This is one of the many projects available on codedamn to reinforce your learning by building. If you want to become a full stack developer and learn by practicing, feel free to attempt this challenge. Feel free to check out the codedamn Full Stack Web Development Learning Path to learn more about how to become an awesome full stack developer.
NOTE : For mobile views look at the /designs folder
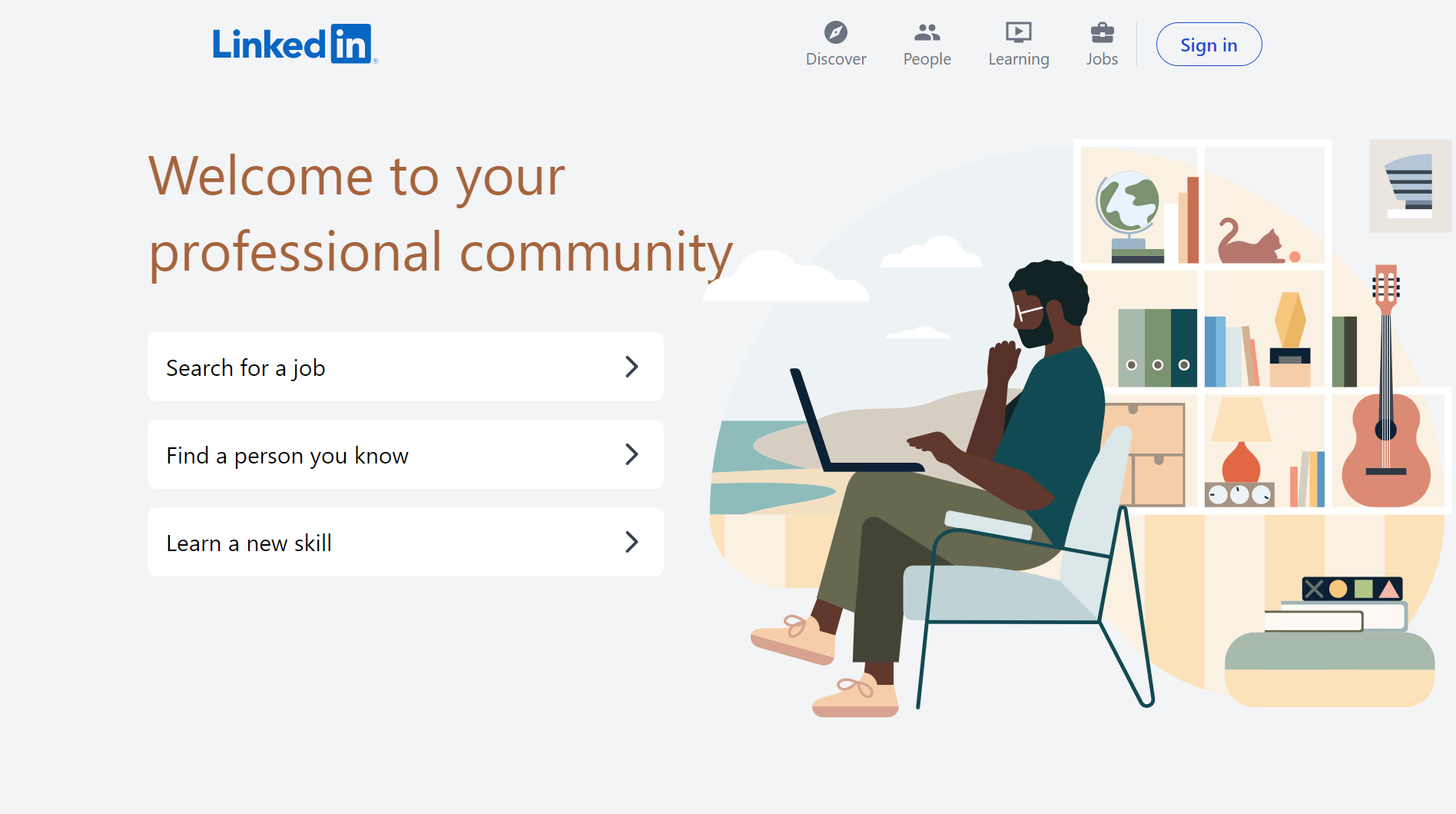
The landing page will be shown in the / route.
