Welcome to the Delivery Area with Google Maps repository on Github. This plugin allows you create delivery areas in Google Maps and by a shortcode put it in everywhere.
- Minimum required PHP version is 5.6
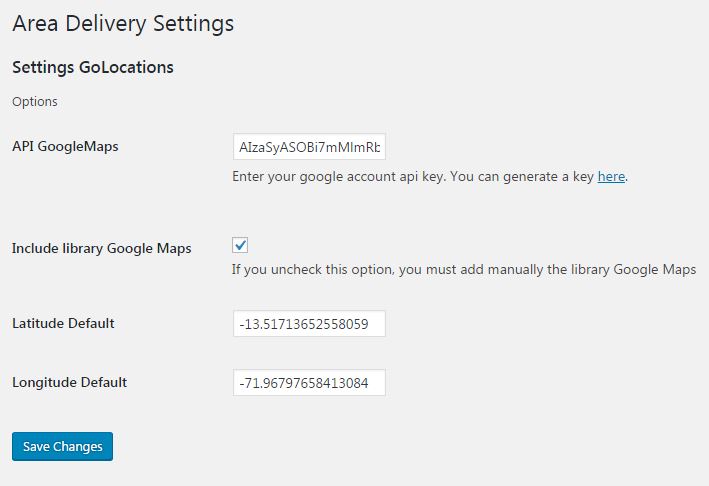
- A Google Maps Api Key
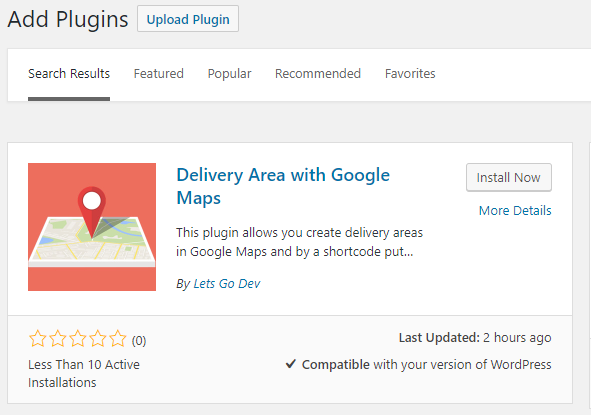
Search "Delivery Area with Google Maps", install and activate
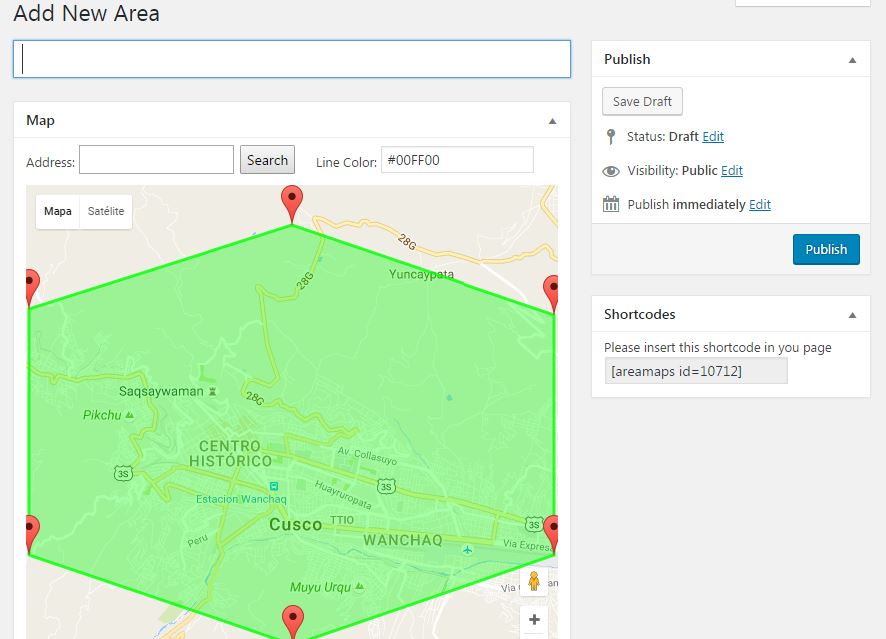
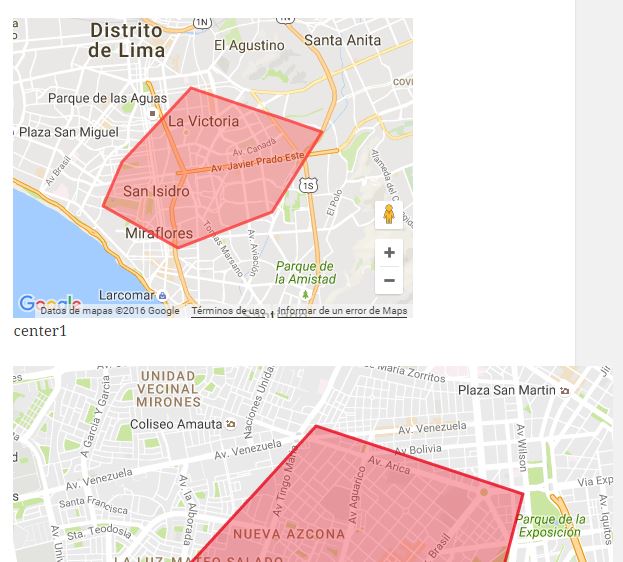
The address input is used to search for any location where you want to start creating your delivery area.
The color input is to paint the area delivery.
[areamaps id=10712 w=100% h=400px]
d: is the id of post (required).wis the widht ( you must specify the units: px, %, etc )his the height ( you must specify the units: px, %, etc )lib: yes/no , if it is "yes" then the Google Maps library is embedhandle: is the name to be embed as JS library
1. I have a warning "duplicate library" Maybe your theme or other plugin is embedding the Google Maps library so we should find out the handle name how this library is loaded.
After, you need add some parameters in your shortcode so the Google Maps library doesnt be embed.
[areamaps id=10712 w=100% h=400px lib="no" handle="name_library"]