- 自分の AWS アカウントのコンソールにログインする。(できれば EC2-Classic に対応していないアカウントが望ましいです)
- 東京リージョンのコンソールが表示されるようにしておく
- 自分の GitHub アカウントにログインする。
- Git をインストール及びセットアップする。(自分の自分のリポジトリからのクローンおよびプッシュが行える状態にしておいてください。)
- コンソールから起動しコードの編集が行えるエディタ(Vim, Emacs, VSCode 等)
CodePipeline を使用してデプロイの自動化が簡単に行えることを体感していただき、実際にデプロイの自動化に取り組むきっかけにしていただく。
$1 未満
- 構成の簡単な紹介
- サンプルアプリケーションのフォーク及びクローン
- ハンズオン用環境構築用の CloudFormation の実行
- CodePipeline によるパイプラインの構築および自動デプロイの実行
- テストが失敗すると自動デプロイが止まるのを確認
- 再度正しいコードに戻して自動デプロイ
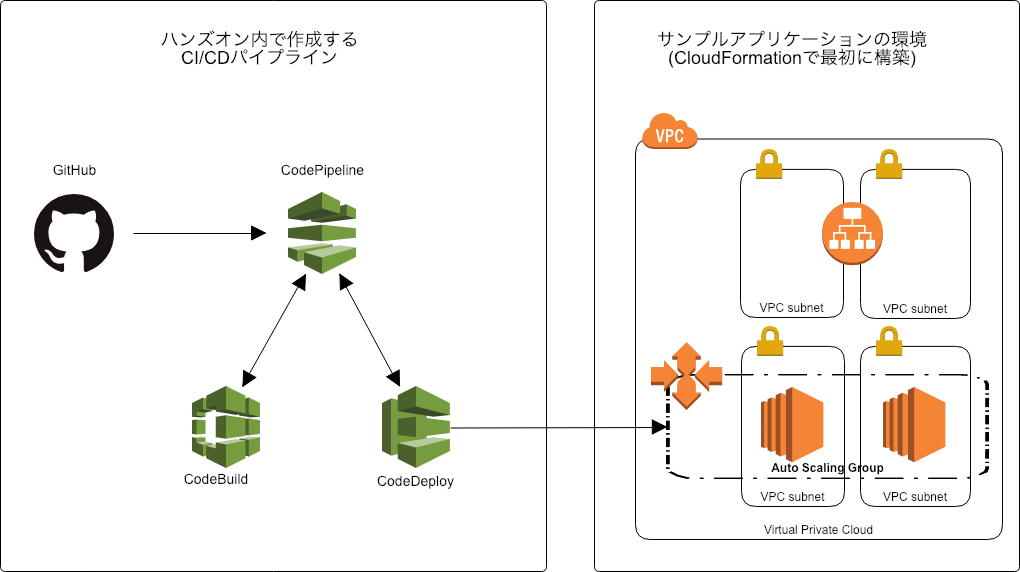
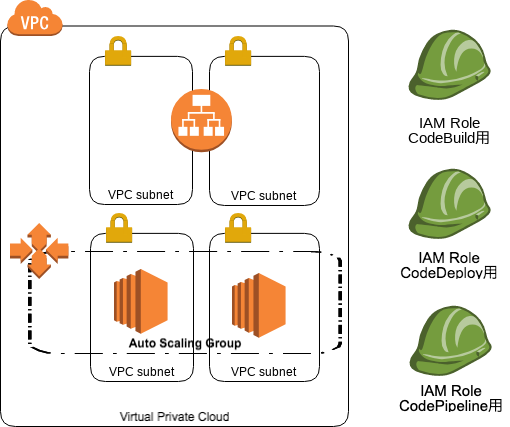
今回は上記の図のような構成を構築します。
- GitHub にコードがプッシュされると CodePipeline での処理が開始されます。
- CodeBuild ではテスト、Docker イメージの作成および作成したイメージの ECR へのプッシュを行います。
- CodeBuild での処理が成功したら ECS に新しいバージョンのイメージがデプロイされます。
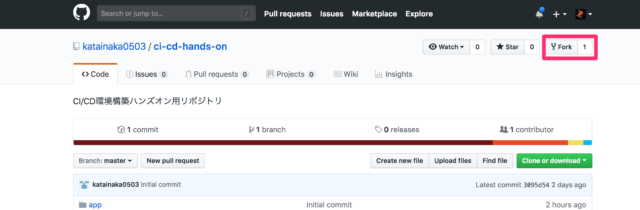
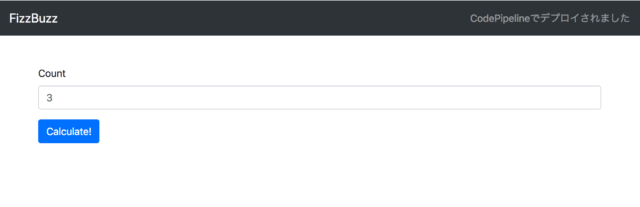
まずは、このリポジトリをフォークし、自分のアカウントにリポジトリを作成します。 サンプルアプリケーションは、指定された数まで FizzBuzz を表示する Node.js による簡単なアプリケーションです
上のリンクから GitHub の当該リポジトリのページに移動し、右上の Fork というボタンからフォークを実行します。
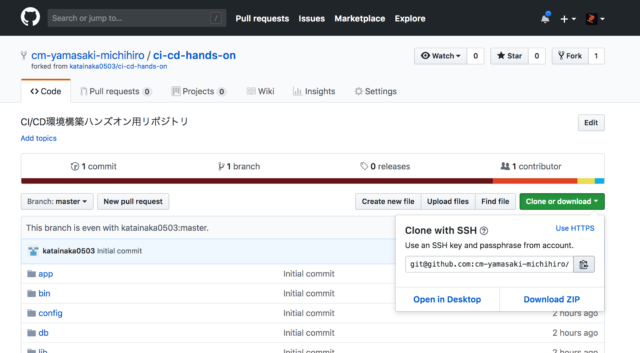
自分の GitHub アカウント上に作成されたフォークしたリポジトリから、ローカルの PC にクローンします。 作業用のディレクトリで以下のコマンドを実行します。
