A MultiCourse variation of the Docsify Open Course Starter Kit to quickly create a Markdown-based open multi-course site with the site generator Docsify. Global navigation elements can be hidden for seamlessly embedding pages (i.e., into an LMS). Includes an optional "Edit this Page" link.
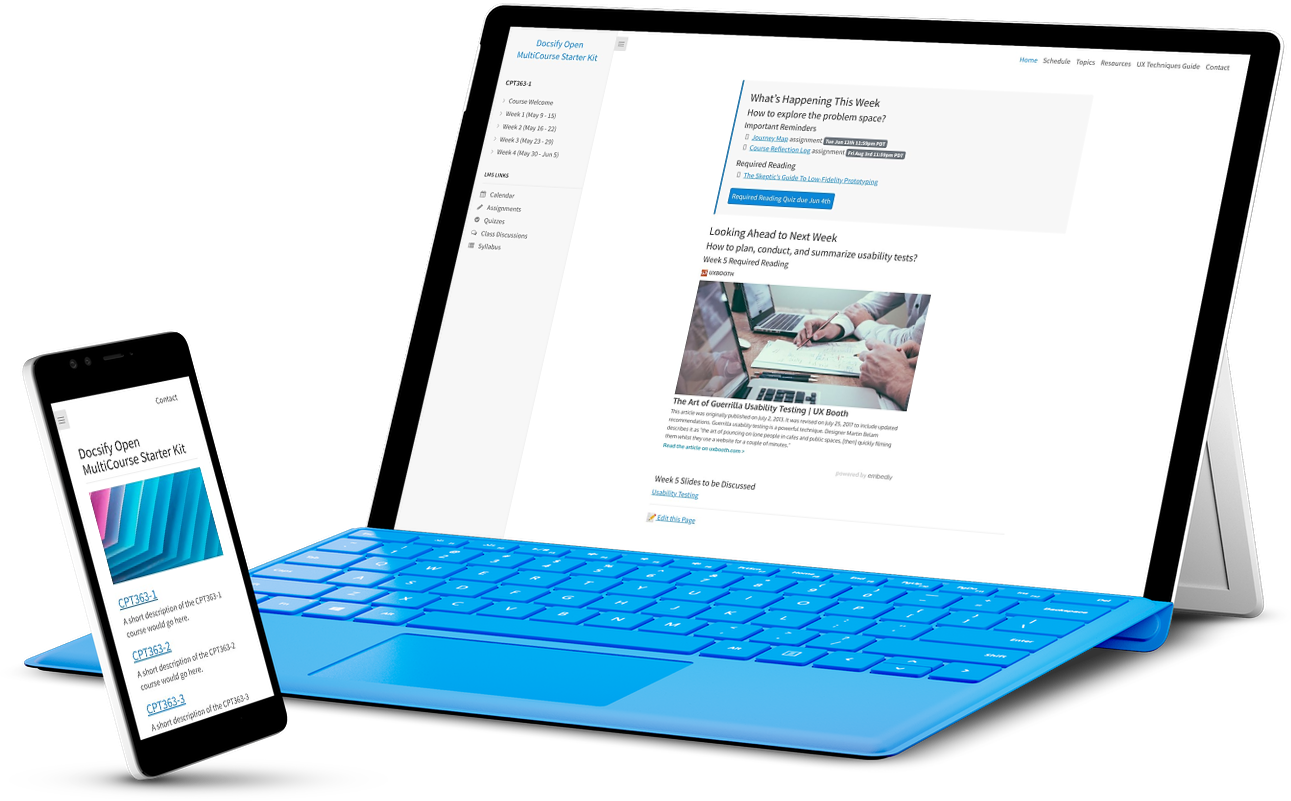
