-
Notifications
You must be signed in to change notification settings - Fork 78
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Milestone 2 - Asarel Castellanos #102
Milestone 2 - Asarel Castellanos #102
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks good!
| @@ -0,0 +1,16 @@ | |||
| import Link from "next/link"; | |||
|
|
|||
| export default function BlogPreview({title, content, date, img, slug}: BlogPreviewProps) { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Instead of having a separate types file, it would be better to have the prop type in the same file imo. This is so whoever is trying to use the component can see the component and expected props all in one file
Developer: Asarel Castellanos
Closes #66
Pull Request Summary
Completed Milestone 2:
Pull Request Checklist
Screenshots/Screencast
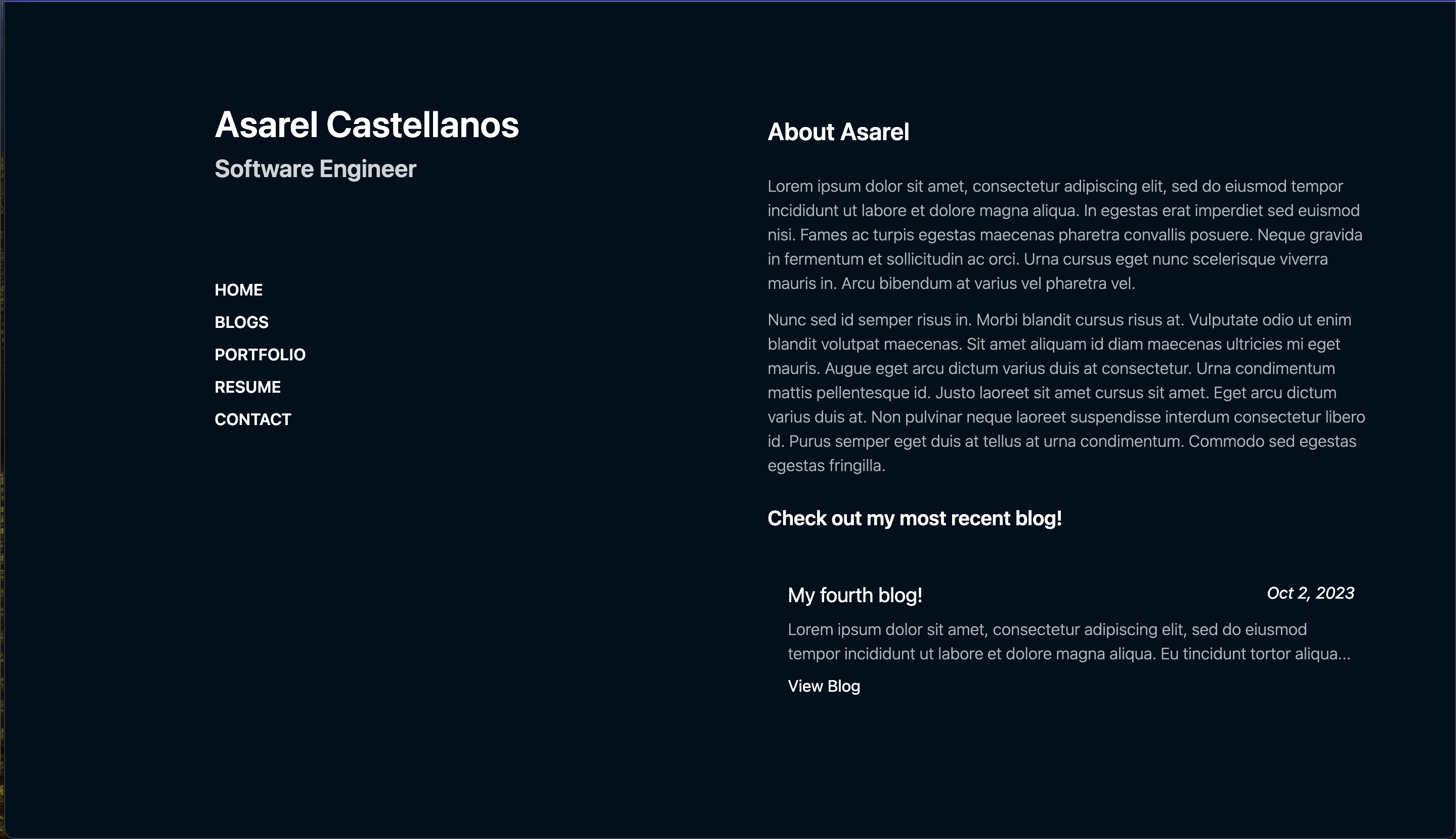
Home Page






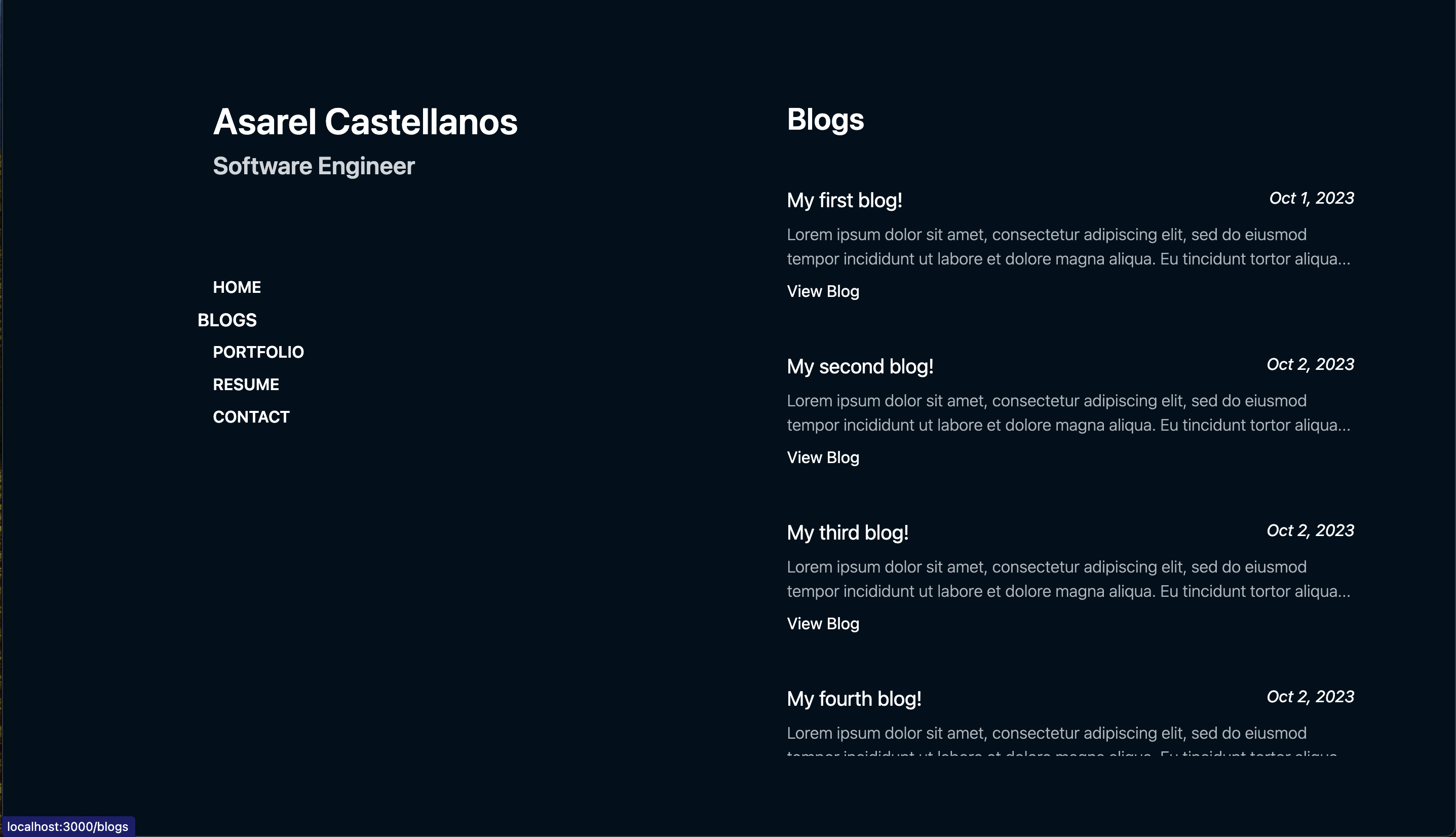
Blogs Page
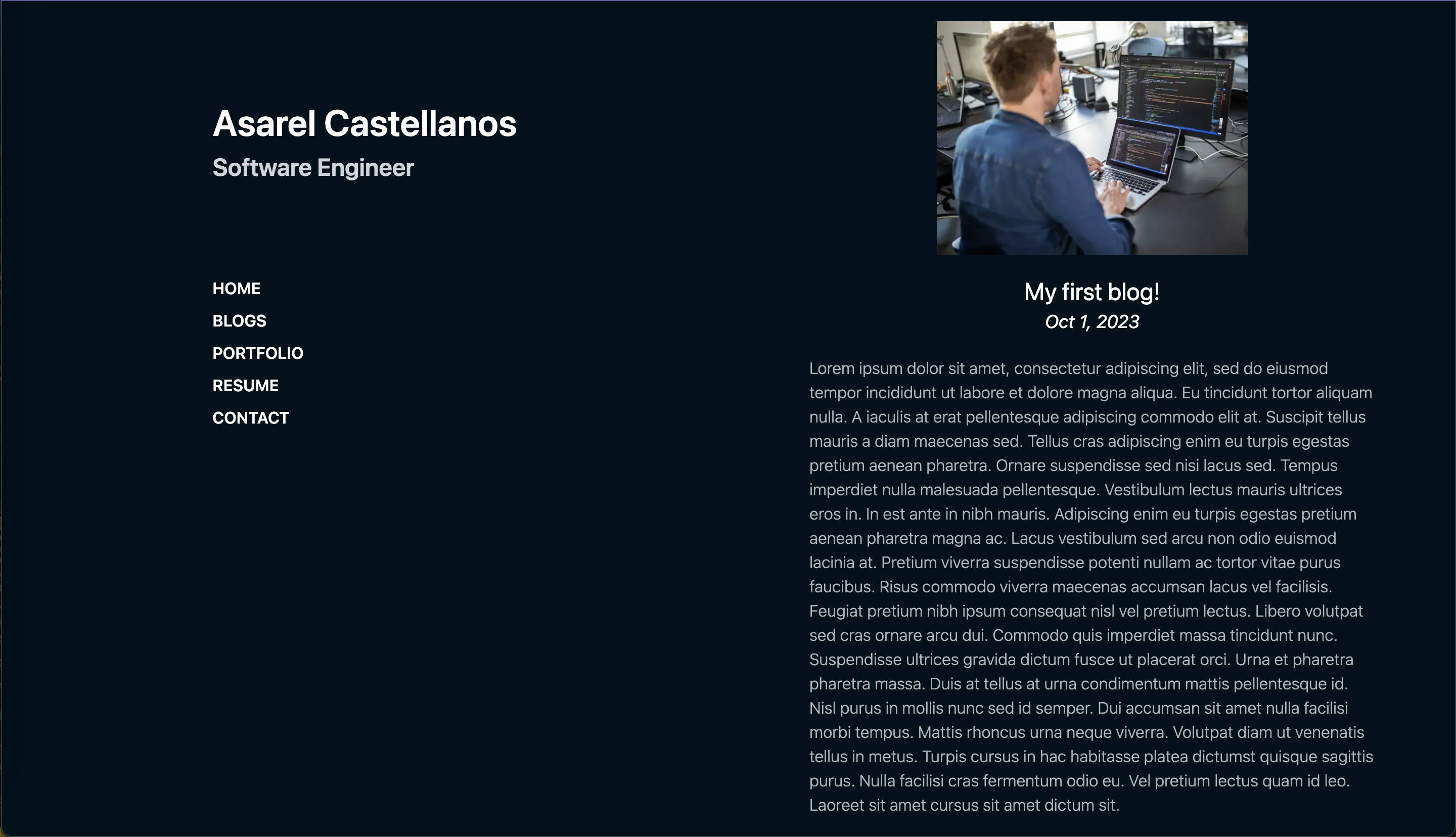
Blog Page
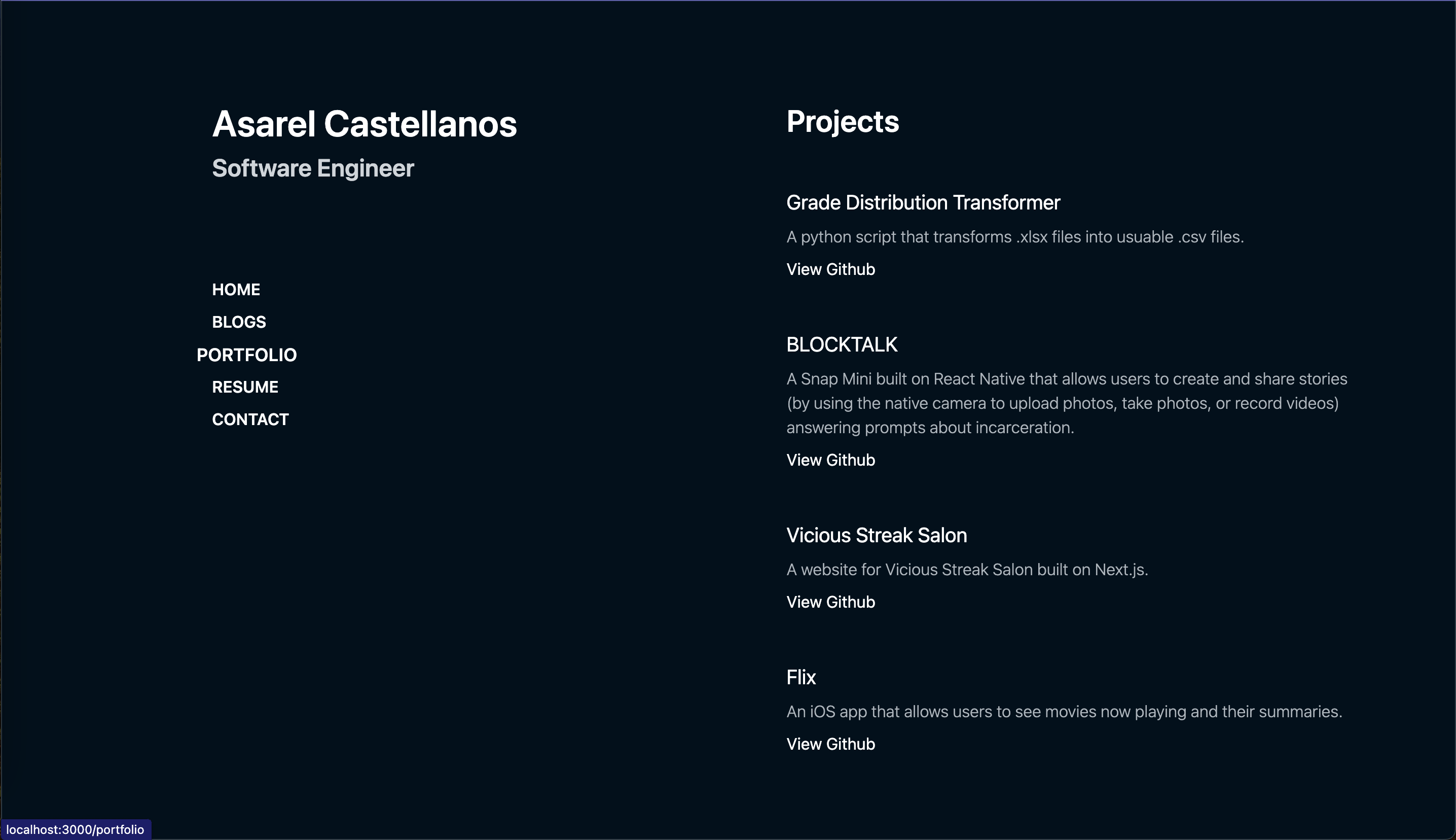
Portfolio Page
Resume Page
Contact Page