$ git clone [email protected]:<ご自分のgithubのアカウント名>/ci-cd-hands-on.gitクローンされたリポジトリのディレクトリに移動して中身を確認し、クローンが正しく行われたことを確認します。
$ cd ci-cd-handson-codedeploy
$ ls
README.md hooks template
appspec.yml package-lock.json test
buildspec.yml package.json
cloudformation srcインスタンスに SSH でログインするためにキーペアを事前に作成しておきます。今回のハンズオンではインスタンスに SSH でログインしない想定ですが、デバッグ用途などで用意しておくと便利です。すでに作成している場合この作業は必要ありません。
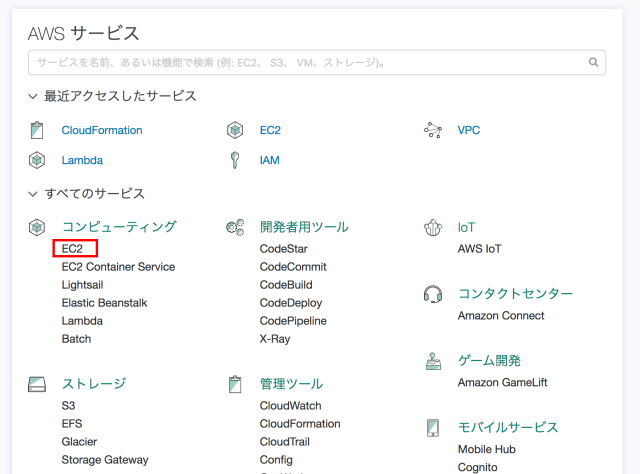
- マネジメントコンソールのトップ画面より「EC2」をクリック
- 「EC2 ダッシュボード」から「キーペア」をクリック
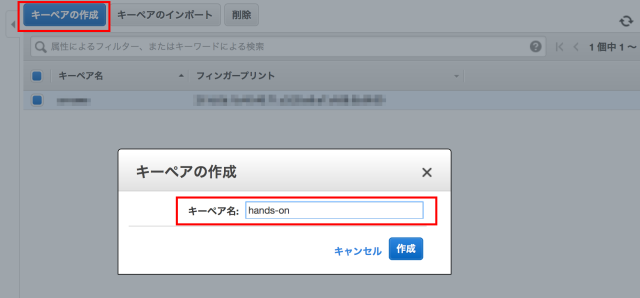
- 「キーペアの作成」をクリックしてキーペア名をわかりやすい名前(hands-on など)で入力
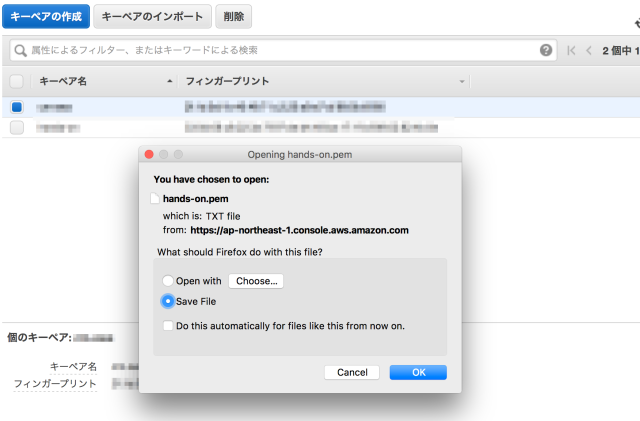
- 「作成」をクリックするとキーペアのダウンロード画面が表示されるので、任意の場所に保存
上のリンクより、ハンズオン用の環境を構築するための CloudFormation を実行します。 パラメータ画面でキーペアの名前を選択し、ログインが行えるようにします。
この、CloudFormation によって、以下の図ような構成の環境が作成されます。
アプリケーションの動作環境以外に後で CodeBuild で使用するための IAM Role を作成しています。
作成したスタックが CREATE_COMPLETE の状態になるまで待ちます。
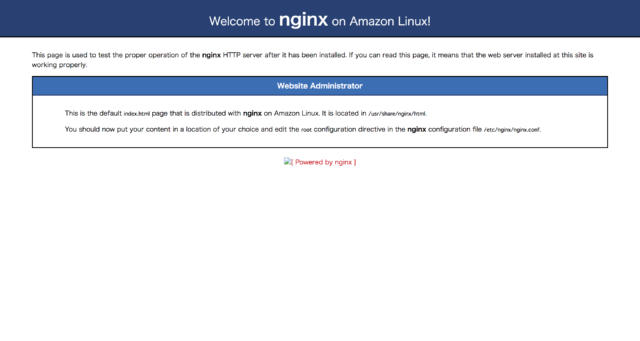
作成したスタックの出力にALBDNSNameというキーでアドレスが出力されています。こちらにアクセスすると Nginx の Welcome ページが表示されます。
CodePipeline から指定できるデプロイグループを作成するため、先に CodeDeploy の設定を行っていきます。