 Figure 1. Docsify Open MultiCourse Starter Kit. Explore a demo at hibbitts-design.github.io/demo-docsify-open-multicourse-starter-kit/
Figure 1. Docsify Open MultiCourse Starter Kit. Explore a demo at hibbitts-design.github.io/demo-docsify-open-multicourse-starter-kit/
Pre-flight Checklist
- GitHub account
Installation and Deployment
-
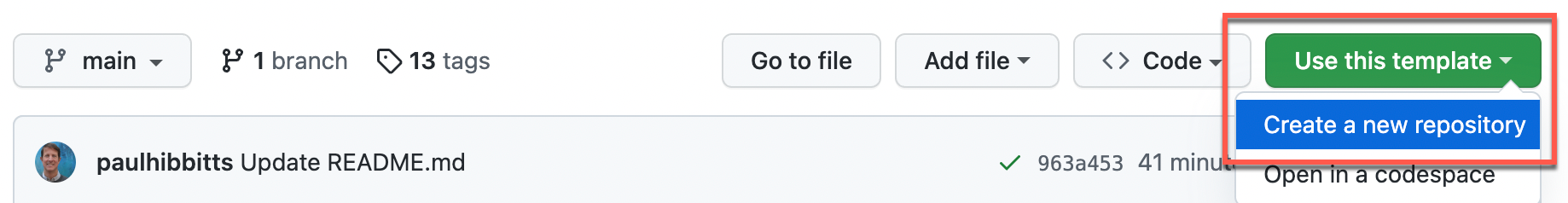
Tap Use this template on the source repository (upper-right green button)

-
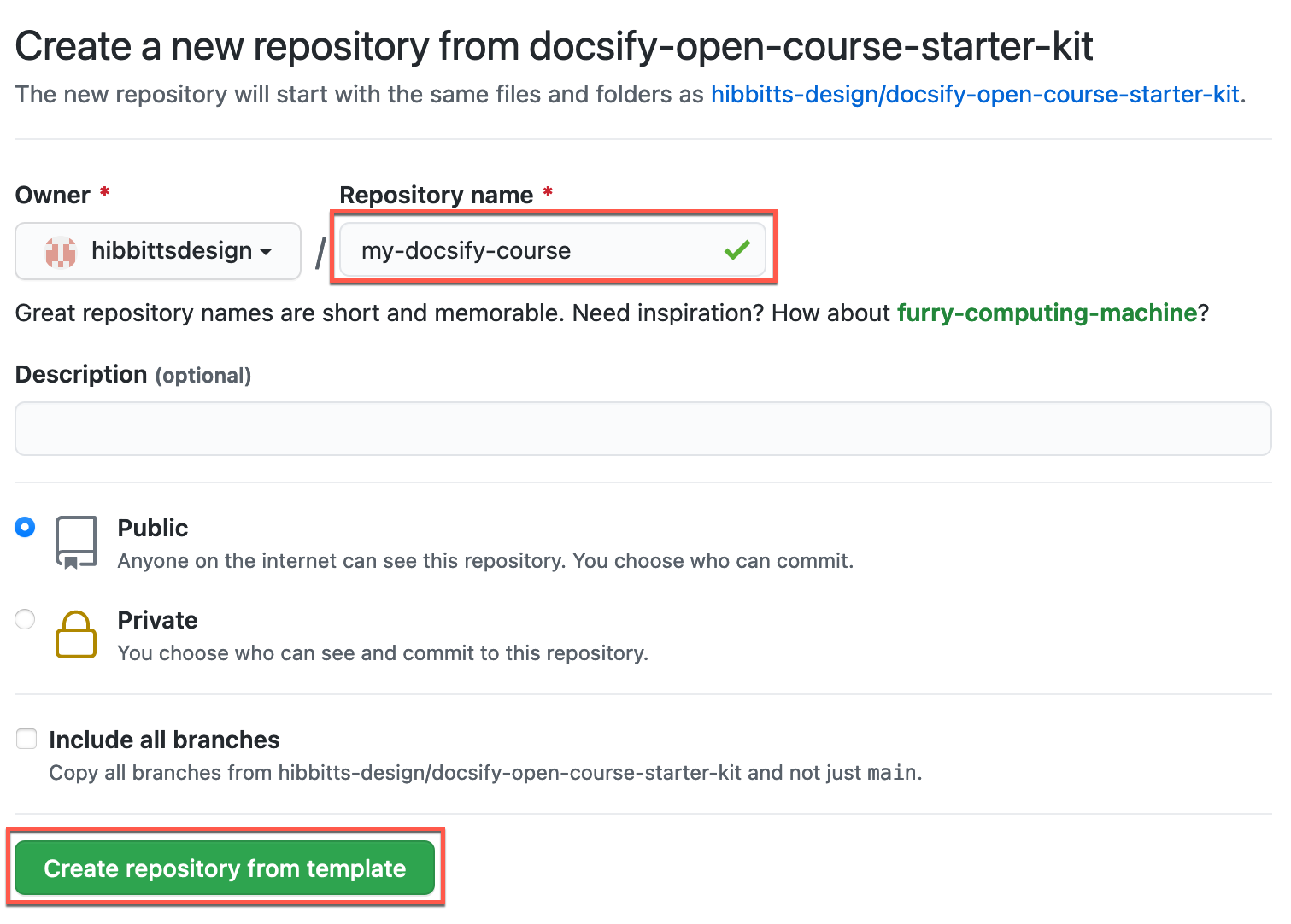
Choose the name for your new repository to contain the copied site files and then tap Create repository from template

