This is a little demo project to show how to implement a hybrid application with the Ionic Framework.
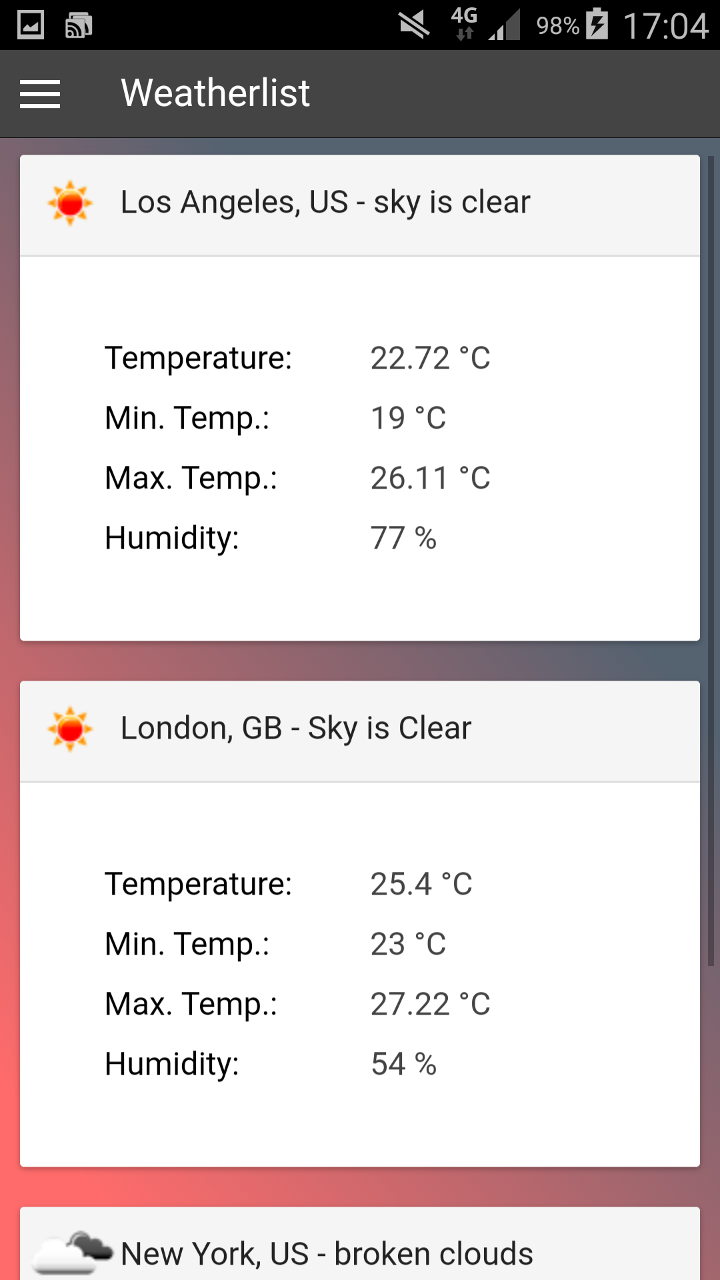