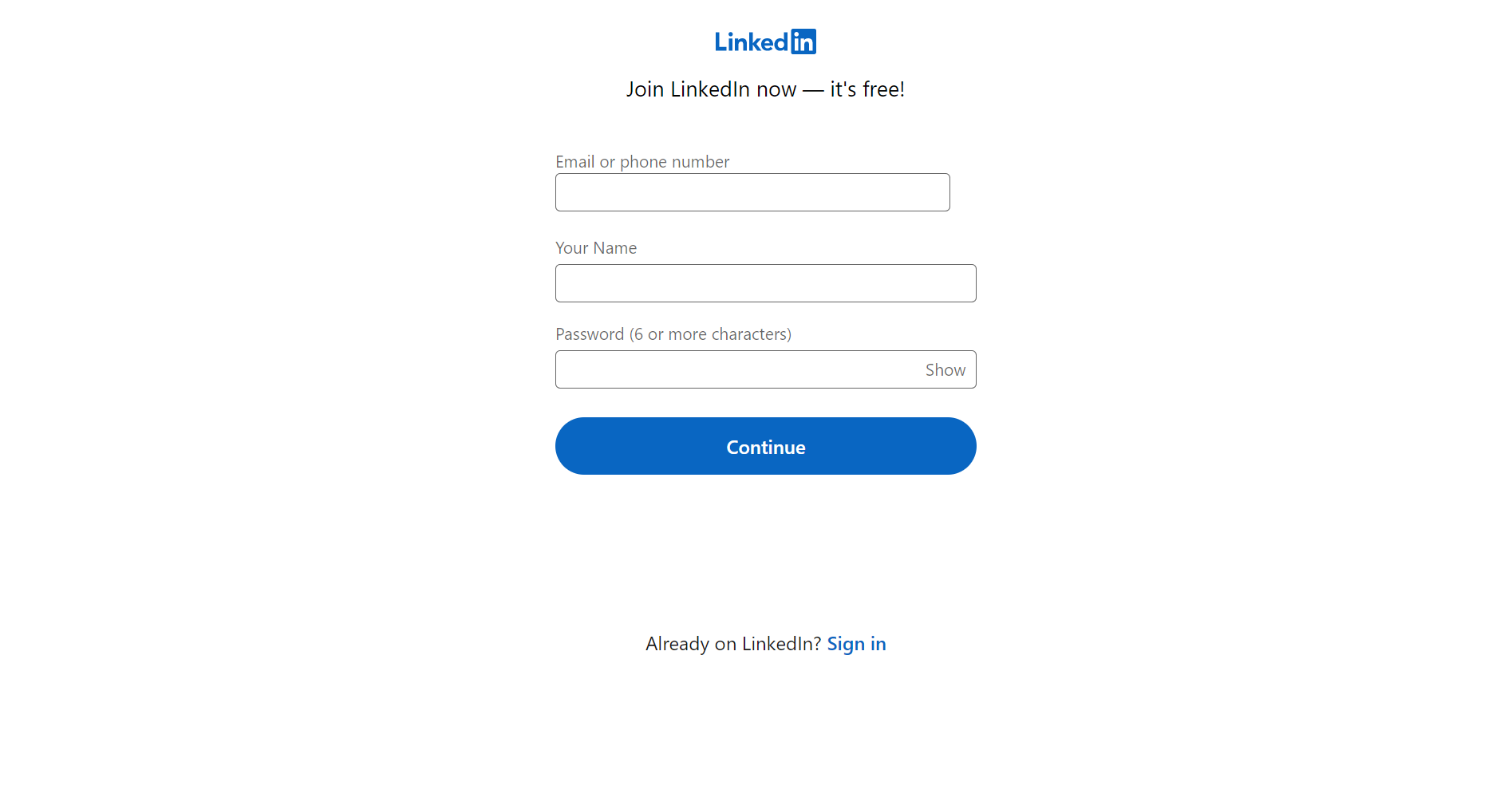
The following should be implement at the /register route.
