Open audio, video, images and more with applications installed on the user's device.
$ cordova plugin add cordova-openvar open = cordova.plugins.disusered.open;
function success() {
console.log('Success');
}
function error(code) {
if (code === 1) {
console.log('No file handler found');
} else {
console.log('Undefined error');
}
}
function progress(progressEvent) {
if (progressEvent.lengthComputable) {
var perc = Math.floor(progressEvent.loaded / progressEvent.total * 100);
// update UI with status, for example:
// statusDom.innerHTML = perc + "% loaded...";
} else {
// download does not offer a length... just show dots
/*
if(statusDom.innerHTML == "") {
statusDom.innerHTML = "Loading";
} else {
statusDom.innerHTML += ".";
}
*/
}
};
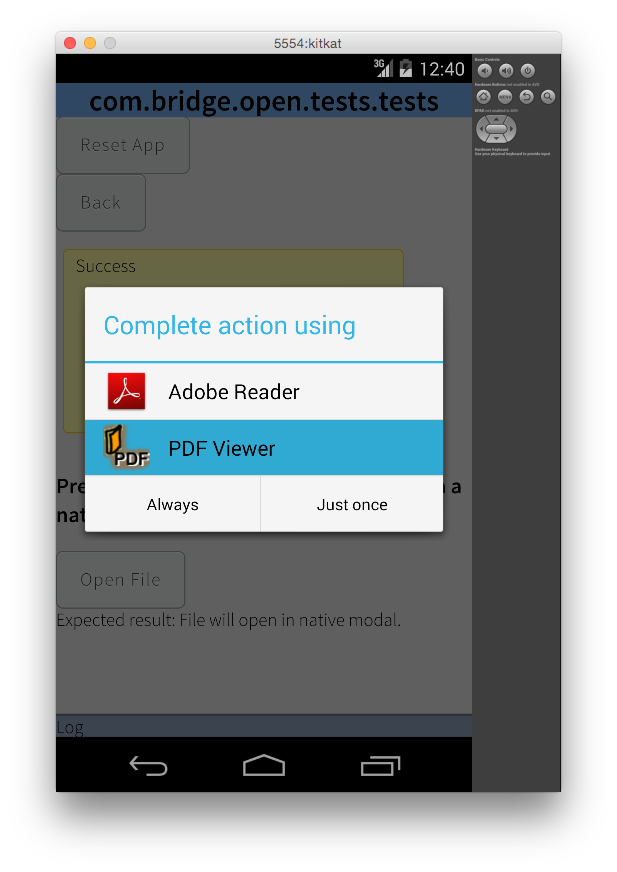
open('file:/storage/sdcard/DCIM/Camera/1404177327783.jpg', success, error, progress);The plugin exposes the following methods:
cordova.plugins.disusered.open(file, success, error, progress, trustAllCertificates)- file: A string representing a URI
- success: Optional success callback
- error: Optional error callback
- progress: Optional progress callback
- trustAllCertificates: Optional, trusts any certificate when the connection is done over HTTPS.
- pause: Opening files emits Cordova's pause event (Android only)
- resume: Closing the file emits Cordova's resume event
- open.success: File is found and can be opened
- open.error: File not found, or no file handler is installed
MIT © Carlos Rosquillas