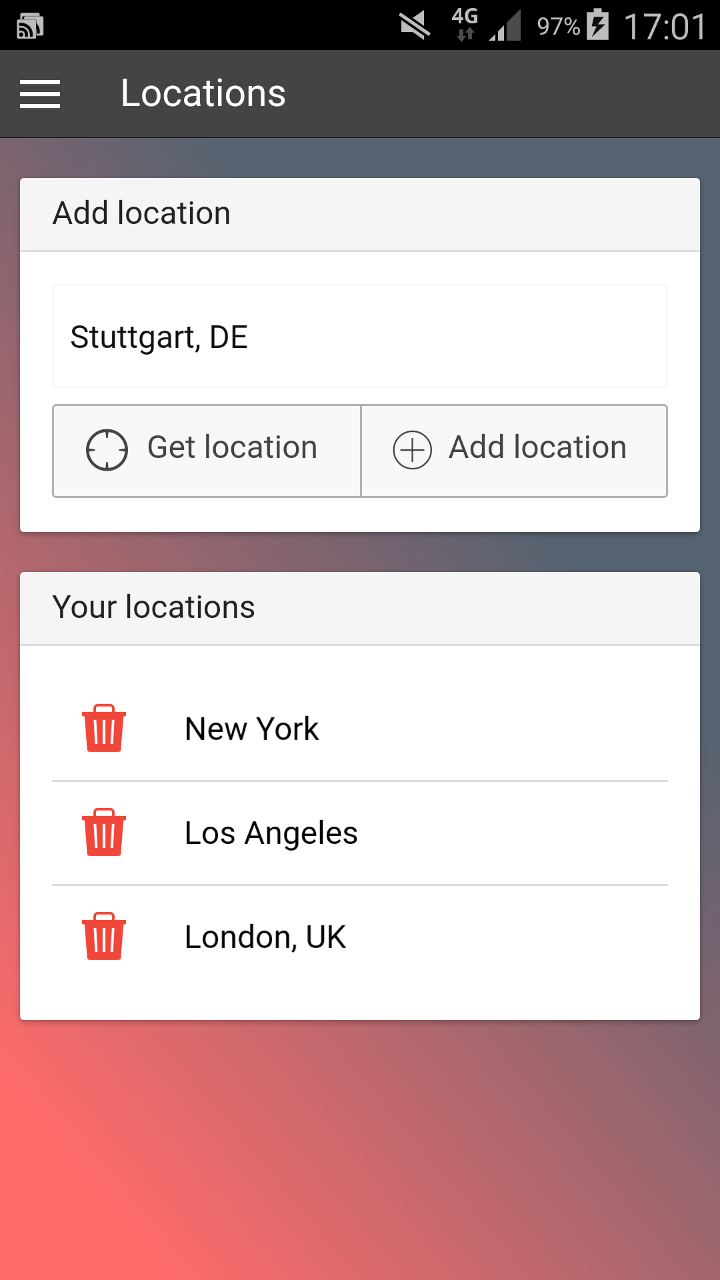
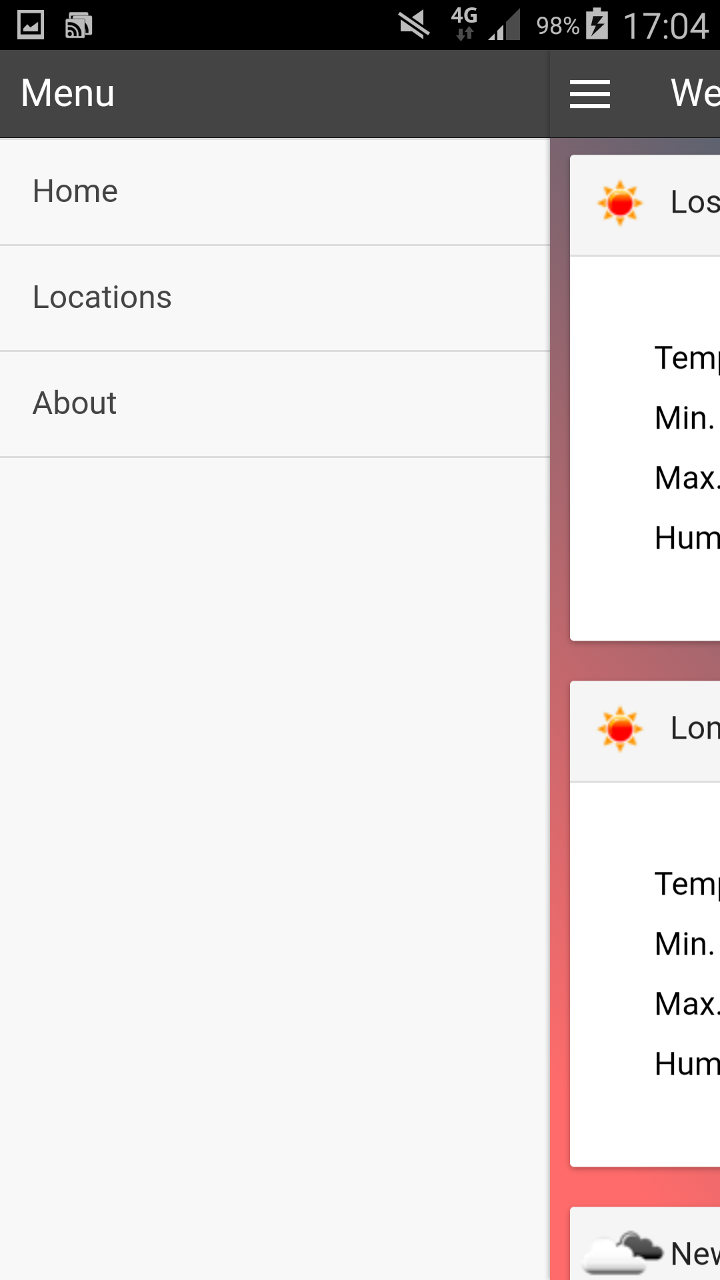
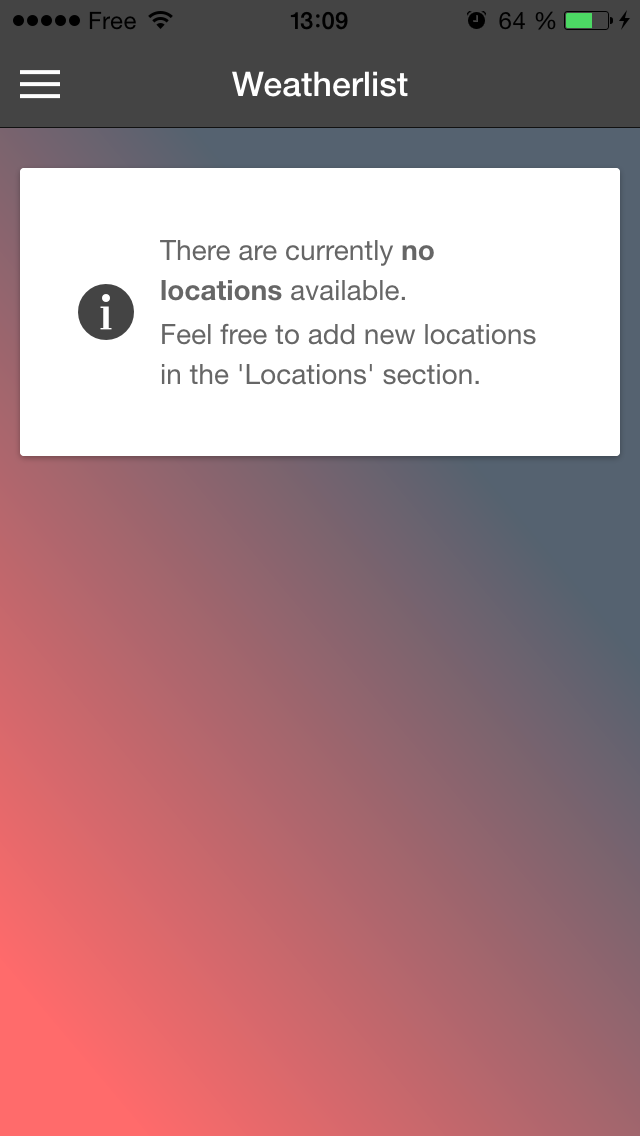
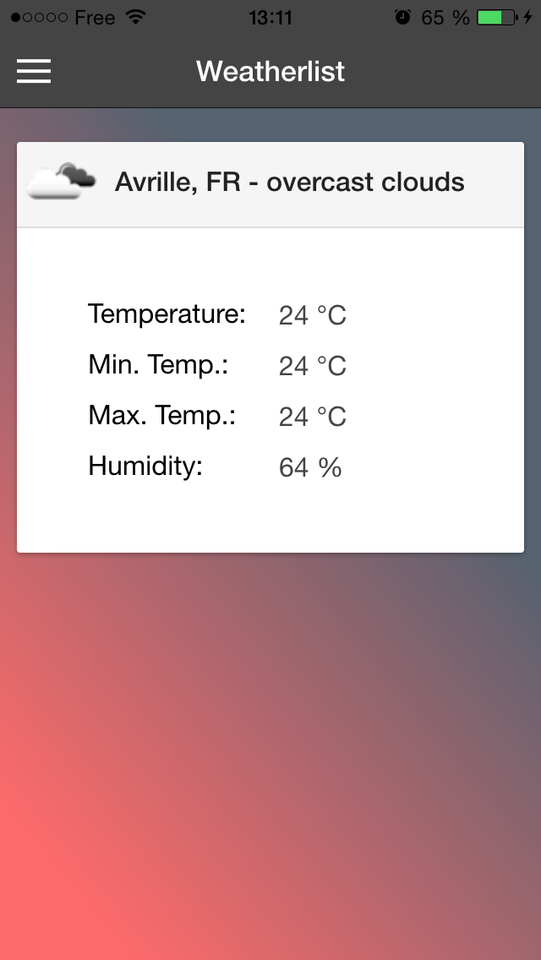