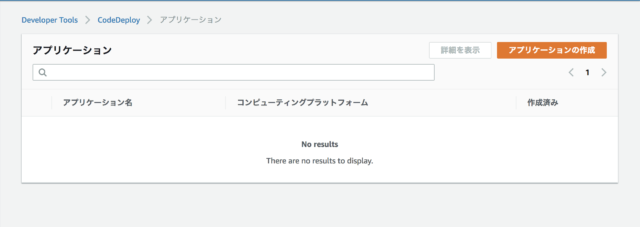
CodeDeploy のアプリケーションの画面からアプリケーションの作成をクリックします。
| 入力項目 | 値 |
|---|---|
| アプリケーション名 | hands-on-app |
| コンピューティングプラットフォーム | EC2/オンプレミス |
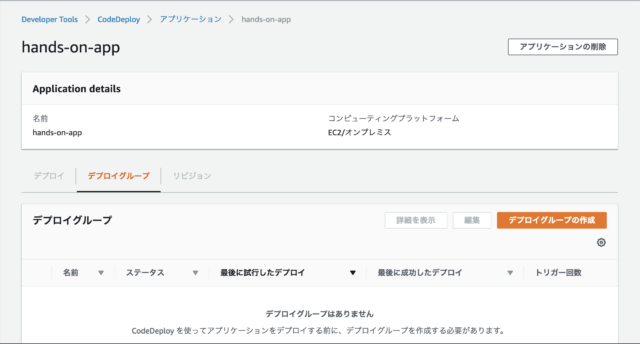
入力項目を入力し、アプリケーションの作成をクリックすると、CodeDeployのアプリケーションが作成され、当該アプリケーションの詳細画面が表示されます。
この画面からさらに「デプロイグループの作成」をクリックし、このアプリケーションにデプロイグループを作成していきます。
| 入力項目 | 値 |
|---|---|
| デプロイグループ名 | hands-on-deploy-group |
| サービスロール | hands-on-environment-CodeDeploy-ServiceRole |
| デプロイタイプ | インプレース |
| Amazon EC2 Auto Scaling グループ | ✔ |
| Auto Scaling グループ | hands-on-environment-EC2AutoScalingGroup-XXXXXXX |
| デプロイ設定 | CodeDeployDefault.HalfAtOnce |
| ロードバランシングを有効にする | ✔ |
| Application Load Balancer または Network Load Balancer | |
| Choose a load balancer | hands-on-environment-TargetGroup |
CodePipeline/CodeBuild/CodeDeploy を使用したパイプラインを作成していきます。
今回作成するパイプラインは以下図の左側の部分です。
では、早速作成していきましょう。
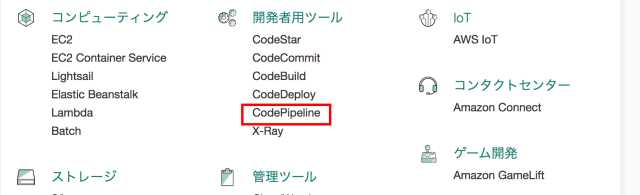
マネジメントコンソールのトップ画面より「CodePipeline」をクリックします。
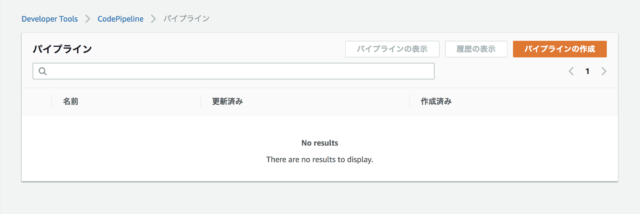
以下のような画面が表示されるので「パイプラインの作成」をクリックします。
パイプラインのセットアップが開始するので順番に値を入力していきます。
