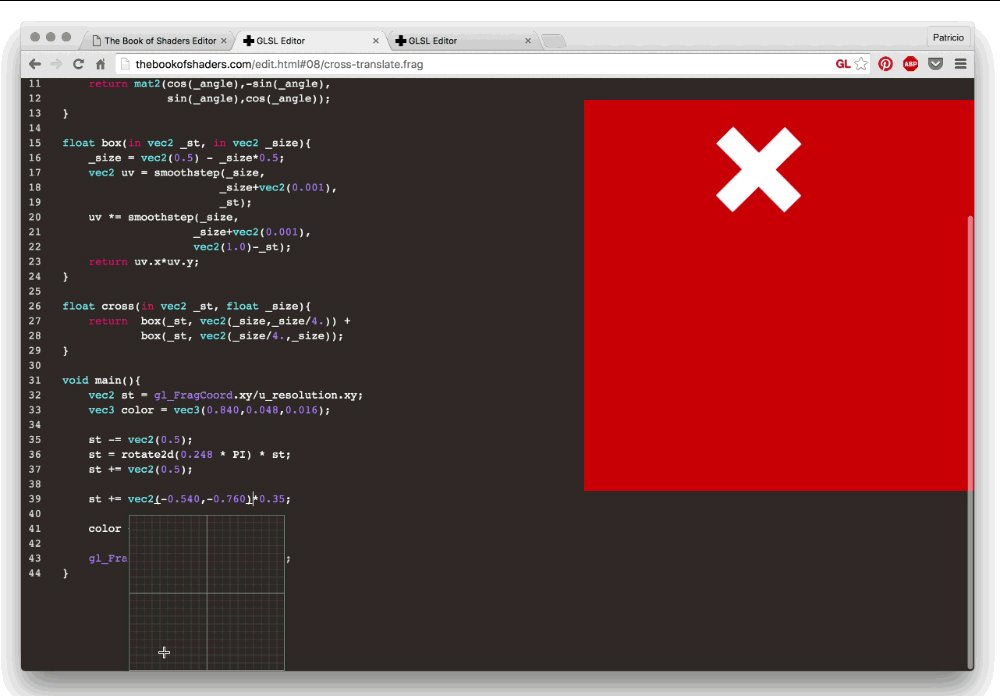
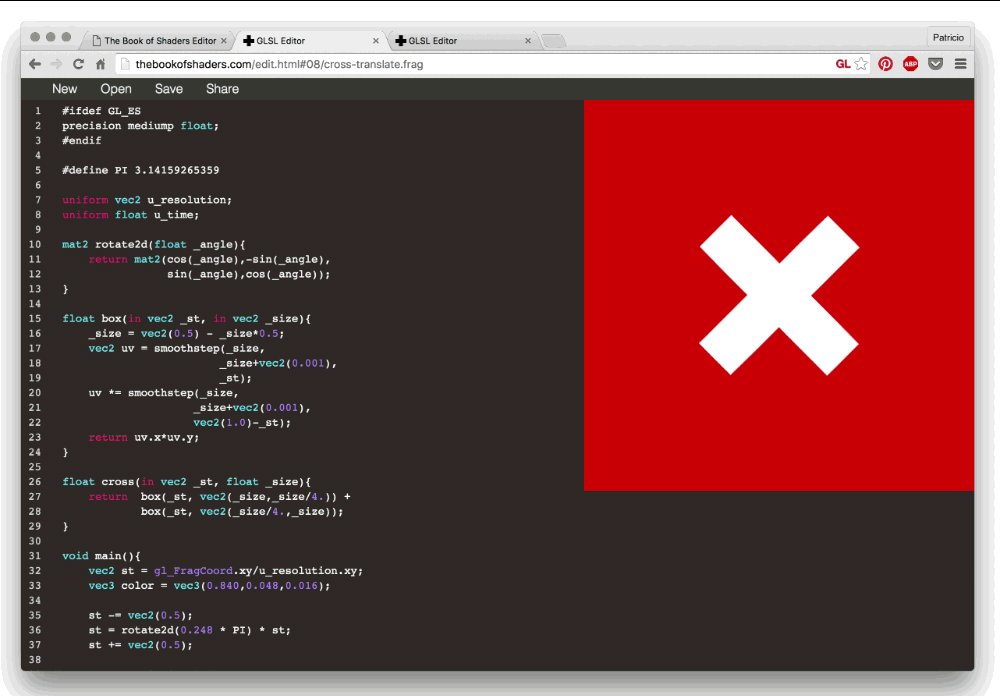
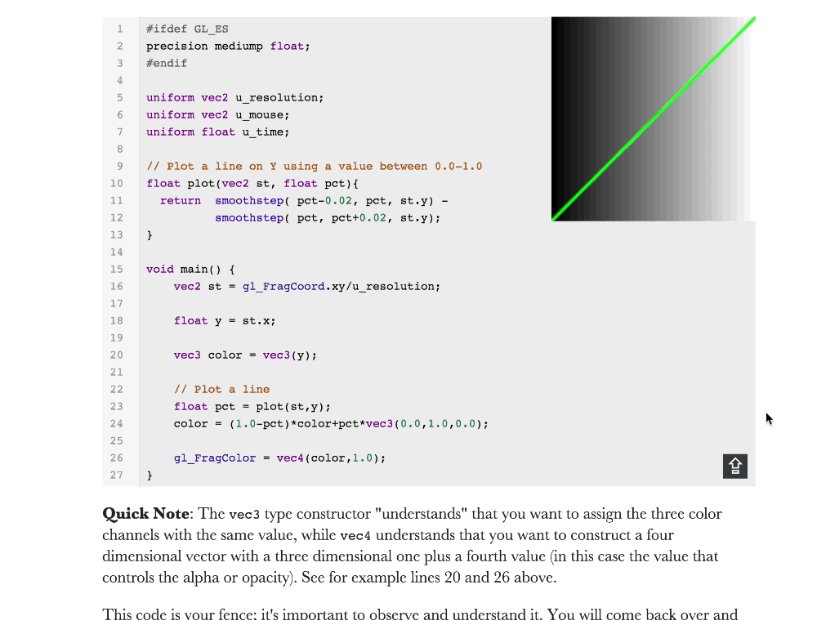
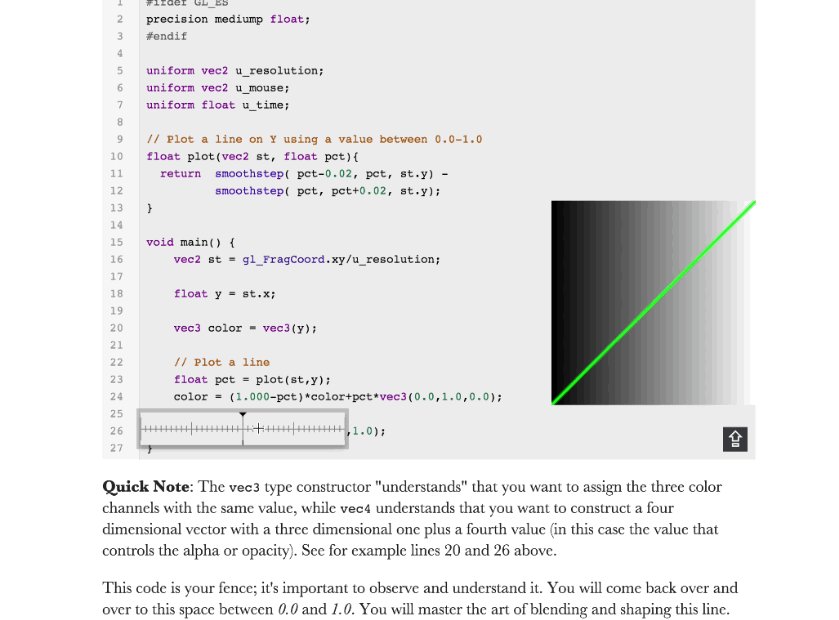
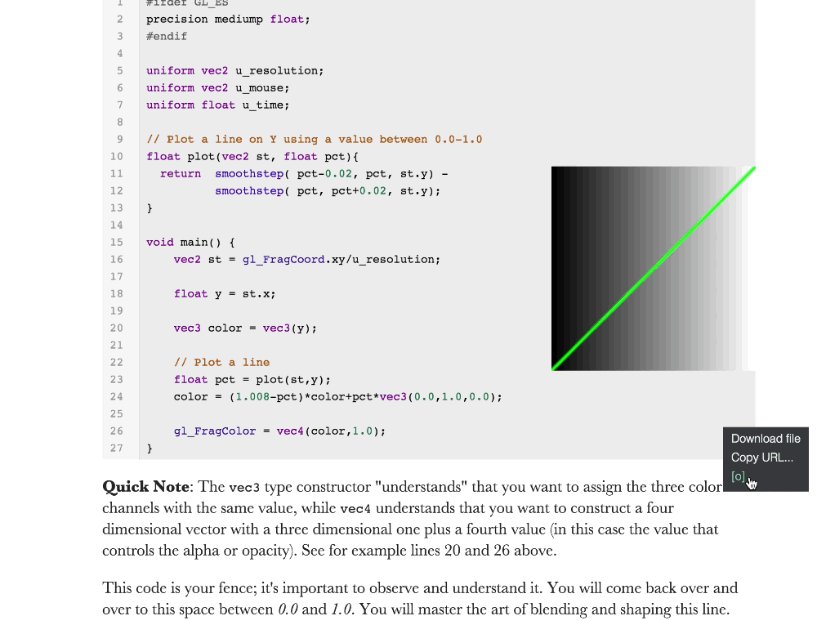