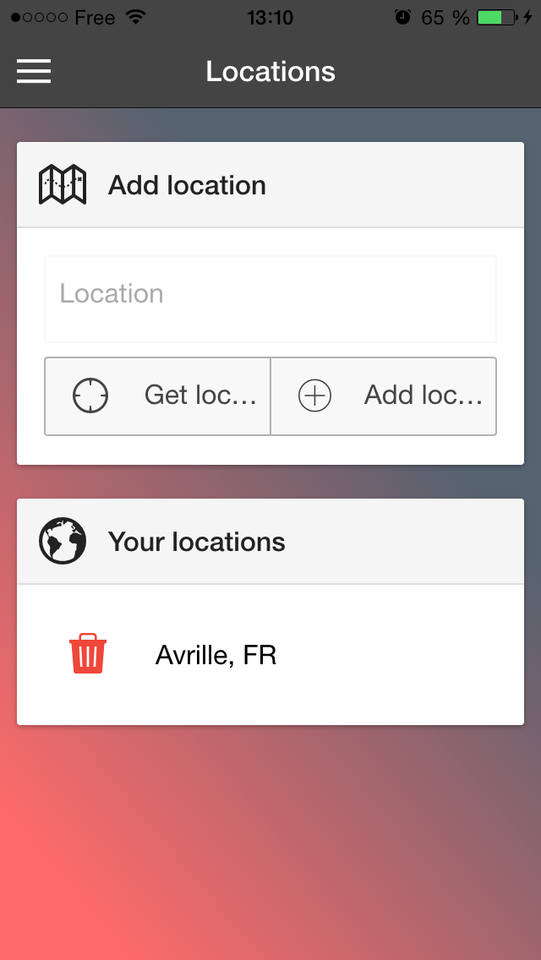
The application allows you to add locations (manual or via Geolocation) and to display the weather data (using the OpenWeatherMap API) for them.
Follow the Android and iOS platform guides to install required platform dependencies. Otherwise your application will not build!