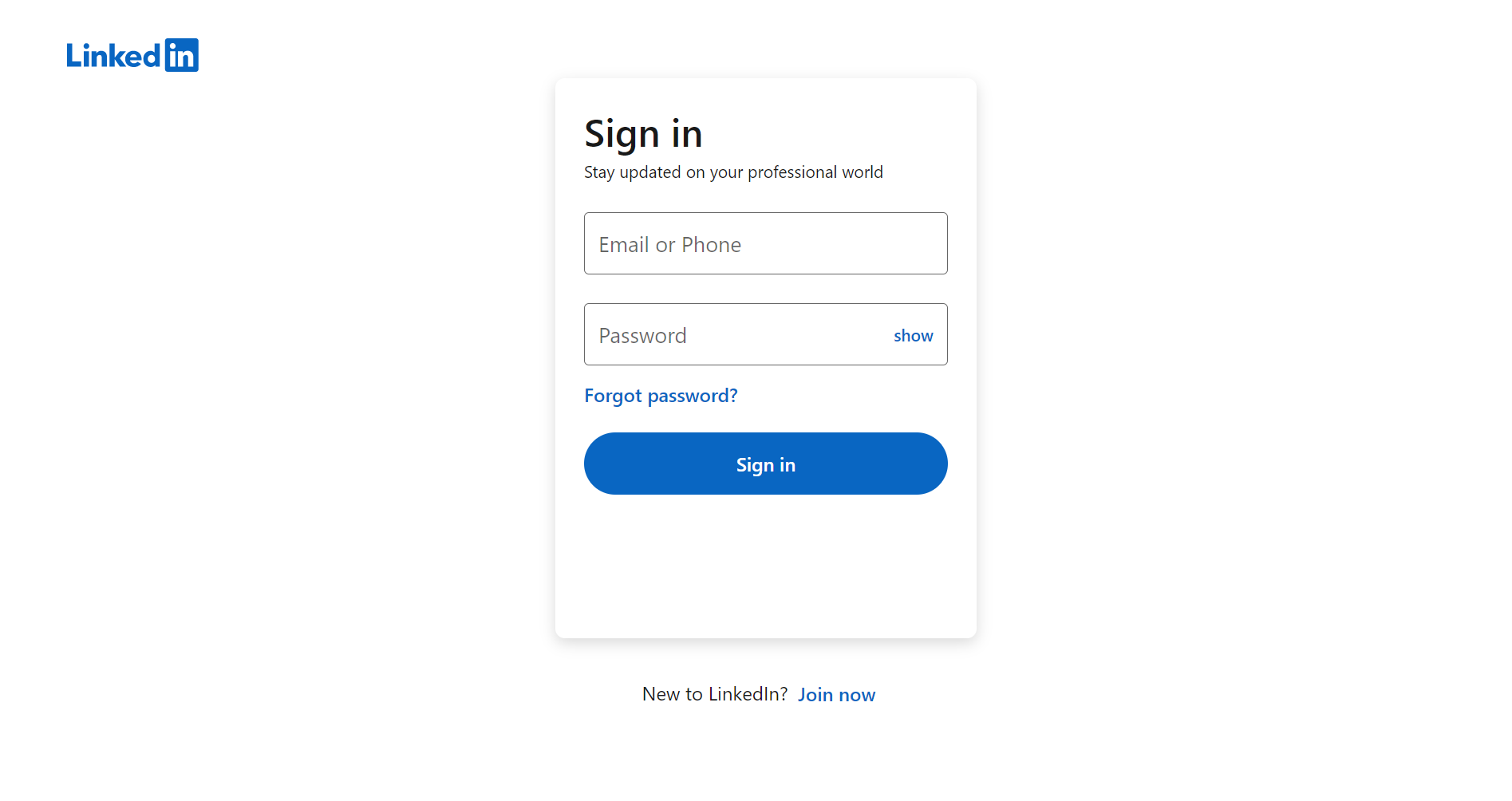
The following should be implement in the /sign-in route.