-
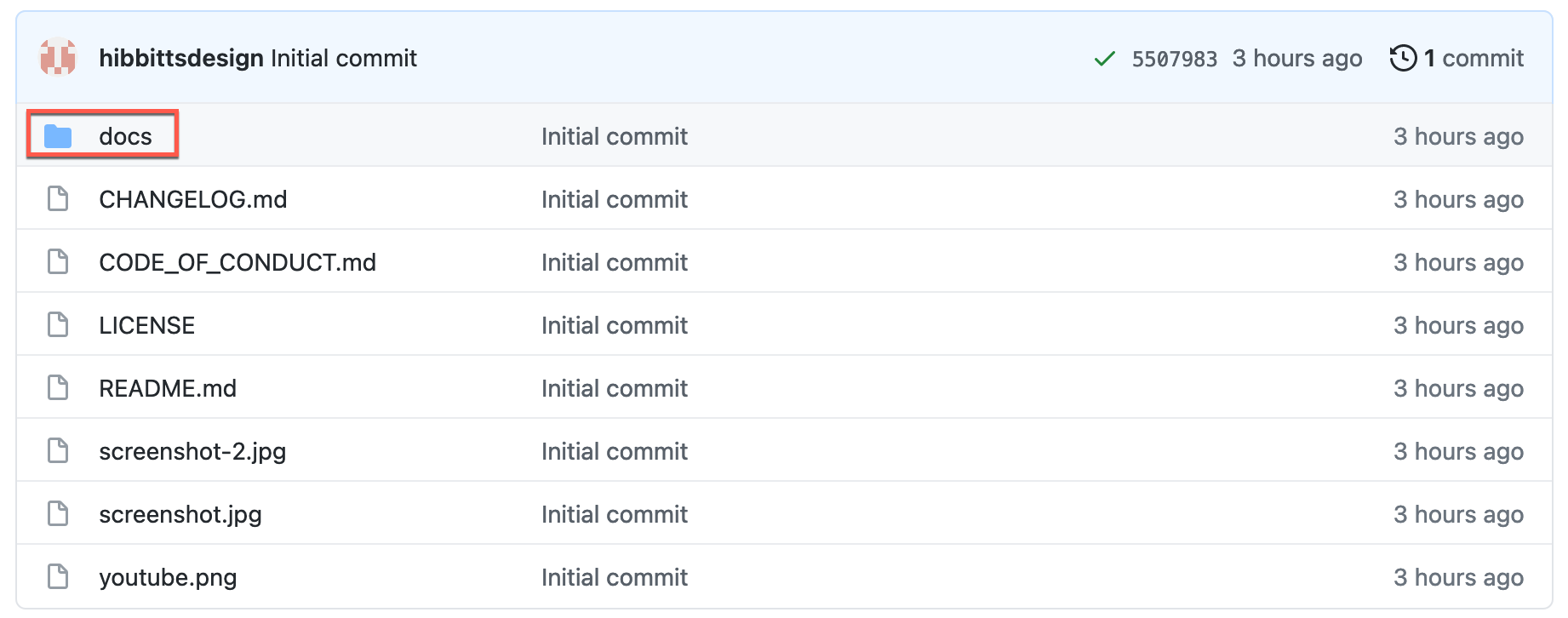
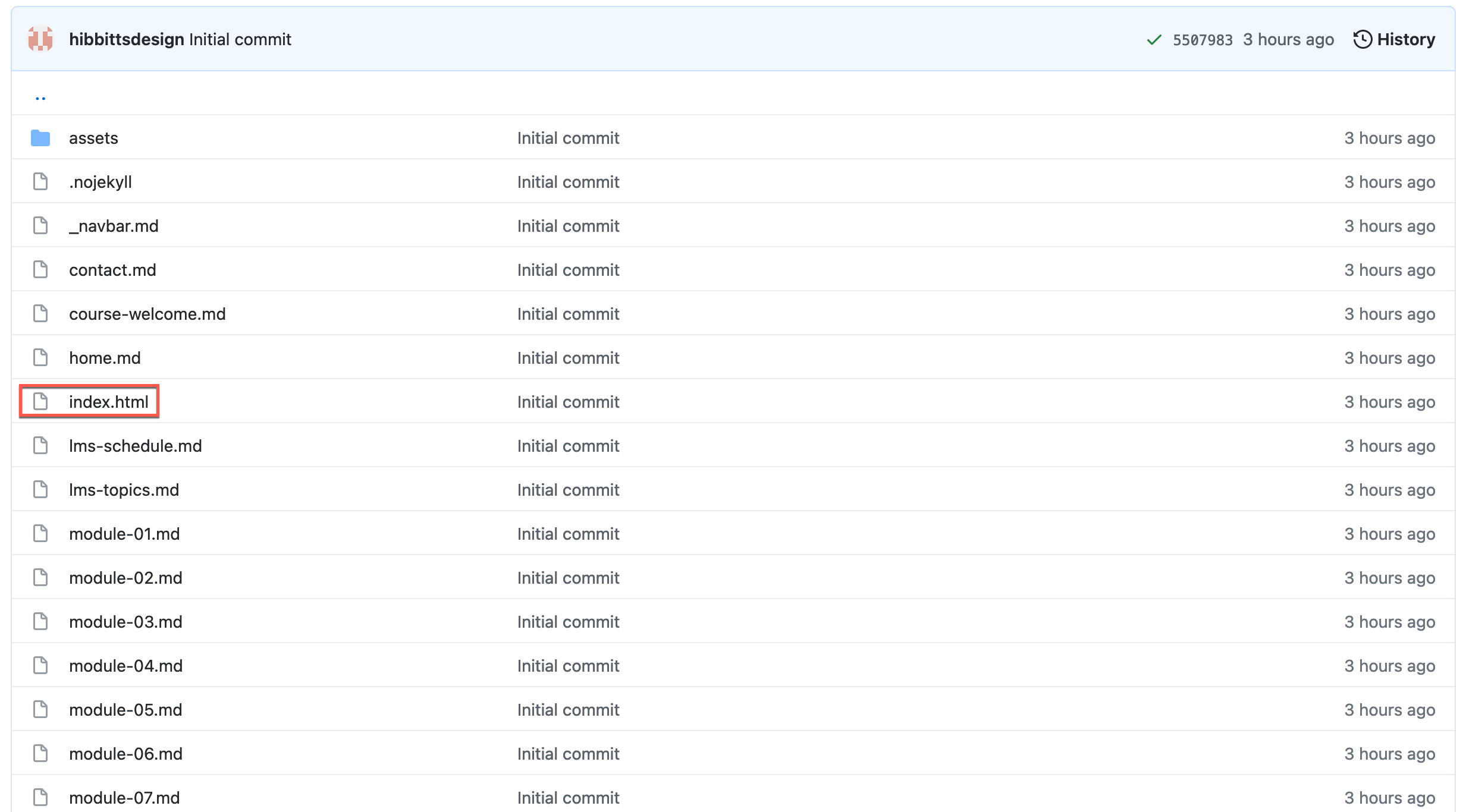
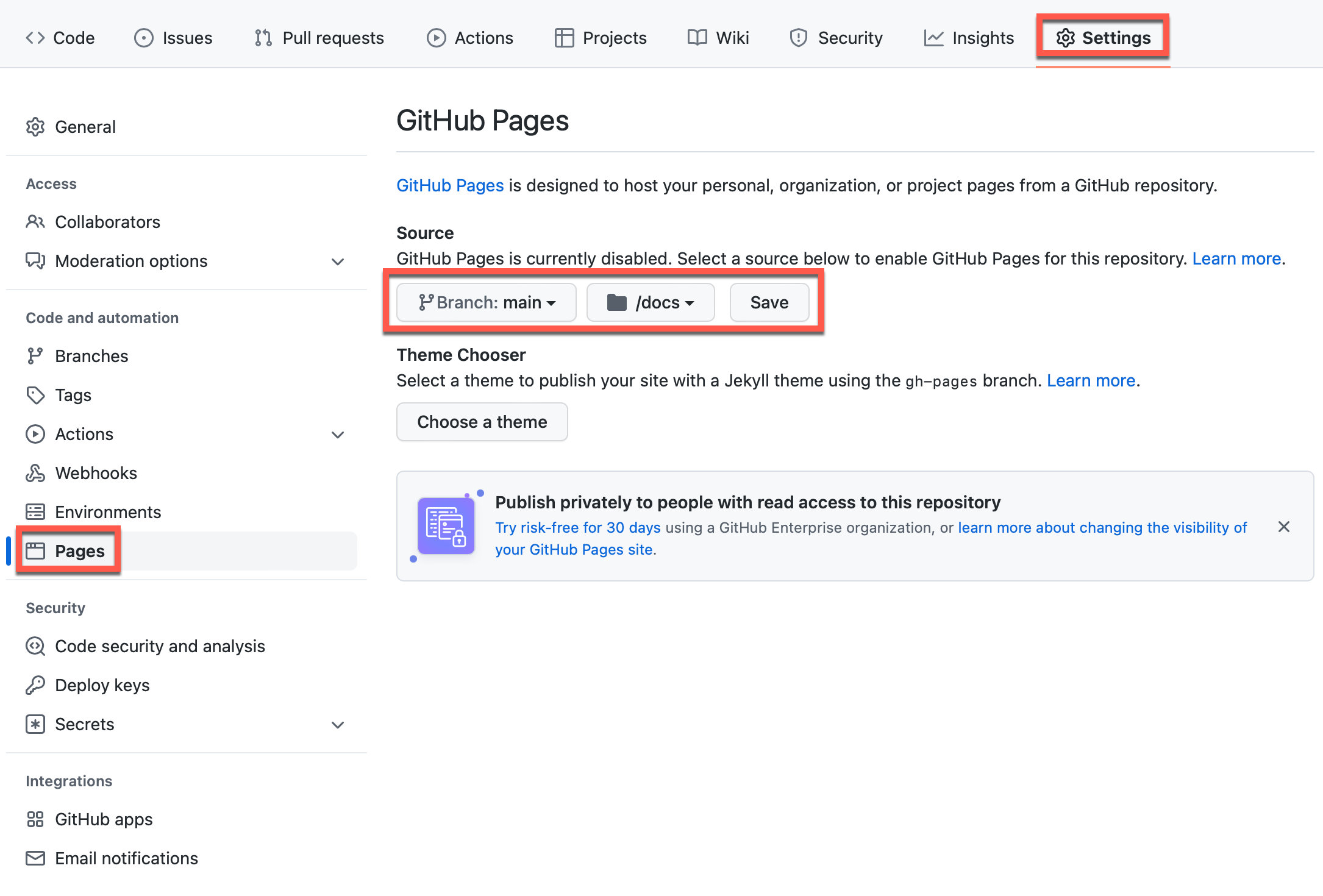
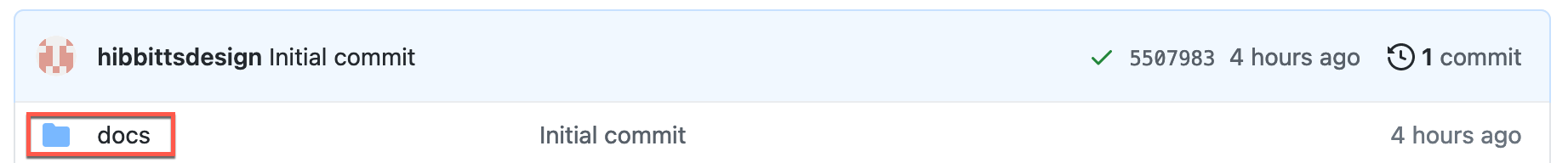
Go to Settings of your newly created repository, tap the Pages tab (on the left-hand side), choose main branch, then docs folder and finally tap the