| 入力項目 | 値 |
|---|---|
| パイプライン名 | hands-on-pipeline |
| サービスロール | 新しいサービスロール |
| ロール名 | AWSCodePipelineServiceRole-us-west-2-hands-on-pipeline |
| Allow AWS CodePipeline to create ... | ✔ |
| アーティファクトストア | デフォルトの場所 |
次はソースプロバイダのセットアップが始まるので以下の表のように入力後、「次のステップ」をクリックします。
| 入力項目 | 値 |
|---|---|
| ソースプロバイダ | GitHub |
| リポジトリ | フォークしておいたリポジトリ |
| ブランチ | master |
| 変更検出オプション | GitHub ウェブフック (推奨) |
ビルドプロバイダのセットアップが始まるので以下の表のように入力後、「ビルドプロジェクトの保存」をクリックしてから「次のステップ」をクリックします。
ビルドステージの設定画面になるので、ビルドプロバイダでCodeBuildを選択し、Create Projectをクリック。
CodeBuild のプロジェクトの作成画面が表示されるので CodeBuild の設定項目を入力していきます。
| 入力項目 | 値 |
|---|---|
| プロジェクト名 | hands-on-project |
| 環境イメージ | マネージド型イメージ |
| OS | Ubuntu |
| ランタイム | Node.js |
| ランタイムバージョン | aws/codebuild/nodejs:10.1.0 |
| Image version | Always use the latest image for this runtime version |
| 特権付与 | チェックしない |
| サービスロール | 新しいサービスロール |
| ロール名 | hands-on-codebuild-service-role |
| AWS CodeBuild にこのサービスロールの編集を許可し、このビルドプロジェクトでの使用を可能にする | チェックしない |
| ビルド仕様 | buildspec.yml |
最後にデプロイステージの設定を行います
| 入力項目 | 値 |
|---|---|
| デプロイプロバイダ | CodeDeploy |
