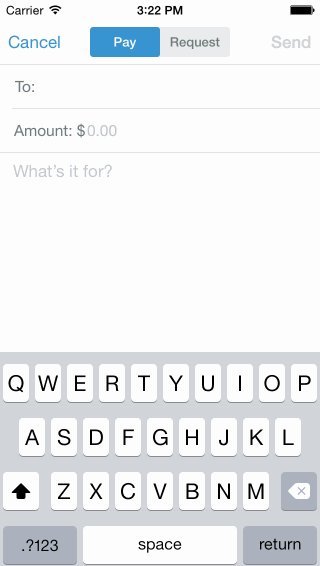
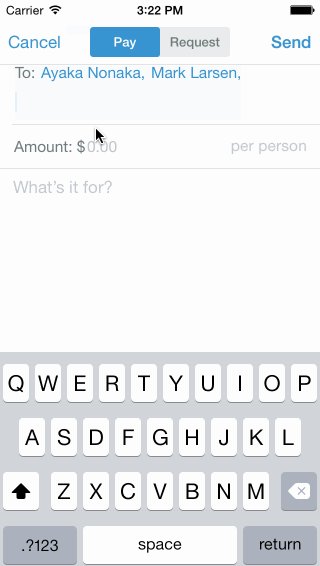
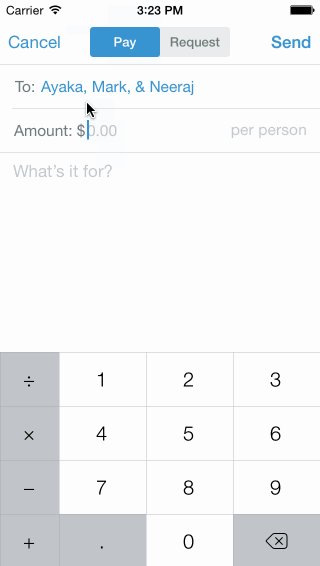
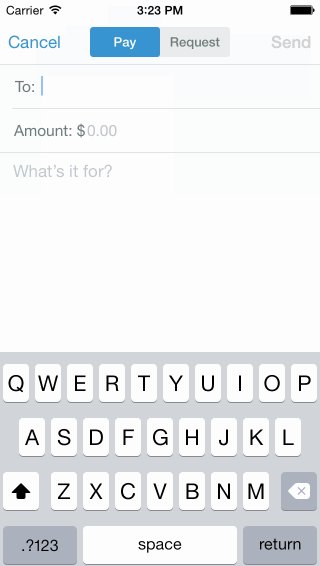
VENTokenField is the recipients token field that is used in the Venmo compose screen.
The easiest way to get started is to use CocoaPods. Just add the following line to your Podfile:
pod 'VENTokenField', '~> 2.0'If you've ever used a UITableView, using VENTokenField should be a breeze.
Similar to UITableView, VENTokenField provides two protocols: <VENTokenFieldDelegate> and <VENTokenFieldDataSource>.
This protocol notifies you when things happen in the token field that you might want to know about.
tokenField:didEnterText:is called when a user hits the return key on the input field, completing a token.tokenField:didDeleteTokenAtIndex:is called when a user deletes a token at a particular index.tokenField:didChangeText:is called when a user changes the text in the input field.tokenFieldDidBeginEditing:is called when the input field becomes first responder.tokenFieldDidReturn:is called when the user hits the return key on the input field with no partial text entered.
This protocol allows you to provide info about what you want to present in the token field.
Implement...
tokenField:titleForTokenAtIndex:to specify what the title for the token at a particular index should be.numberOfTokensInTokenField:to specify how many tokens you have.tokenFieldCollapsedText:to specify what you want the token field to say in the collapsed state.
Check out the sample project in this repo for sample usage.
We'd love to see your ideas for improving this library! The best way to contribute is by submitting a pull request. We'll do our best to respond to your patch as soon as possible. You can also submit a new GitHub issue if you find bugs or have questions. ![]()
Please make sure to follow our general coding style and add test coverage for new features!