A Home Assistant integration allowing to monitor your EV charging and manage your charging points
Using HACS (recommended)
Click on this button:
or follow these steps:
- Simply search for
Nexxtmovein HACS and install it easily. - Restart Home Assistant
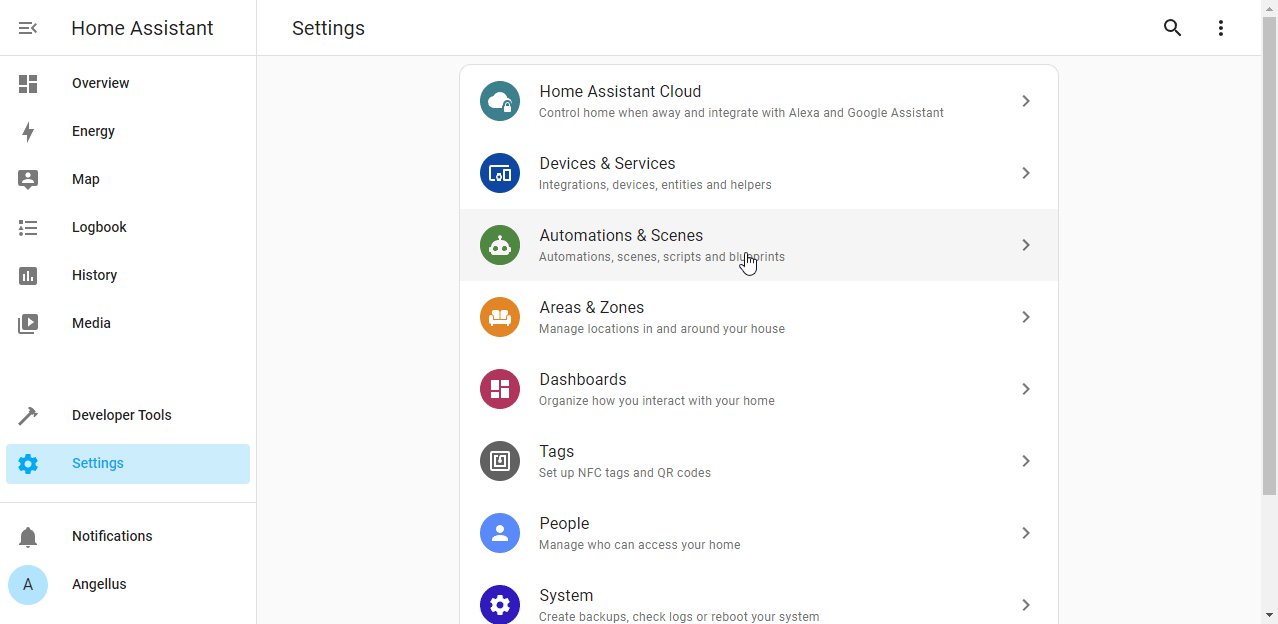
- Add the 'nexxtmove' integration via HA Settings > 'Devices and Services' > 'Integrations'
- Provide your Nexxtmove username and password
- Copy the
custom_components/nexxtmovedirectory of this repository asconfig/custom_components/nexxtmovein your Home Assistant instalation. - Restart Home Assistant
- Add the 'Nexxtmove' integration via HA Settings > 'Devices and Services' > 'Integrations'
- Provide your Nexxtmove username and password
This integration will set up the following platforms.