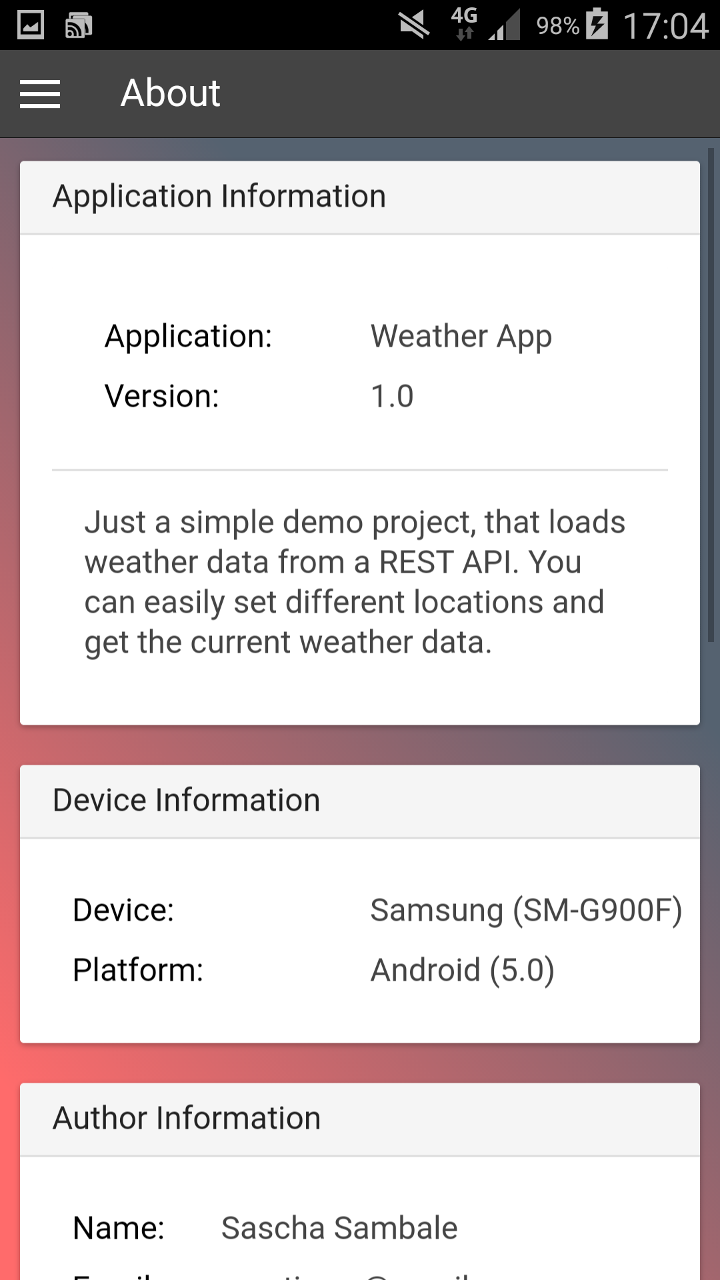
- Retrieving device Information
- Detecting the user's current location
- Storing data via LocalStorage
- Fetching JSON data from a REST API (OpenWeatherMap API)
- Displaying a splash screen
- Using an application icon
- Concatenating and minifying JS files using Gulp
- Using JShint to lint the JS files
- Uses SASS to generate css files
Due to the fact that I only have an Android phone (and no iOS Dev Account for $99 a year) I have only tested this application on my Samsung Galaxy S5 (Android).
But now feel free to download and play with it! ;)
Big thx to Hervé Thouzard (@HerveThouzard) for the screenshots!
Sascha Sambale (@mastixmc)
# Fetch the source code
git clone https://github.com/mastix/Ionic-Weather-Application.git
cd Ionic-Weather-Application
# If you don't have gulp, bower, ionic and cordova installed, run the following command
npm install -g gulp bower ionic cordova
# Install all necessary tools, plugins and platforms by running the following commands
npm install
ionic state restore
gulp
# Option 1: Run the application on your Android device
gulp run.android
# Option 2: Run the application on your iOS device
gulp run.ios
# Option 4: Build the iOS application (and create the missing icons and splash screen)
ionic resources
gulp build.ios
# Option 4: Build the Android application (no need to create the icons and the splash screen, they are already there)
gulp build.android
# Option 5: Run the UI in your browser (Caution: You won't have device specific features when doing so (e.g. splash screen, device information (the whole about screen will not work!),...)
ionic serve --labMIT