Save button (see more details in the Docsify documentation)

-
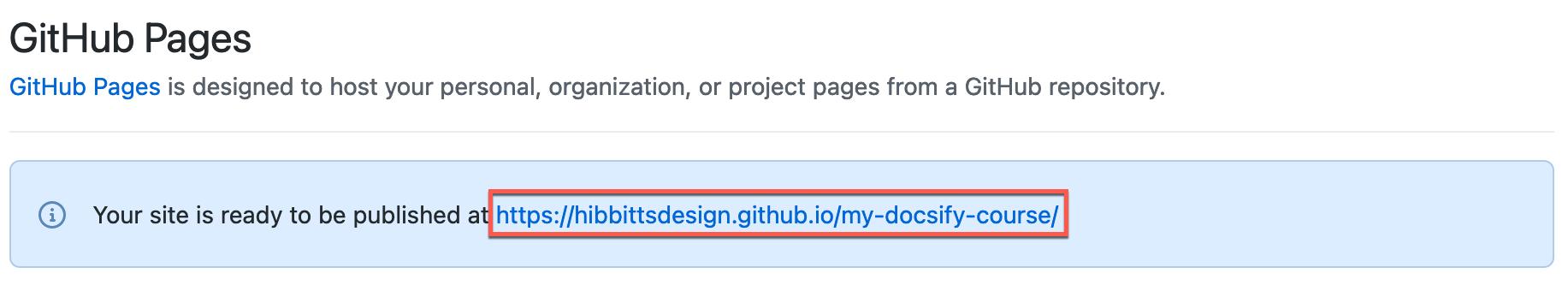
And you're done! (view your new site using the provided URL on the Pages tab - it can take up to 10 minutes for your site to be initially available)

Do you use GitLab? You can also use Docsify with GitLab Pages!