| Platform | Description |
|---|---|
nexxtmove |
Home Assistant component for Nexxtmove services |
If you want to contribute to this please read the Contribution guidelines
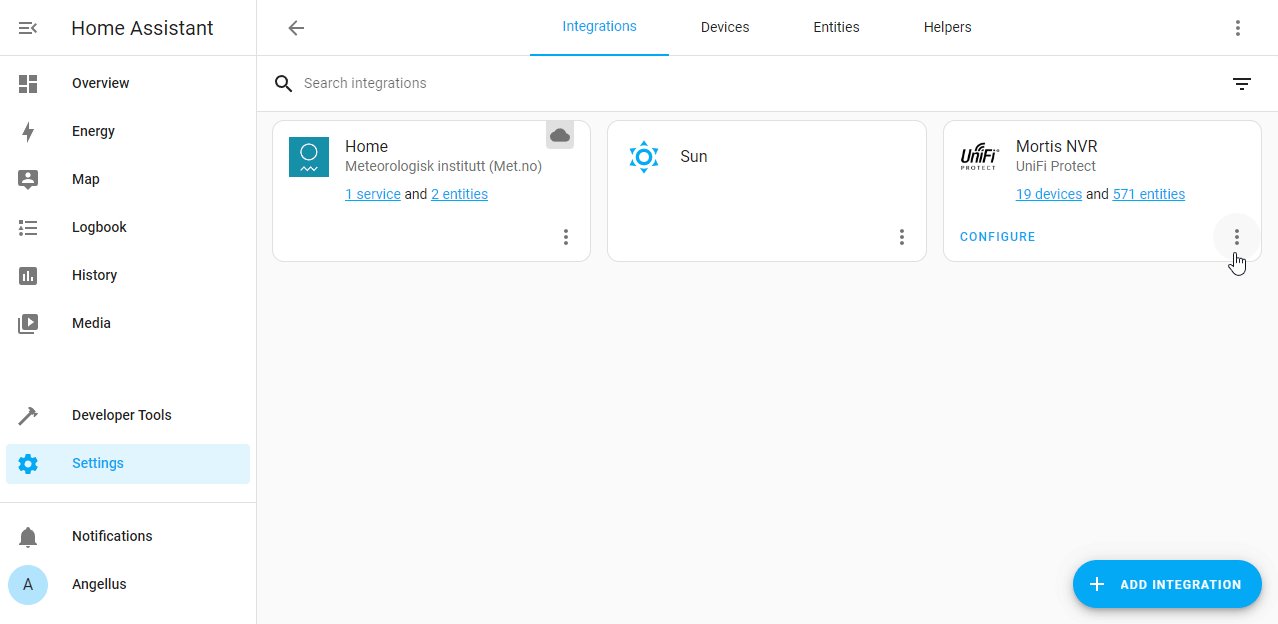
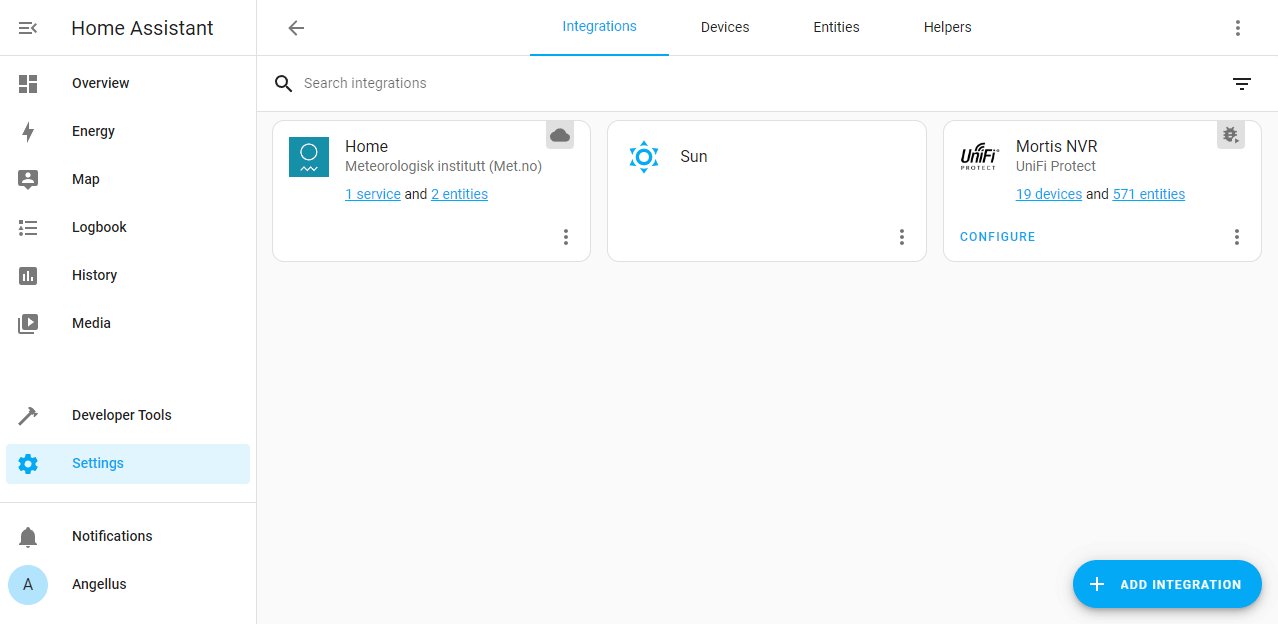
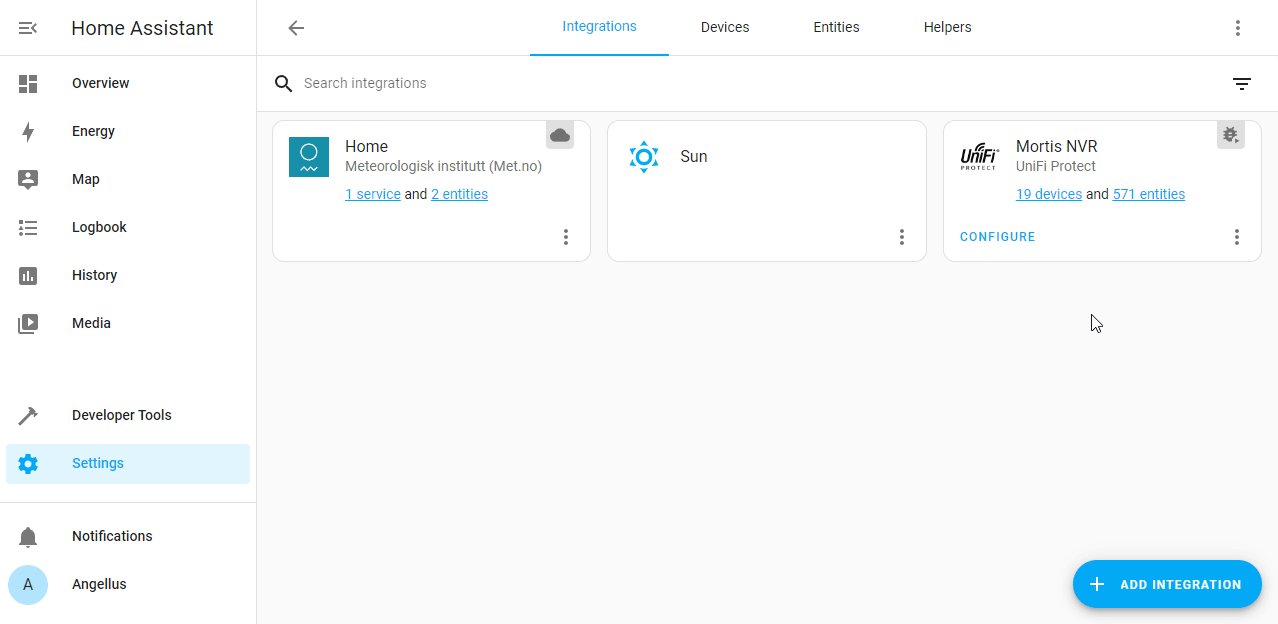
