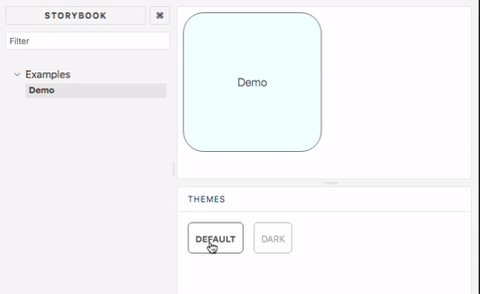
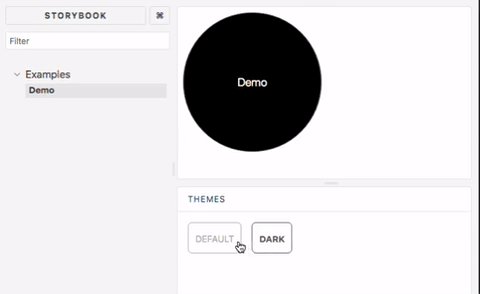
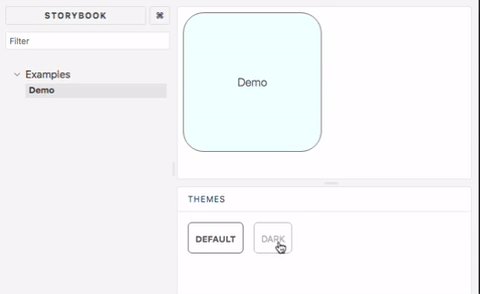
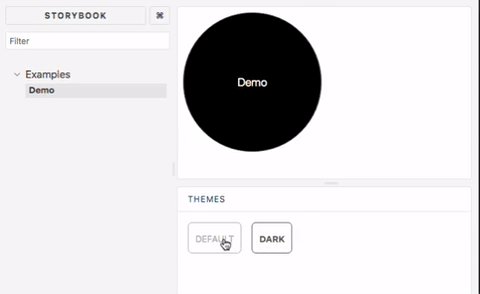
This addon allows storybook to showcase components with multiple different styled-component themes. Supports storybook v4, v5, v6 and newer
yarn add storybook-addon-styled-component-theme --devimport { addDecorator } from "@storybook/react";
import { withThemesProvider } from "storybook-addon-styled-component-theme";
import { ThemeProvider } from "styled-components";
const themes = [theme1, theme2];
addDecorator(withThemesProvider(themes, ThemeProvider));module.exports = {
...
addons: [
...
"storybook-addon-styled-component-theme/dist/preset"
]
};
// v1.3, storybook v5.2
import "storybook-addon-styled-component-theme/dist/register";
// v1.2, storybook v4, v5.0
import "storybook-addon-styled-component-theme/dist/src/register";import { addDecorator } from "@storybook/react";
import { withThemesProvider } from "storybook-addon-styled-component-theme";
const themes = [theme1, theme2];
addDecorator(withThemesProvider(themes));Make sure every theme object has a name property
yarn
yarn buildcd example
yarn
yarn storybookyarn test