react-intl-server is a translation tool, originally built for react-intl-translations-manager, but can be used for anything that stores .json files with an object of 'key/value' pairs.
git clone [email protected]:dachinat/react-intl-server.git
cd react-intl-server
yarn start
or
npm run start
By default server will be started on port 8001 and 3012
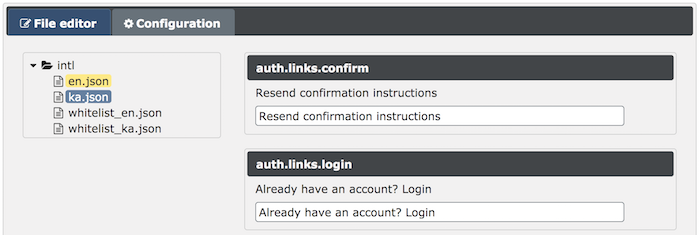
To access a web-ui navigate to http://localhost:3012
To change a port of web-server, open package.json, find "port" property and change it to whatever you like.
Note: You must also open client/package.json and change "proxy" url accordingly.
To change a port of web-ui, open client/.env and change PORT directive
Bug reports and pull requests are welcome on GitHub at https://github.com/dachinat/react-intl-server. This project is intended to be a safe, welcoming space for collaboration, and contributors are expected to adhere to the Contributor Covenant code of conduct.
The package is available as open source under the terms of the MIT License.
Everyone interacting in the react-intl-server project’s codebases, issue trackers, chat rooms and mailing lists is expected to follow the code of conduct.