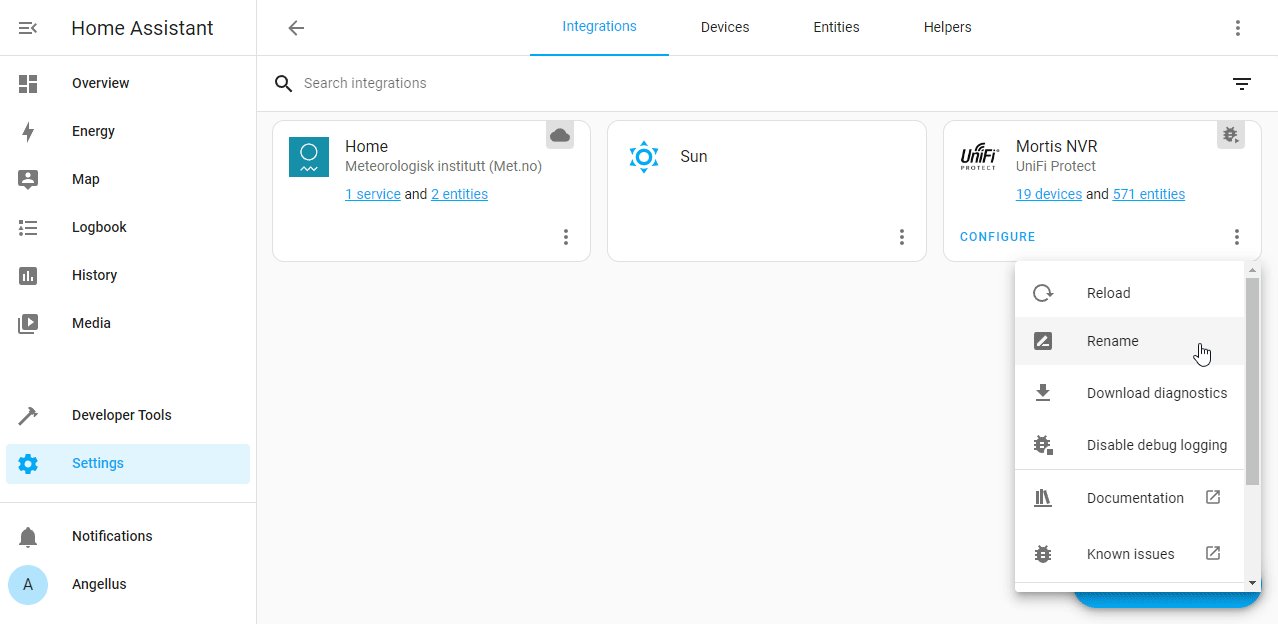
To enable debug logging, go to Settings -> Devices & Services and then click the triple dots for the Nexxtmove integration and click Enable Debug Logging.
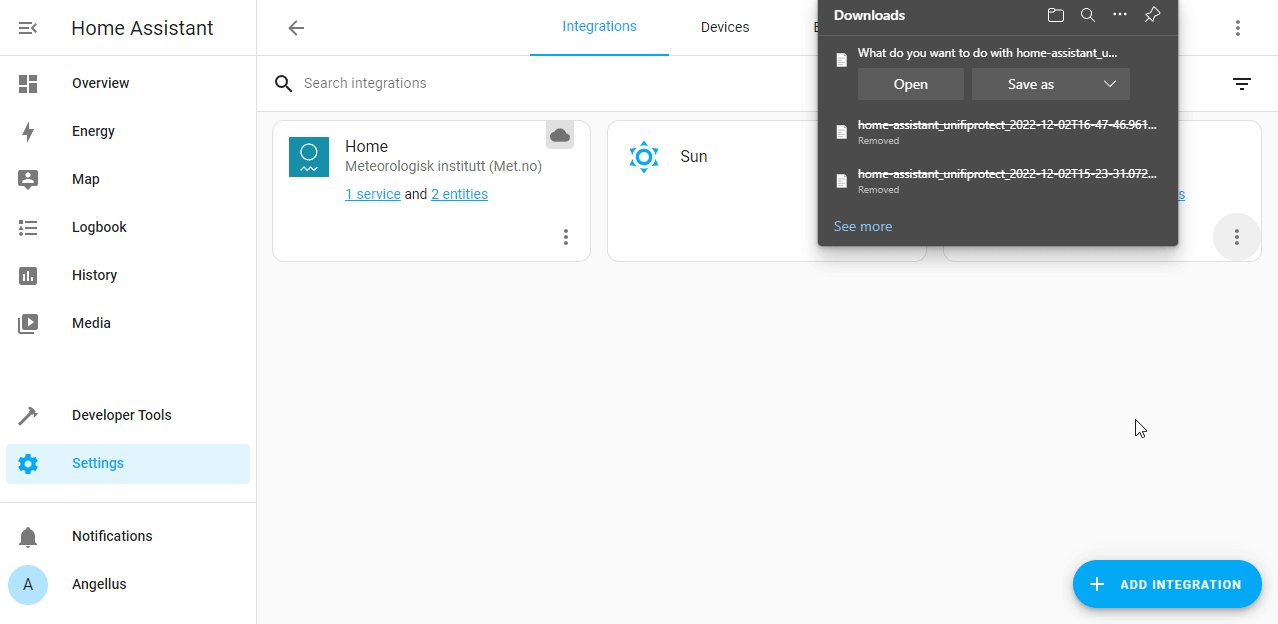
Once you enable debug logging, you ideally need to make the error happen. Run your automation, change up your device or whatever was giving you an error and then come back and disable Debug Logging. Disabling debug logging is the same as enabling, but now you will see Disable Debug Logging. After you disable debug logging, it will automatically prompt you to download your log file. Please provide this logfile.