-
Go to the Docsify Markdown (.md) page in the
docsfolder of your repository you want to edit
-
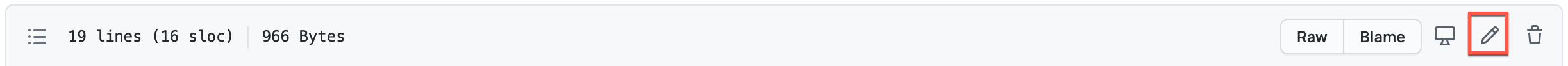
Tap the Pencil Icon (top left-hand toolbar area) to start the editor

-
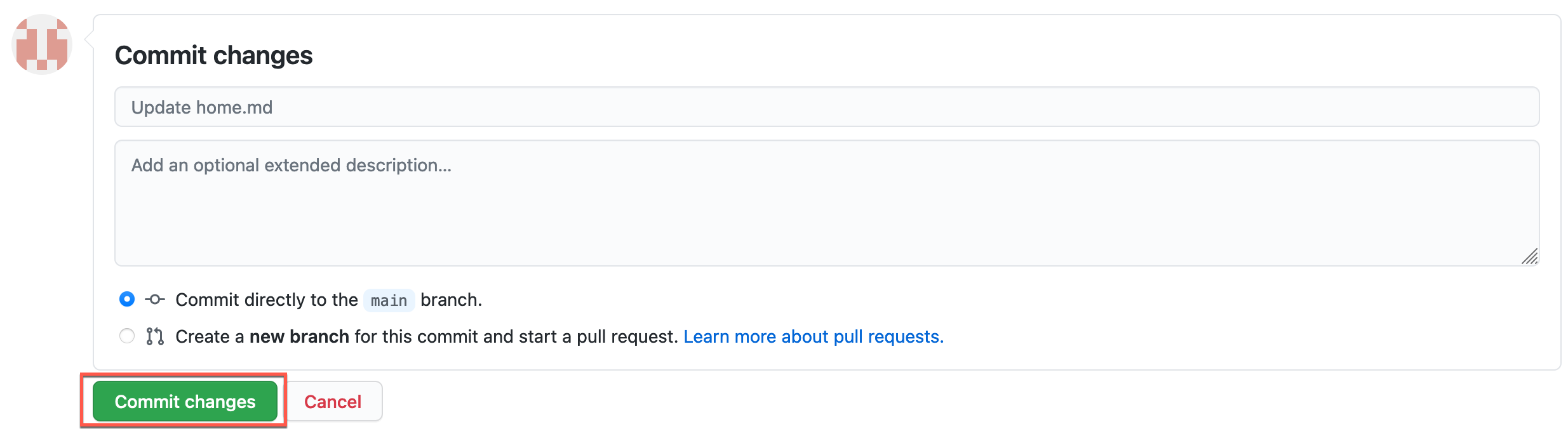
Scroll down to the bottom of the page and tap the Commit changes button to save your changes

💡 Tips and More Info
-
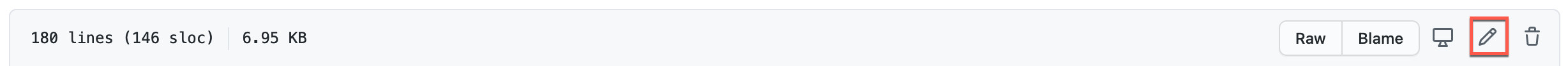
Tap the Pencil Icon (top left-hand toolbar area) to start the editor

-
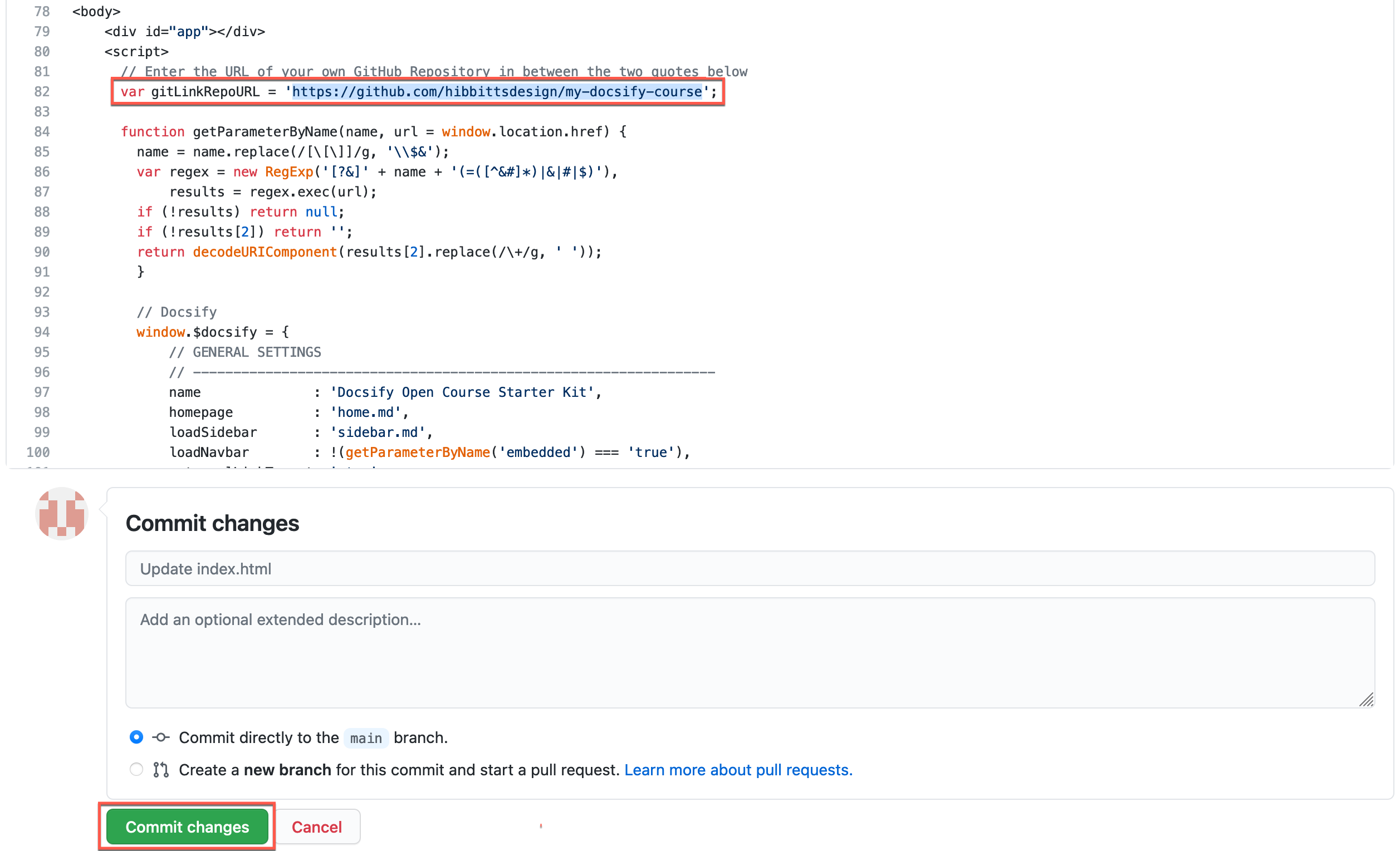
Find the line
var gitLinkRepoURL = '';and enter the URL of your own GitHub Repository in between the two quotes and then scroll down to the bottom of the page and tap the Commit changes button to save your changes
Editing Your Docsify Site Pages on Your Desktop
- Tap Code on your repository (upper-right green button)
- Choose Open Desktop and follow the prompts, installing GitHub Desktop if not already present
- You will now be able to edit your Docsify site (in the
docsfolder) using the desktop editor of your choice (e.g. Atom) - Use GitHub Desktop to push any changes to your repository.
💡 Tips and More Info
You can also clone (i.e download) a copy of your repository to your computer and run Docsify locally to preview your site. See the below video for details.
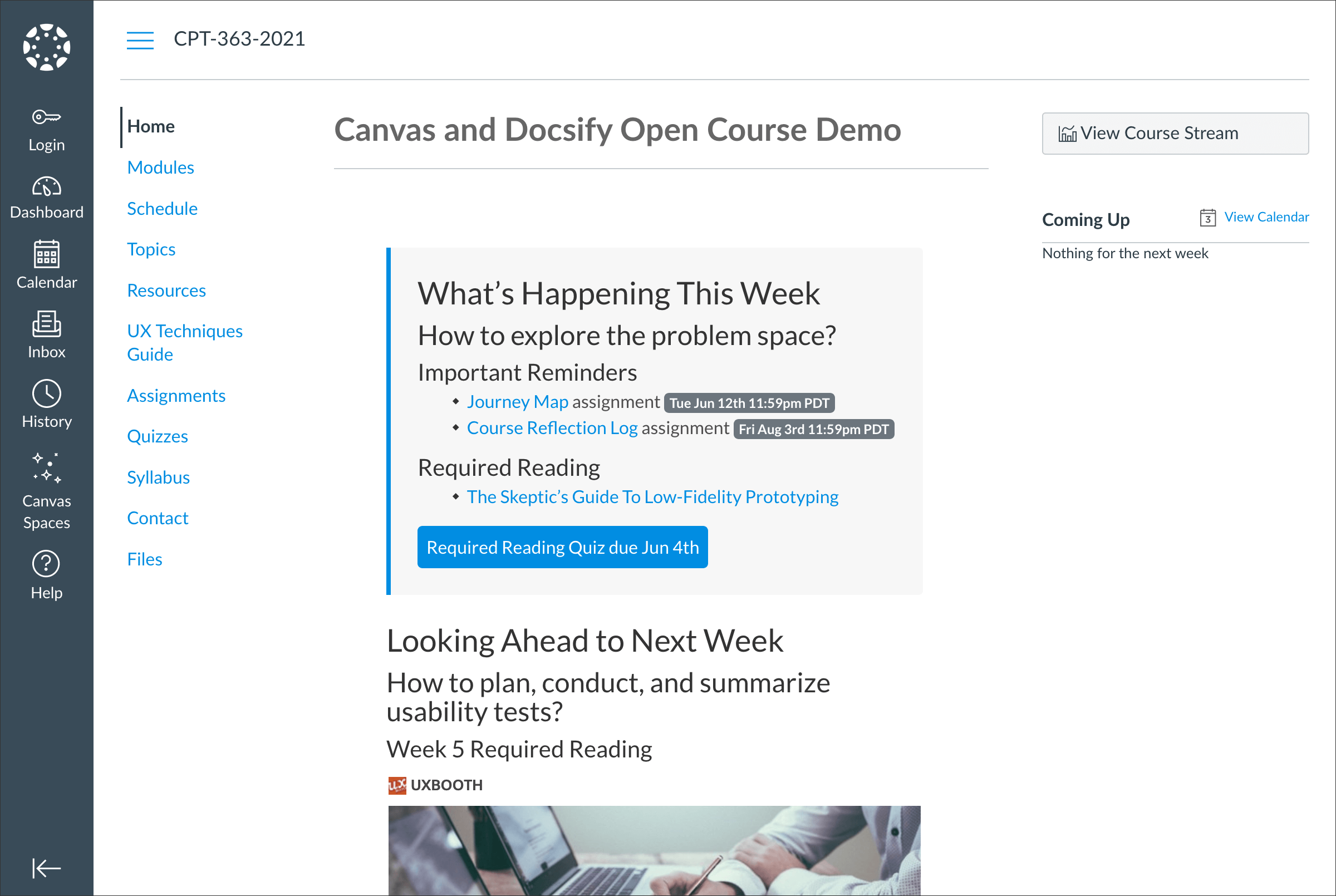
 Figure 2. Docsify Open Course Page Embedded into the Canvas LMS. Explore an example Canvas LMS course using Docsify Open Course pages for content at https://canvas.sfu.ca/courses/44038/