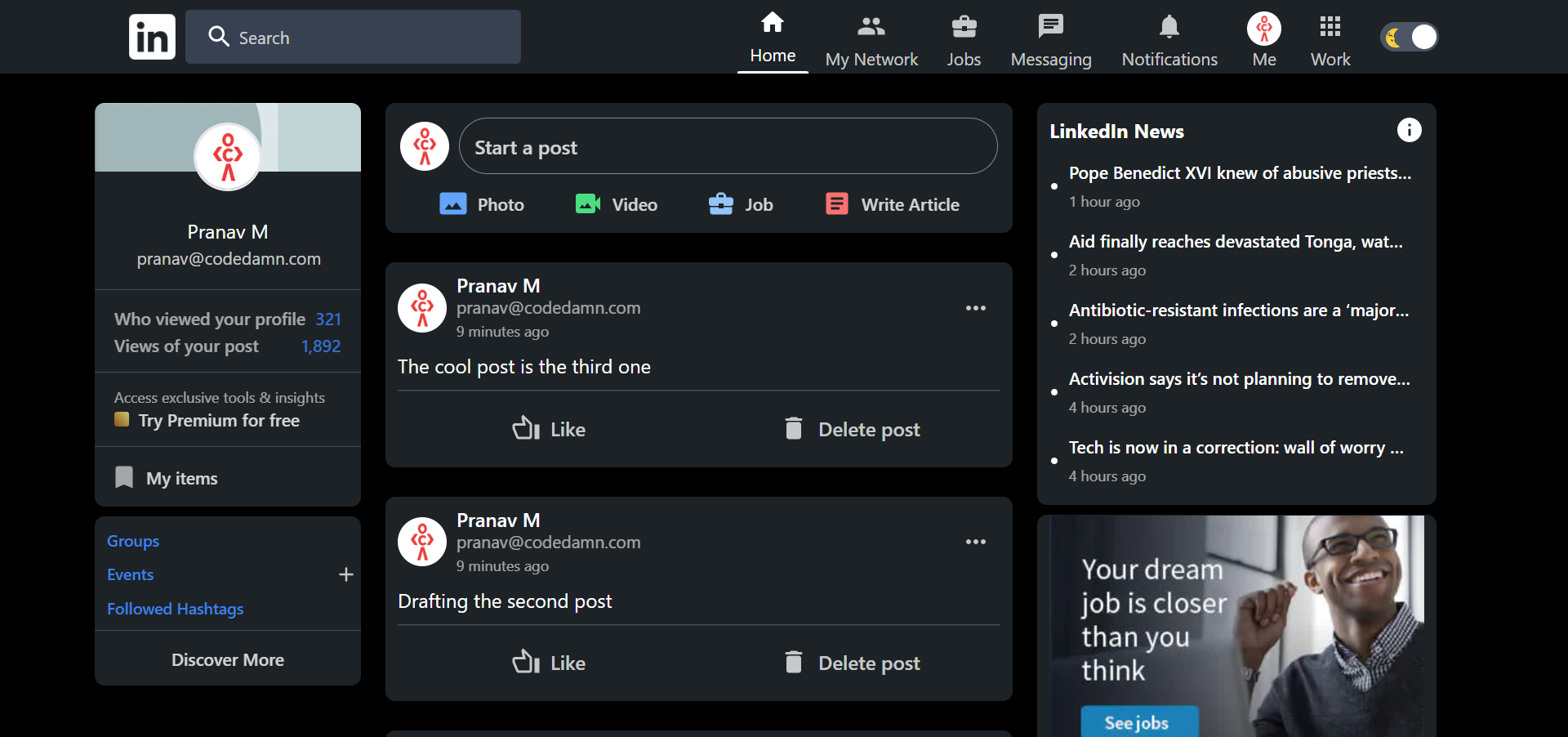
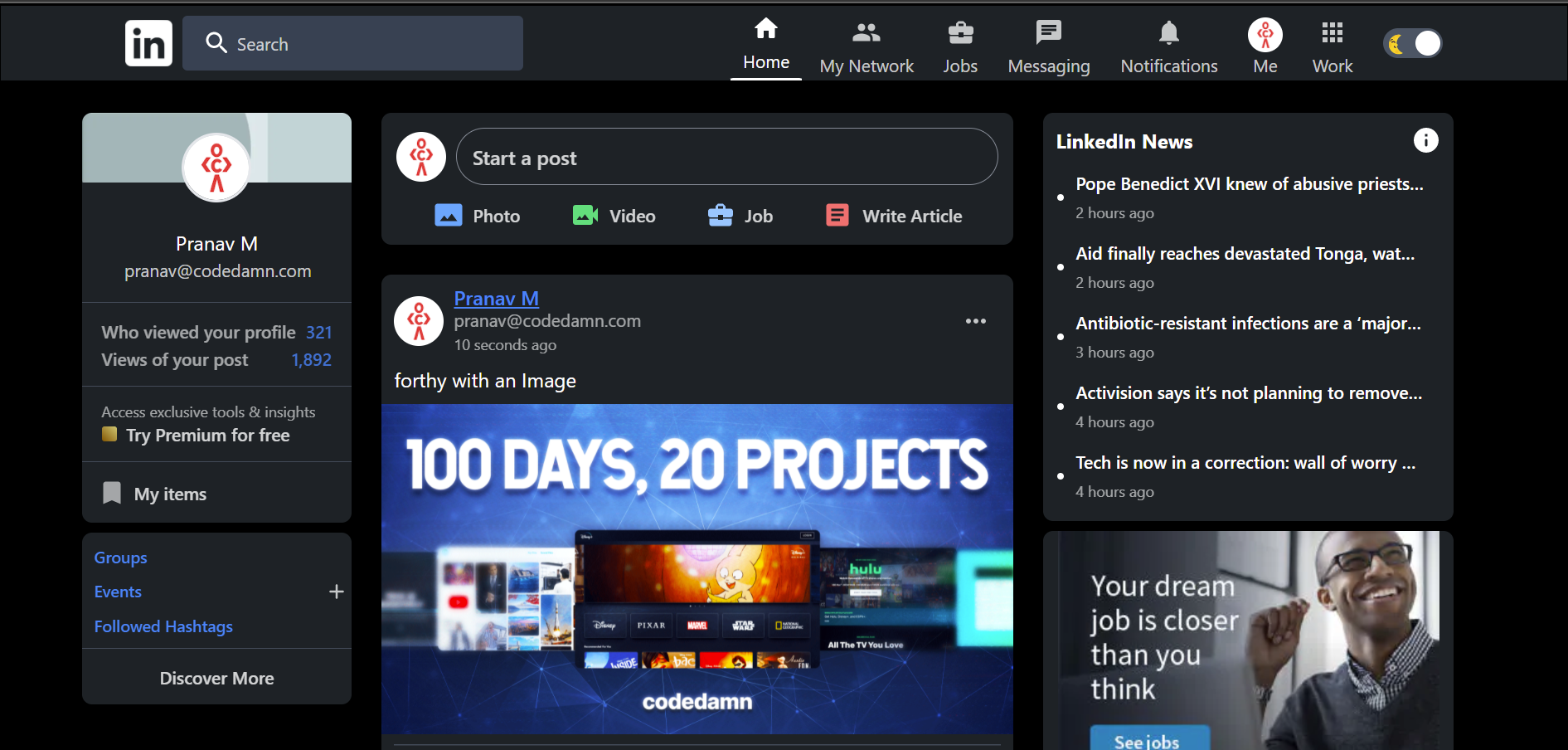
The dashboard should be at URL /dashboard
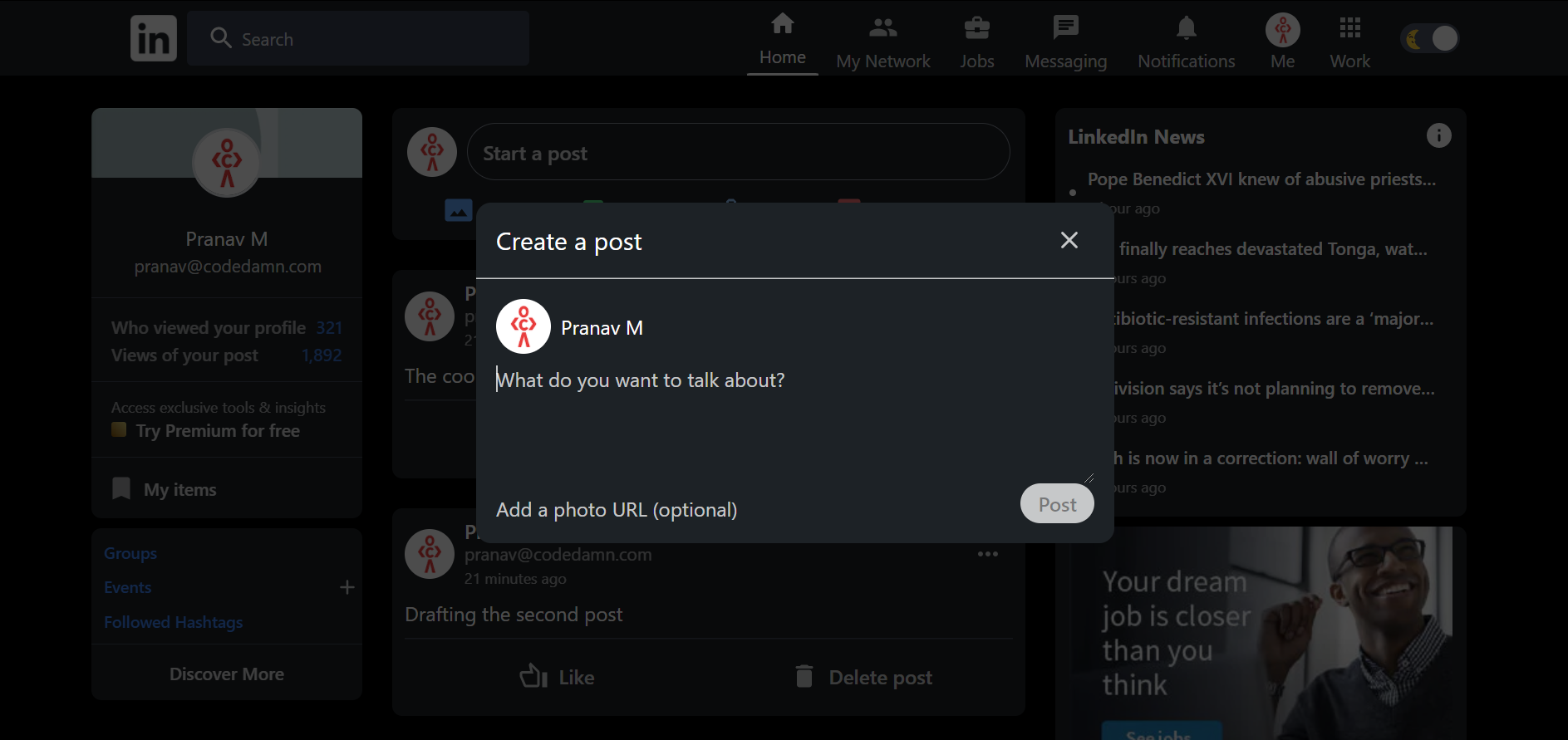
In the create post modal the user should be able to enter their text and Sharing the image URL is optional
To verify the user credentials on Sign In
To register a new user and add the document to the database
The code to be written in /api/posts/index.js
Should return the json of the posts, so that they can be shown in the /dashboard
Required to delete the post. So on API call the post should be deleted on the database and removed from the UI
{
_id: ObjectId(),
name: <string>,
email: <string>,
password: <string>,
timestamp: <date>
}
{
_id: ObjectId(),
name: <string>,
message: <string>,
imageURL: <string>,
likes: <int>
}
The Codedamn Playgrounds exposes only 1337 and 1338 ports on the internet. So you'll be using localhost for connecting to the mongodb instance as they are hosted on the same docker container. You can specify it as localhost:27017 or simple write localhost.
- Mongoose for mongodb object modelling and effective type system
- Tailwind CSS for User Interface
@mui/icons-material. You can use their website to pick up icons for the project.
There is no restriction for using mui, you can free to choose any other icons for your project.
Your challenge is to build out this project and get it looking as close to the design as possible.
You can use any tools or technologies you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your project should:
- Be responsive for desktop and mobile phones
- Have minimum functionalities and effects working
Want some support on the challenge? Join our discord community and ask questions in the #general channel.
There is no limit you can go beyond the mentioned criteria and create additional functionalities
Your task is to build out the project as per the provided screenshots. You will find both a mobile and a desktop version of the design.
The designs are in image formats can be found in /designs.
You will find all the required required images in the /public folder
There is also a style-guide.html file containing the information you'll need, such as color palette and font names. Make sure to open this in the browser to see the contents.
- You can build OAuth2 for Sign In and Registration
- Creating the network page and having Connections
We love receiving feedback! We're always looking to improve our challenges and our platform. So if you have anything you'd like to mention, please visit codedamn feedback page