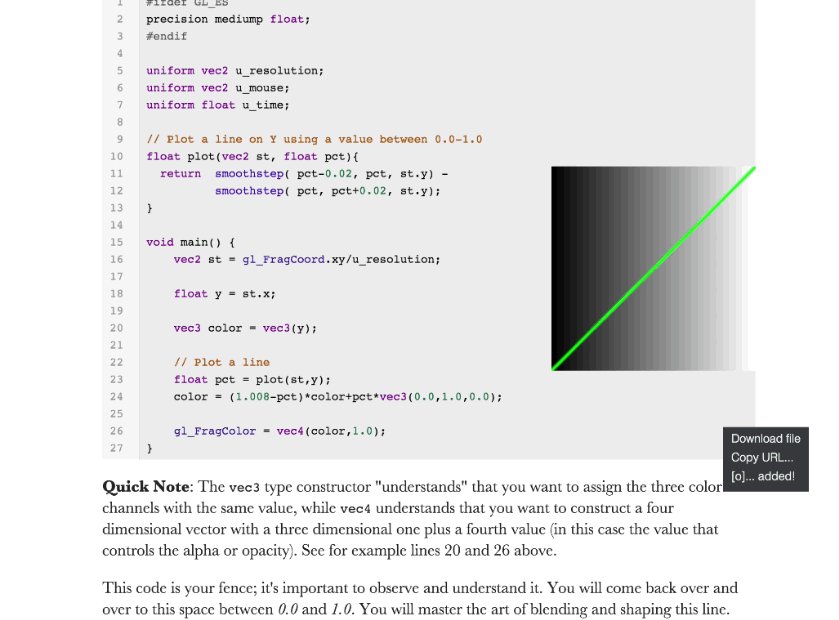
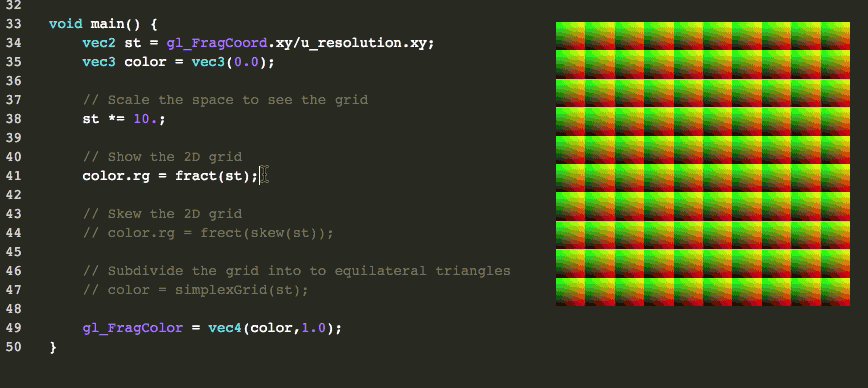
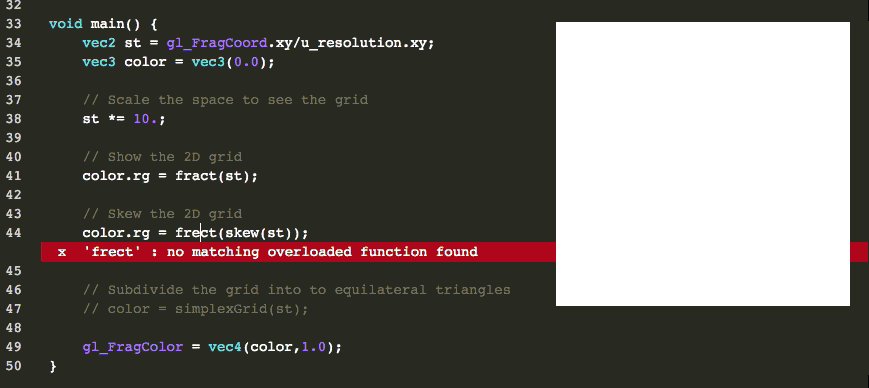
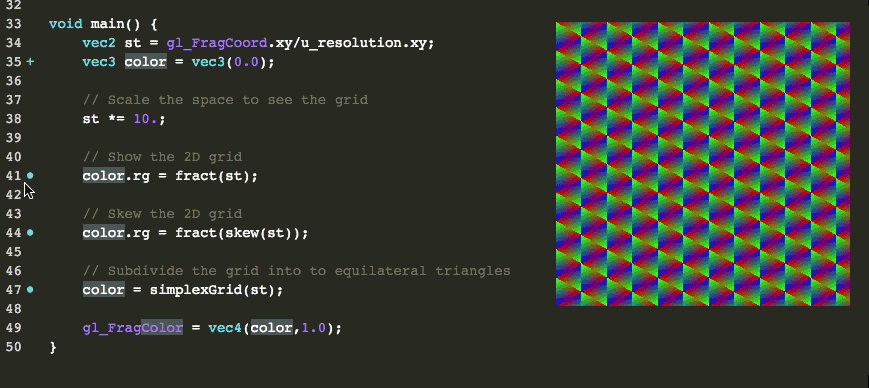
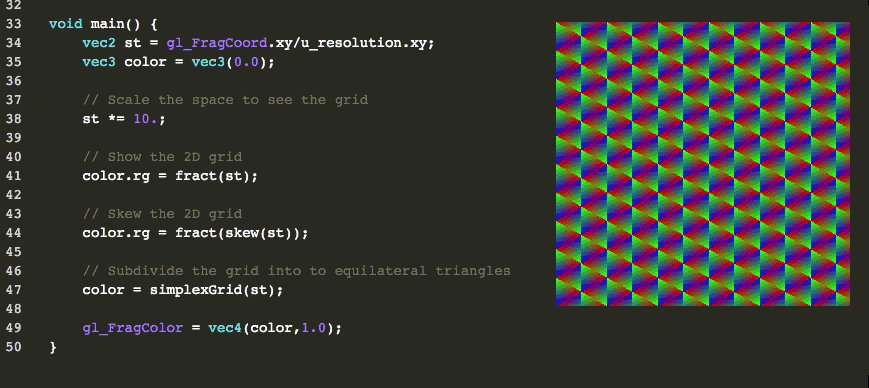
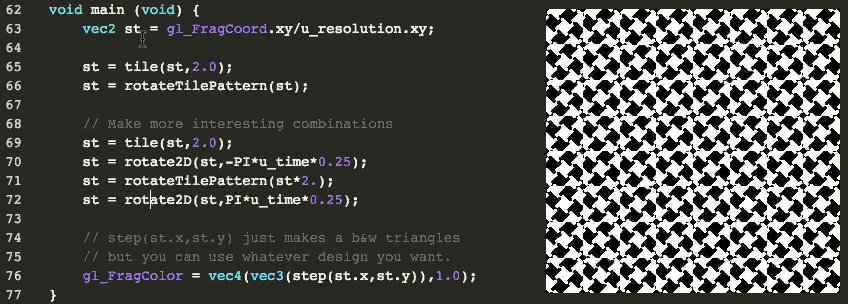