Show markdown code
Replace <username> by your Nexxtmove username and <deviceid> by your Nexxtmove charging device id
type: custom:config-template-card
variables:
sensor:
cost: sensor.nexxtmove_<username>_charging_device_<deviceid>_period_cost
energy: sensor.nexxtmove_<username>_charging_device_<deviceid>_period_energy
charges: sensor.nexxtmove_<username>_charging_device_<deviceid>_period_charges
entities:
- ${sensor.cost}
- ${sensor.energy}
- ${sensor.charges}
card:
type: vertical-stack
cards:
- type: custom:apexcharts-card
apex_config:
tooltip:
enabled: true
followCursor: true
x:
show: false
format: MMMM yyyy
'y':
show: true
graph_span: 1year
header:
standard_format: false
show: true
show_states: false
title: ${'Nexxtmove costs for the past year €'}
now:
show: true
series:
- entity: ${sensor.cost}
name: Home
type: column
color: 73C56C
show:
legend_value: false
float_precision: 2
data_generator: |
return entity.attributes.dates.map((day, index) => {
return [new Date(day), entity.attributes.values[index].home];
});
- entity: ${sensor.cost}
name: Work
type: column
color: ff8d00
show:
legend_value: false
float_precision: 2
data_generator: |
return entity.attributes.dates.map((day, index) => {
return [new Date(day), entity.attributes.values[index].work];
});
- entity: ${sensor.cost}
name: Payment
type: column
color: 00a8ff
show:
legend_value: false
float_precision: 2
data_generator: |
return entity.attributes.dates.map((day, index) => {
return [new Date(day), entity.attributes.values[index].payment];
});
- entity: ${sensor.cost}
name: Guest
type: column
color: d100a0
show:
legend_value: false
float_precision: 2
data_generator: |
return entity.attributes.dates.map((day, index) => {
return [new Date(day), entity.attributes.values[index].guest];
});
- type: custom:apexcharts-card
apex_config:
tooltip:
enabled: true
followCursor: true
x:
show: false
format: MMMM yyyy
'y':
show: true
graph_span: 1year
header:
standard_format: false
show: true
show_states: false
title: ${'Nexxtmove energy usage for the past year Wh'}
now:
show: true
series:
- entity: ${sensor.energy}
name: Home
type: column
color: 73C56C
show:
legend_value: false
float_precision: 2
data_generator: |
return entity.attributes.dates.map((day, index) => {
return [new Date(day), entity.attributes.values[index].home];
});
- entity: ${sensor.energy}
name: Work
type: column
color: ff8d00
show:
legend_value: false
float_precision: 2
data_generator: |
return entity.attributes.dates.map((day, index) => {
return [new Date(day), entity.attributes.values[index].work];
});
- entity: ${sensor.energy}
name: Payment
type: column
color: 00a8ff
show:
legend_value: false
float_precision: 2
data_generator: |
return entity.attributes.dates.map((day, index) => {
return [new Date(day), entity.attributes.values[index].payment];
});
- entity: ${sensor.energy}
name: Guest
type: column
color: d100a0
show:
legend_value: false
float_precision: 2
data_generator: |
return entity.attributes.dates.map((day, index) => {
return [new Date(day), entity.attributes.values[index].guest];
});
- type: custom:apexcharts-card
apex_config:
tooltip:
enabled: true
followCursor: true
x:
show: false
format: MMMM yyyy
'y':
show: true
graph_span: 1year
header:
standard_format: false
show: true
show_states: false
title: ${'Nexxtmove charges for the past year \#'}
now:
show: true
series:
- entity: ${sensor.charges}
name: Home
type: column
color: 73C56C
show:
legend_value: false
float_precision: 2
data_generator: |
return entity.attributes.dates.map((day, index) => {
return [new Date(day), entity.attributes.values[index].home];
});
- entity: ${sensor.charges}
name: Work
type: column
color: ff8d00
show:
legend_value: false
float_precision: 2