Figure 2. Docsify Open Course Page Embedded into the Canvas LMS. Explore an example Canvas LMS course using Docsify Open Course pages for content at https://canvas.sfu.ca/courses/44038/
The optional ‘embedded’ (all lowercase) URL parameter hides a site’s sidebar and optional navbar for seamlessly embedding Docsify page content within another platform such as Canvas LMS, Moodle, Microsoft Teams etc.
To only display Docsify page content, add the following to a Docsify page URL:
?embedded=true
Example standard Docsify page:
https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources
Example Docsify page displaying only page content (i.e., no sidebar is shown):
https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources?embedded=true
To optionally show a page Table of Contents (based on included Headers), use the following:
?embedded=true&toc=true
Example Docsify page displaying only page content:
https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources?embedded=true
Example Docsify page displaying only page content with a page Table of Contents included:
https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources?embedded=true&toc=true
To optionally hide the 'Edit this Page' link, use the following:
?embedded=true&hidegitlink=true
Example Docsify page displaying only page content:
https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources?embedded=true
Example Docsify page displaying only page content with the 'Edit this Page' link hidden:
https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources?embedded=true&hidegitlink=true
As Docsify Open Course Starter Kit does not require a web server, it can actually be hosted on many LMSs that support file libraries such as Canvas and Moodle.
For example, here is a Docsify Open Course Site hosted within a Canvas course. Single Docsify Open Course site pages can also be embedded while hosted on the same system.
Hosting a Docsify Open Course Site on your LMS
- Tap Download on your repository page
- Upload to your LMS file storage area, and unzip the upload file
- Based on your LMS, determine the external URL required to load the
index.htmlfile within the DocsifyDocsfolder. In Canvas, an example URL would look similar tohttps://canvas.sfu.ca/courses/44038/files/15884796/download.
| Once hosted within your LMS, changes made to the source GitHub repository are no longer automatically reflected on your hosted Docsify site. Any GitHub repository updates must be manually uploaded to the LMS file library area. |
|---|
Docsify
Docsify Documentation
Docsify Basics by MichaelCurrin
Docsify Themable
Docsify Themeable Documentation
Docsify Themeable GitHub
Markdown
Markdown Here Cheatsheet
Markdown Guide

Video 1. Generating Documentation Sites with GitHub and Docsify - Alysson Alvaran