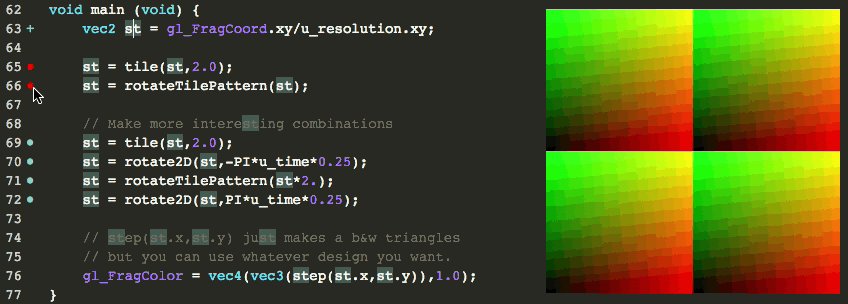
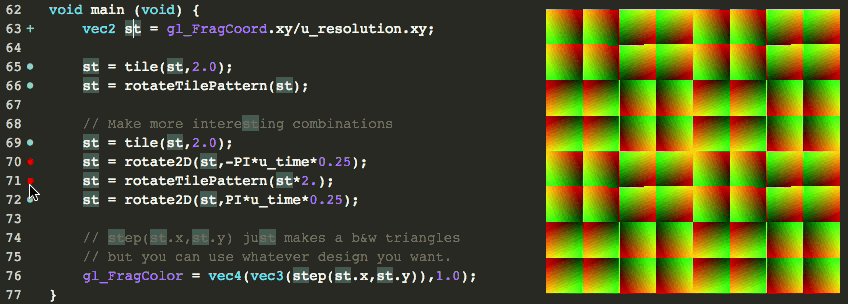
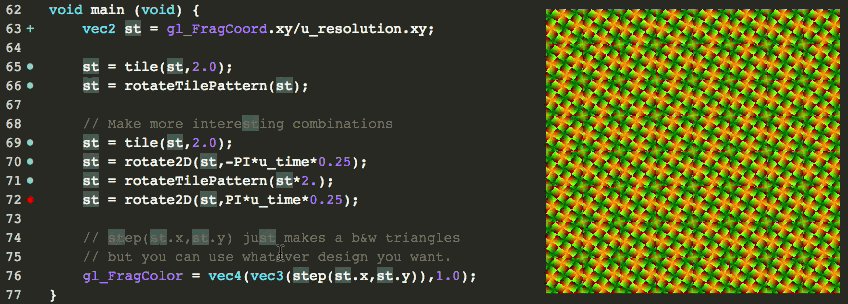
Friendly GLSL Shader editor based on Codemirror compatible with glslViewer (C++/OpenGL ES) and glslCanvas (JS/WebGL).
Was originally develop to work as a embedded editor for The Book of Shaders. But now have grown as a stand alone Web app. Thanks to their compatibility with other apps of this ecosystems like glslViewer that runs in the RaspberryPi directly from console, GlslEditor interact with other projects like OpenFrame.io allowing the user to export the shaders to frames with only one button.