data_generator: |
return entity.attributes.dates.map((day, index) => {
return [new Date(day), entity.attributes.values[index].work];
});
- entity: ${sensor.charges}
name: Payment
type: column
color: 00a8ff
show:
legend_value: false
float_precision: 2
data_generator: |
return entity.attributes.dates.map((day, index) => {
return [new Date(day), entity.attributes.values[index].payment];
});
- entity: ${sensor.charges}
name: Guest
type: column
color: d100a0
show:
legend_value: false
float_precision: 2
data_generator: |
return entity.attributes.dates.map((day, index) => {
return [new Date(day), entity.attributes.values[index].guest];
});
Show markdown code
Replace <username> by your Nexxtmove username and <deviceid> by your Nexxtmove charging device id
type: custom:config-template-card
variables:
sensor:
cost: sensor.nexxtmove_<username>_charging_device_<deviceid>_month_cost
energy: sensor.nexxtmove_<username>_charging_device_<deviceid>_month_energy
charges: sensor.nexxtmove_<username>_charging_device_<deviceid>_month_charges
entities:
- ${sensor.cost}
- ${sensor.energy}
- ${sensor.charges}
card:
type: vertical-stack
cards:
- type: custom:apexcharts-card
apex_config:
tooltip:
enabled: true
followCursor: true
x:
show: false
format: dd MMMM yyyy
'y':
show: true
graph_span: 1month
header:
standard_format: false
show: true
show_states: false
title: ${'Nexxtmove costs for the past month €'}
now:
show: true
label: Today
series:
- entity: ${sensor.cost}
name: Home
type: column
color: 73C56C
show:
legend_value: false
float_precision: 2
data_generator: |
return entity.attributes.dates.map((day, index) => {
return [new Date(day), entity.attributes.values[index].home];
});
- type: custom:apexcharts-card
apex_config:
tooltip:
enabled: true
followCursor: true
x:
show: false
format: dd MMMM yyyy
'y':
show: true
graph_span: 1month
header:
standard_format: false
show: true
show_states: false
title: ${'Nexxtmove consumption for the past month kWh'}
now:
show: true
label: Today
series:
- entity: ${sensor.energy}
name: Home
type: column
color: 73C56C
show:
legend_value: false
float_precision: 2
data_generator: |
return entity.attributes.dates.map((day, index) => {
return [new Date(day), entity.attributes.values[index].home/1000];
});
- type: custom:apexcharts-card
apex_config:
tooltip:
enabled: true
followCursor: true
x:
show: false
format: dd MMMM yyyy
'y':
show: true
graph_span: 1month
header:
standard_format: false
show: true
show_states: false
title: ${'Nexxtmove charges for the past month \#'}
now:
show: true
label: Today
series:
- entity: ${sensor.charges}
name: Home
type: column
color: 73C56C
show:
legend_value: false
float_precision: 2
data_generator: |
return entity.attributes.dates.map((day, index) => {
return [new Date(day), entity.attributes.values[index].home];
});
Show markdown code
Replace <username> by your Nexxtmove username
type: markdown
content: >
|Date/Time|Consumption|Cost|Point ID|Building|
|----:|----:|----:|----:|----:|
{% for charge in
states.sensor.nexxtmove_<username>_recent_charges.attributes.charges -%}
| {{charge.startTimestamp | as_timestamp | timestamp_custom("%d-%m-%Y
%H:%M")}} | {{charge.energyConsumedKWh|round(1)}} KWh | € {{charge.costVat |
round(2)}} | {{charge.chargingPointName}} | {{charge.buildingName}} |
{% endfor %}
title: Latest charges
| Description | Screenshot |
|---|---|
| Period Graphs |  |
| Profile |  |
| Company |  |
| Nexxtender Mobile Black |  |
The code of this Home Assistant integration has been written by analysing the calls made by the Nexxtmove mobile application to the Nexxtmove.me platform. Goal is to automate as much as possible and to monitor usage.
I have no link with Nexxtmove/Powerdale