Tina is a headless content management system with support for Markdown, MDX, JSON, YAML, and more.
It comes with a GraphQL API:
- Query your Markdown content like this 👉
post.author.firstName - Supports statically generated and server side rendered pages
- Supports references between documents
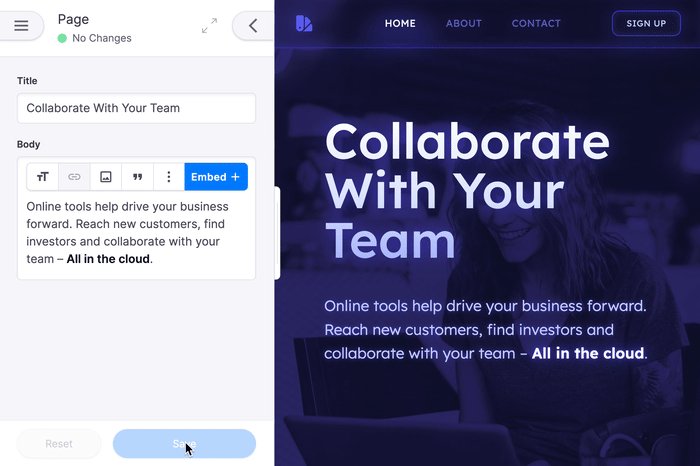
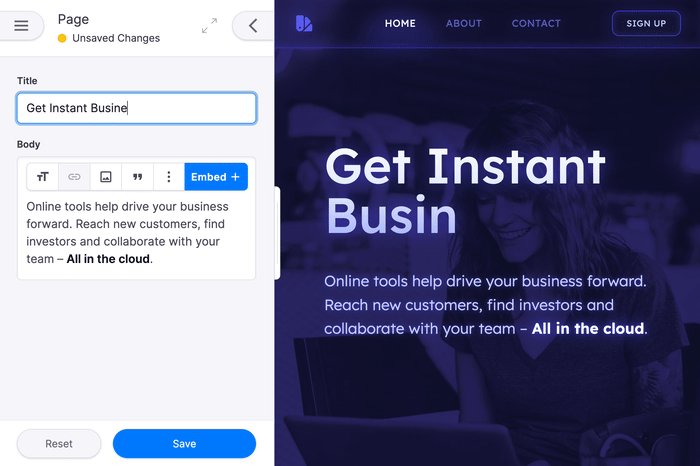
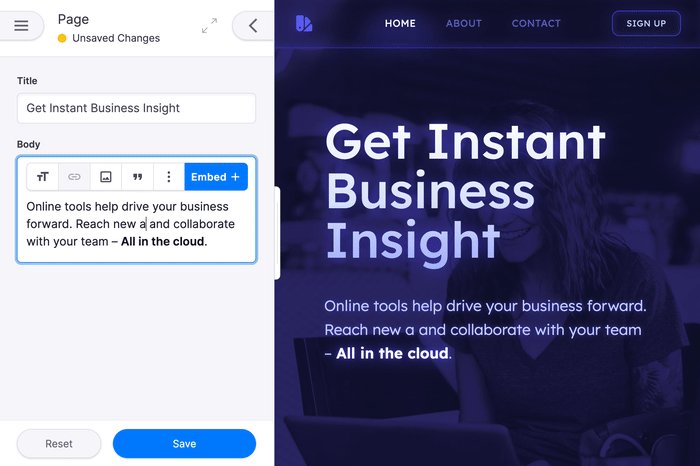
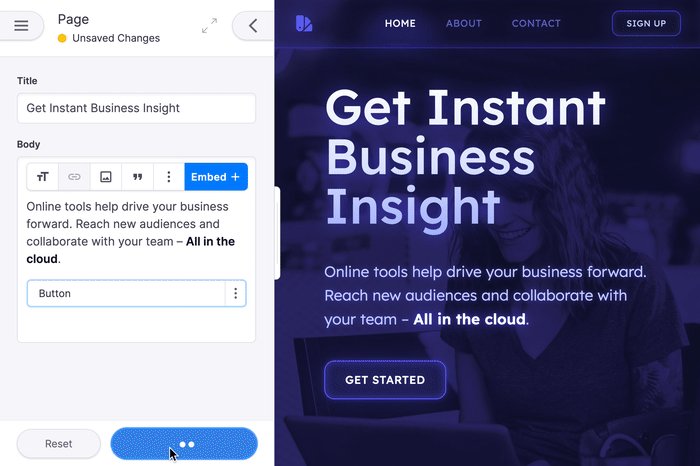
Tina offers a live preview (optional and opt-in) that makes editing Markdown files very intuitive for less-technical people.
Test a TinaCMS starter site locally
npx create-tina-app@latest
Or try a demo site on Tina Cloud.
Visit Tina's documentation to learn more.
Visit the GitHub Discussions or our Community Discord to ask questions, or look us up on on Twitter at @tinacms.
Go the extra mile and earn a Tina Dev Badge 🦙: Earn a Tina Credly badge
To be the world-leading CMS with Git support that developers love.
See https://tina.io/docs/introduction/faq/#what-is-tinas-tech-stack
Our development priorities can be read on our Public Roadmap.
Please see our ./CONTRIBUTING.md
- Kelly Davis (@kldavis)
- Jeff See (@jeffsee55)
- Matt Wicks (@wicksipedia)
- Jack Pettit (@JackDevAU)
- Jord Gui (@Jord-Gui)
- Nick Curran (@ncn-ssw)
- Brook Jeynes (@brookjeynes-ssw)
- Ben Neoh (@Ben0189)
- Warwick Leahy (@leahy268)
- Seth Daily (@sethdaily )
- Josh Berman (@joshbermanssw)
- Scott Gallant (@scottgallant)
- Adam Cogan (@adamcogan)
View our awesome SSW devs at ssw.com.au/people.