You can use it directly from editor.thebookofshaders.com or host one on your own website by including the two build files: glslEditor.css and glslEditor.js:
<link type="text/css" rel="stylesheet" href="https://rawgit.com/patriciogonzalezvivo/glslEditor/gh-pages/build/glslEditor.css">
<script type="application/javascript" src="https://rawgit.com/patriciogonzalezvivo/glslEditor/gh-pages/build/glslEditor.js"></script>You can also install it through npm:
npm install glslEditor --saveAnd then you are ready to use it by passing an DOM element or query selector string, and a set of options;
<body>
<div id="glsl_editor"></div>
</body>
<script type="text/javascript">
const glslEditor = new GlslEditor('#glsl_editor', {
canvas_size: 500,
canvas_draggable: true,
theme: 'monokai',
multipleBuffers: true,
watchHash: true,
fileDrops: true,
menu: true
});
</script>This is a list of all the options you can set up:
| Property | type | description | default |
|---|---|---|---|
canvas_size |
number | Initial square size of the shader canvas | 250 |
canvas_width |
number | Initial width of the shader canvas | 250 |
canvas_height |
number | Initial height of the shader canvas | 250 |
canvas_draggable |
bool | Enables dragging, resizing and snaping capabilities to the shader canvas | false |
canvas_follow |
bool | Enables the shader canvas to follow the curser | false |
theme |
string | Codemirror style to use on the editor | "default" |
menu |
bool | Adds a menu that contain: 'new', 'open', 'save' and 'share' options | false |
multipleBuffers |
bool | Allows the creation of new tabs | false |
fileDrops |
bool | Listen to Drag&Drop events | false |
watchHash |
bool | Listen to changes on the wash path to load files | false |
frag_header |
string | Adds a hidden header to every shader before compiling | "" |
frag_footer |
string | Adds a hidden footer to every shader before compiling | "" |
indentUnit |
number | How many spaces a block should be indented | 4 |
tabSize |
number | The width of a tab character | 4 |
indentWithTabs |
bool | Whether, when indenting, the spaces should be replaced by tabs | false |
lineWrapping |
bool | Whether CodeMirror should wrap for long lines | true |
autofocus |
bool | Can be used to make CodeMirror focus itself on initialization | true |
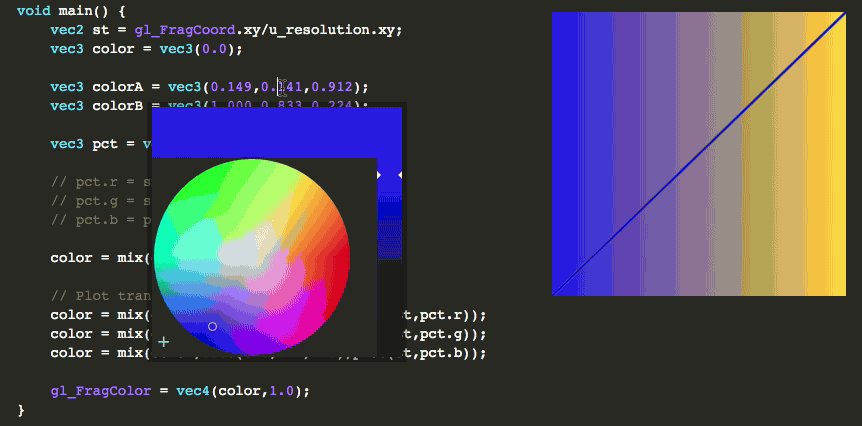