| アプリケーション名 | hands-on-app |
| デプロイグループ名 | hands-on-deploy-group |
最後に確認画面が表示されるので、内容を確認後、「パイプラインの作成」をクリックします。
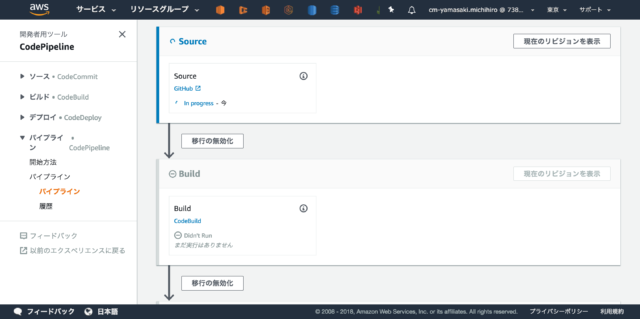
すると、パイプラインが自動で開始されます。
Stagingステージまで緑色になり、デプロイが完了したところで最初に開いたのhttps://<ALBのDNS名>/express/にアクセスするとサンプルアプリケーションが表示されることを確認します。
バグが混入した際に、テストで処理が失敗し、デプロイが途中で止まることを確認するため、フォークしたリポジトリのコードを修正します。
エディタで FizzBuzz のロジックが記述されているファイル、src/model/fizzbuzz.jsを開きます。
意図的にバグを混入させるため、
if (i % 15 == 0) {
と書かれた行を
if (i % 10 == 0) {
のように修正します。
修正が終わったらコミットし、GitHub 上にプッシュします。
$ git commit -am bug
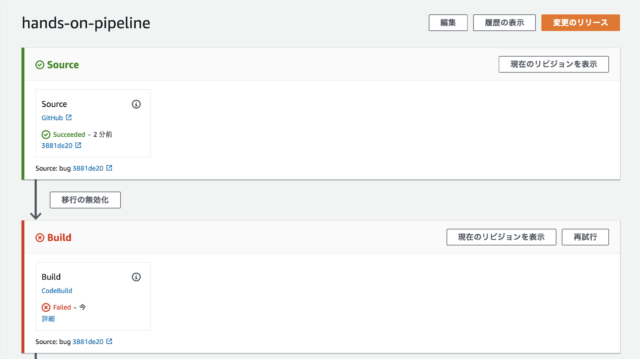
$ git push origin masterGitHub にプッシュすると、CodePipeline での処理が開始されます。 しかし、CodeBuild でテストが失敗し、デプロイは実行されません。
テストが自動で実行される環境が構築されていたため、バグの混入したバージョンがデプロイされるのを防ぐことができました!
先程の修正をもとに戻すため、src/model/fizzbuzz.js を開きます。
if (i % 10 == 0) {
のように先程編集した行を
if (i % 15 == 0) {
のように修正し、GitHub にプッシュします。
$ git commit -am fixbug
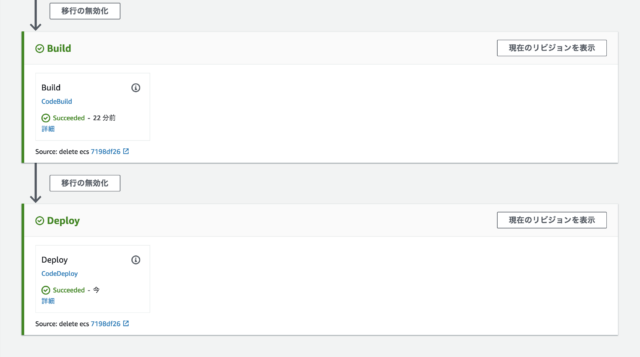
$ git push origin master同様に自動で CodePipeline 上での処理が開始されます。
今度はテストが成功するため、デプロイが行われました。
CodePipeline を使用することでデプロイやテストが自動で実行されるようになりました。
煩雑な手作業が自動化されることで人為的ミスを削減し、デプロイにかかる時間を短縮できます。