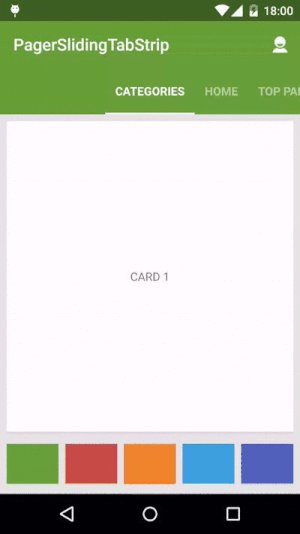
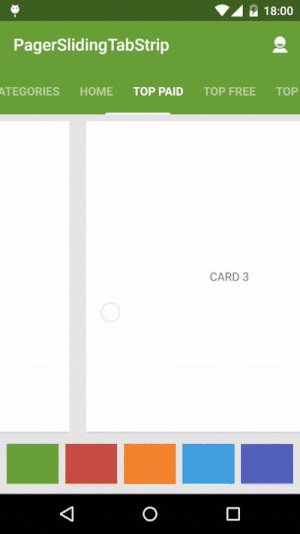
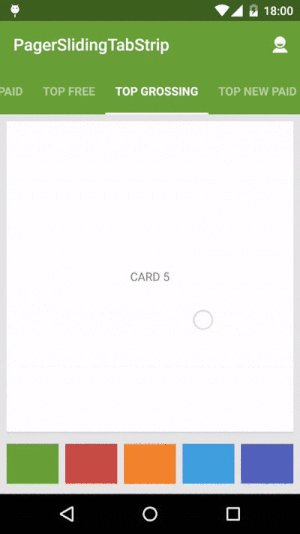
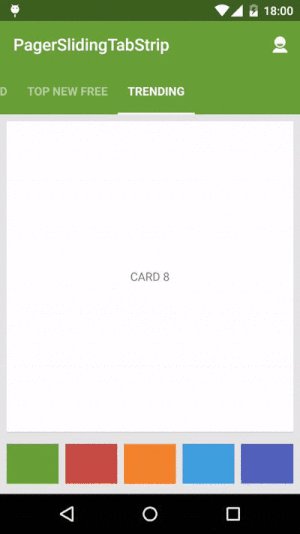
Interactive paging indicator widget, compatible with the ViewPager from the
Android Support Library.
For a working implementation of this project see the sample/ folder.
- Include the following dependency to your gradle file.
compile 'com.jpardogo.materialtabstrip:library:1.0.0'Or add the library as a project. I tried to send a pull request, but looks like the original developer doesn't maintain it anymore.
-
Include the PagerSlidingTabStrip widget in your layout. This should usually be placed above the
ViewPagerit represents.<com.astuetz.PagerSlidingTabStrip android:id="@+id/tabs" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" />
-
In your
onCreatemethod (oronCreateViewfor a fragment), bind the widget to theViewPager.// Initialize the ViewPager and set an adapter ViewPager pager = (ViewPager) findViewById(R.id.pager); pager.setAdapter(new TestAdapter(getSupportFragmentManager())); // Bind the tabs to the ViewPager PagerSlidingTabStrip tabs = (PagerSlidingTabStrip) findViewById(R.id.tabs); tabs.setViewPager(pager); -
If your adapter implements the interface
CustomTabProvideryou can past you custom tab view/s. In case the the view returned contains the idR.id.tab_title, this view should be aTextviewand will be used to placed the title.Otherwise the default tab will be use (That's a TextView with id
R.id.tab_title) -
(Optional) If you use an
OnPageChangeListenerwith your view pager you should set it in the widget rather than on the pager directly.// continued from above tabs.setOnPageChangeListener(mPageChangeListener);
To not just look like another Play Store styled app, go and adjust these values to match your brand:
pstsIndicatorColorColor of the sliding indicatorpstsUnderlineColorColor of the full-width line on the bottom of the viewpstsDividerColorColor of the dividers between tabspstsIndicatorHeightHeight of the sliding indicatorpstsUnderlineHeightHeight of the full-width line on the bottom of the viewpstsDividerPaddingTop and bottom padding of the dividerspstsTabPaddingLeftRightLeft and right padding of each tabpstsScrollOffsetScroll offset of the selected tabpstsTabBackgroundBackground drawable of each tab, should be a StateListDrawablepstsShouldExpandIf set to true, each tab is given the same weight, default falsepstsTextAllCapsIf true, all tab titles will be upper case, default truepstsPaddingMiddleIf true, the tabs start at the middle of the view (Like Newsstand google app)
If you set any padding left/right to the com.astuetz.PagerSlidingTabStrip, the biggest will be apply to both sides.
Almost all attributes but have their respective getters and setters to change them at runtime
- Andreas Stuetz - [email protected]
- Kirill Grouchnikov - Author of an explanation post on Google+
Copyright 2013 Andreas Stuetz
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.