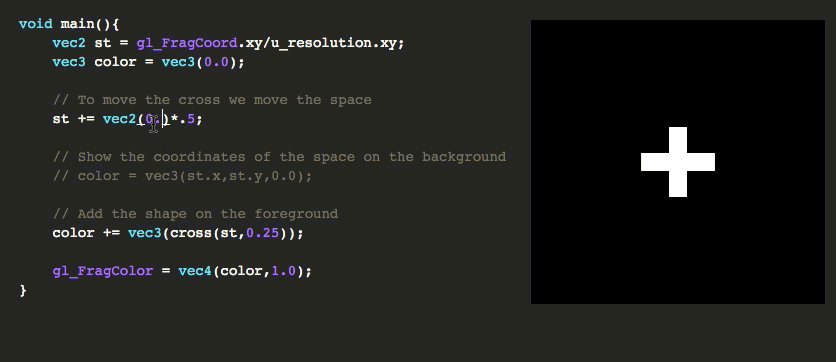
- Inline Color picker and 3D vector picker for '''vec3''
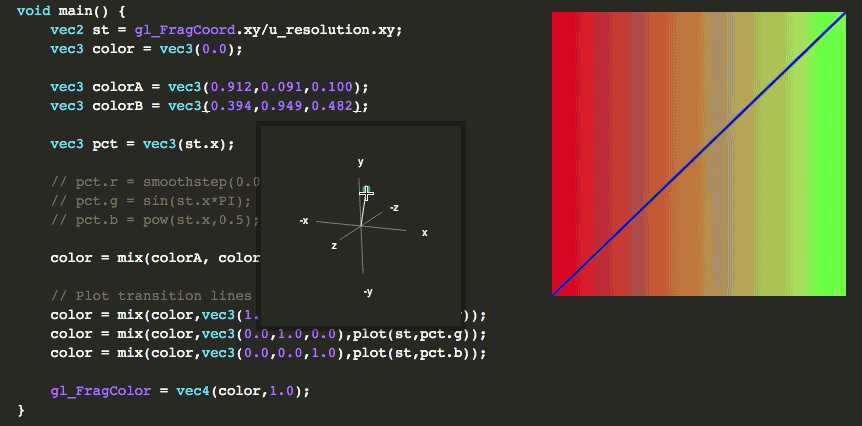
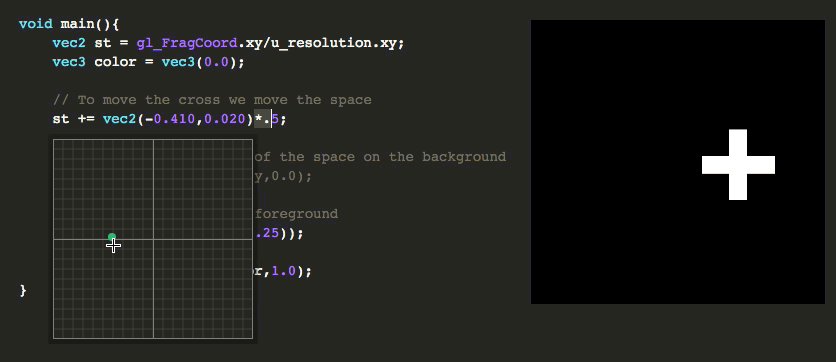
- Inline Trackpad for '''vec2'''
-
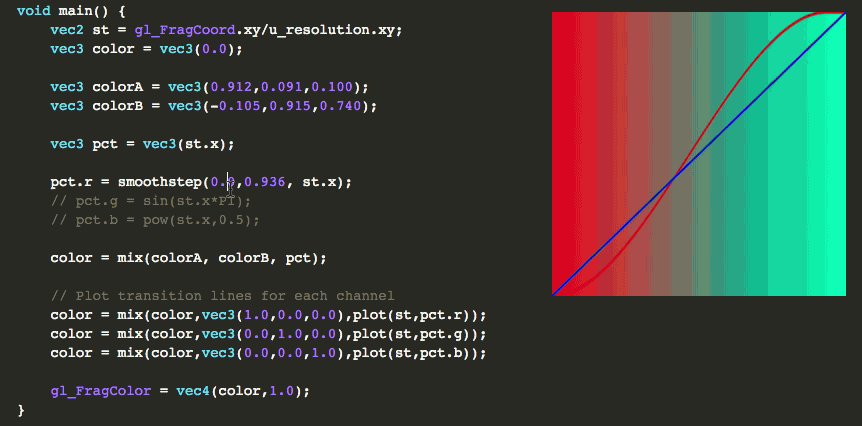
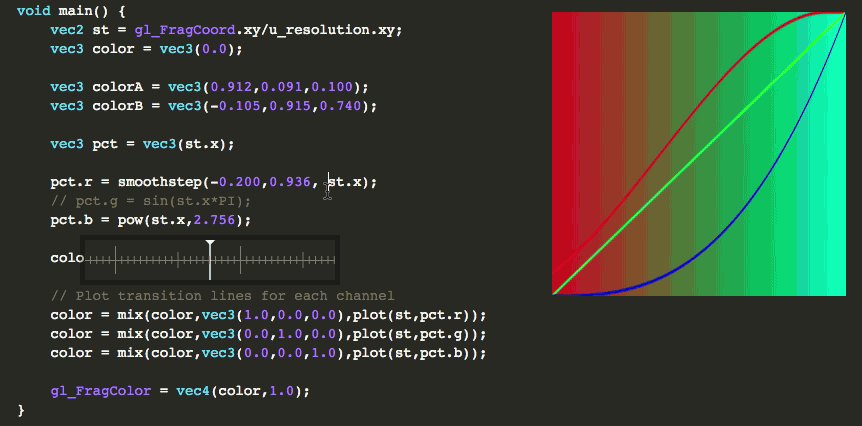
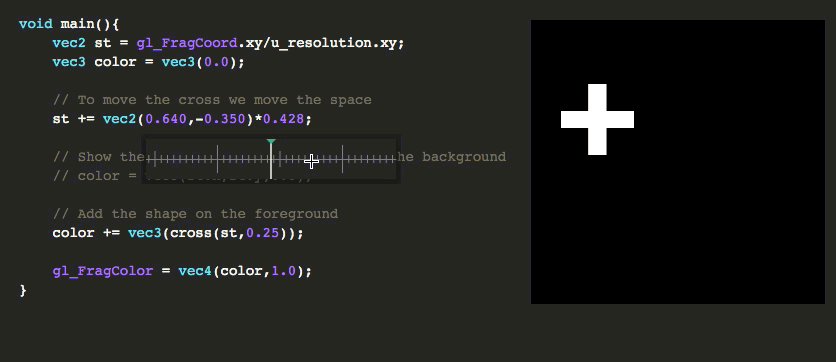
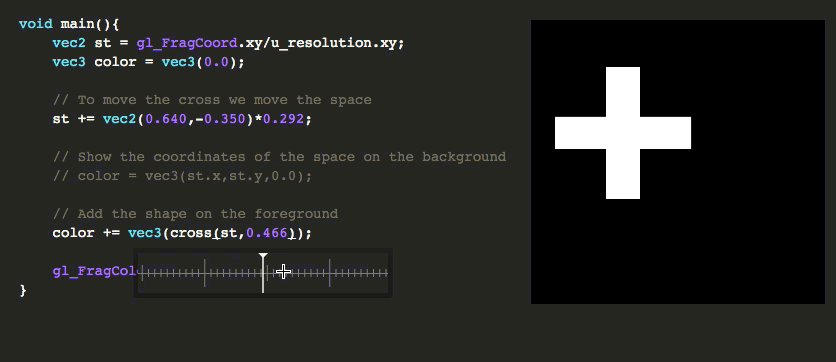
Slider for floats
-
Inline error display
- Breakpoints for variables
When developing use this to automatically reload Electron on every change
npm run devFor use just do:
npm run start-
Twitter sharing options
-
Facebook sharing options
-
Open modal from url, log or file
-
Uniform widgets
-
Time widget
-
Texture inspector
Patricio Gonzalez Vivo: github | twitter | website
Special thanks to:
- Lou Huang: glslEditor born from learned leassons on TangramPlay. His code and wizdom is all arround this project.
- Brett Camper: media capture and texture class (on GlslCanvas) are totally his credit.
- Jaume Sanchez Elias: thanks for the big help with the profiler tester.
- Kenichi Yoneda (Kynd): helped with the UI and presentation mode
- Thomas Hooper: performance improvements