- Advanced Solidity Language Support
- Code Augmentation
- Source Exploration
- Visual Security Linting
An extension that supports developers in writing secure and well understood code
This extension contributes security centric syntax and semantic highlighting, a detailed class outline, specialized views, advanced Solidity code insights and augmentation to Visual Studio Code.
Preference → Settings → Solidity Visual Developer: solidity-va.*, select one of the customized security-aware color themes in Preferences → Color Themes.
We ❤ feedback → get in touch!
Marketplace: ext tintinweb.solidity-visual-auditor
Semantic highlighting and solidity insights for passive security awareness. Most features are configurable (preferences -> Settings -> Solidity Visual Developer)
- Visual Auditor Dark - based on the "Atom One" theme
- Visual Auditor Light (Visual Studio) - based on the standard "light (VSCode)" theme
- Visual Auditor Solarized Light - based on the standard "Solarized Light" theme
- access modifiers (
external,public,payable, ...) - security relevant built-ins, globals, methods and user/miner-tainted information (
address.call(),tx.origin,msg.data,block.*,now) - storage access modifiers (
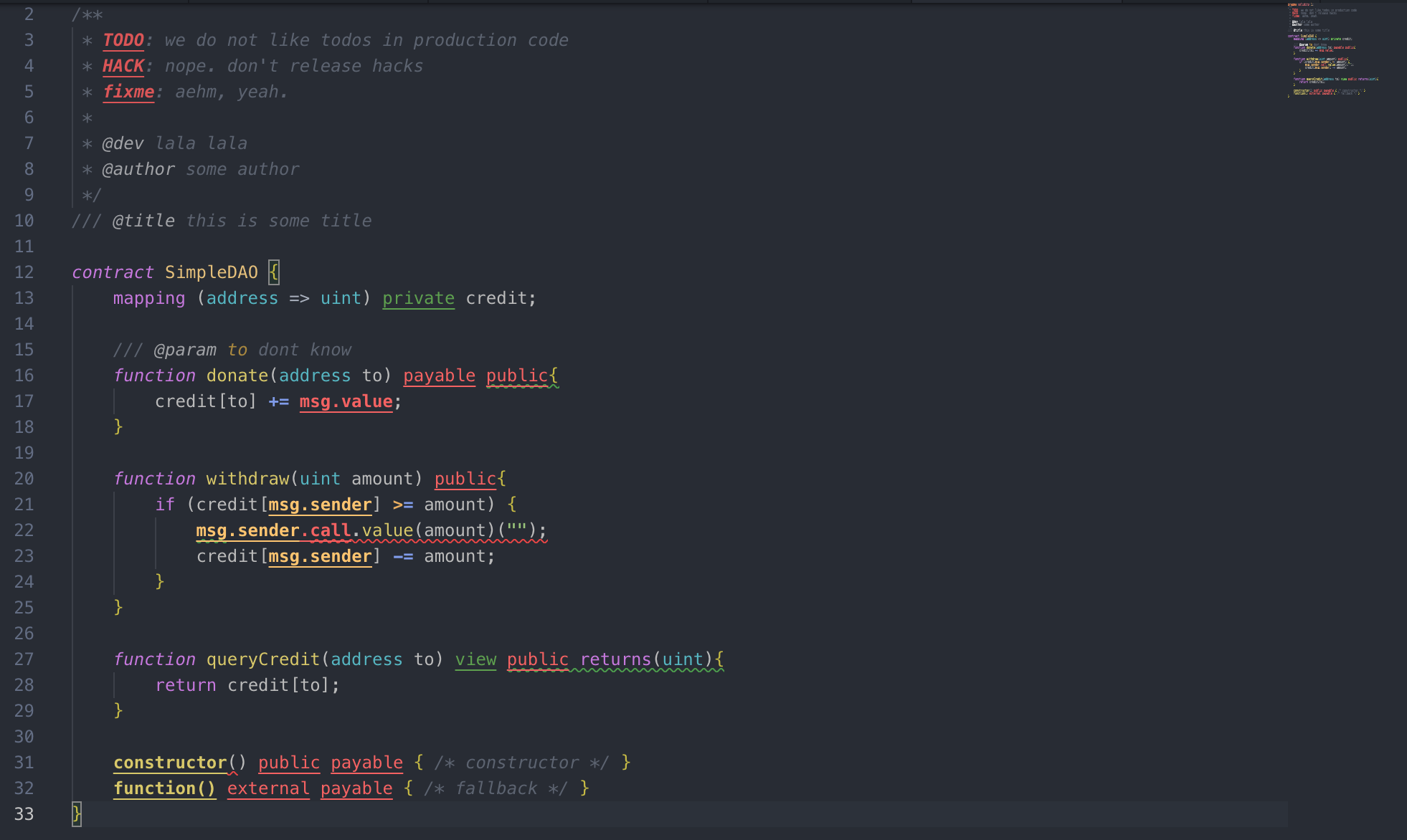
memory,storage) - developer notes in comments (
TODO,FIXME,HACK, ...) - custom function modifiers
- contract creation / event invocations
- easily differentiate between arithmetics vs. logical operations
- make Constructor and Fallback function more prominent
Code fragments passively draw your attention to statements that typically reduce risk or need your attention
.
- highlights StateVars (constant, inherited)
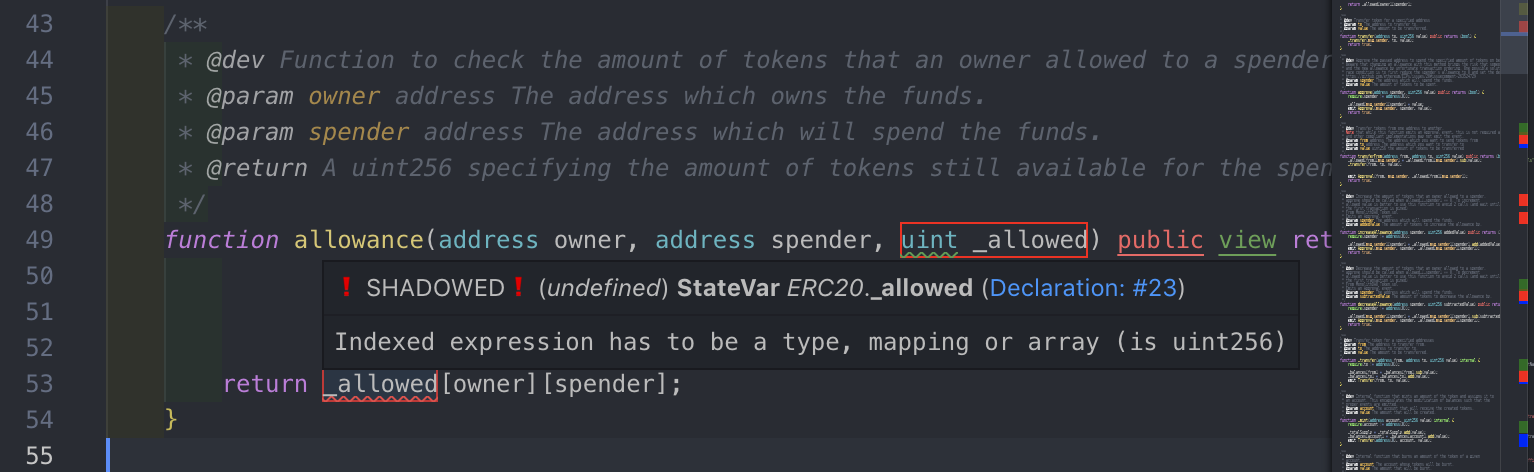
- detects and alerts about StateVar shadowing
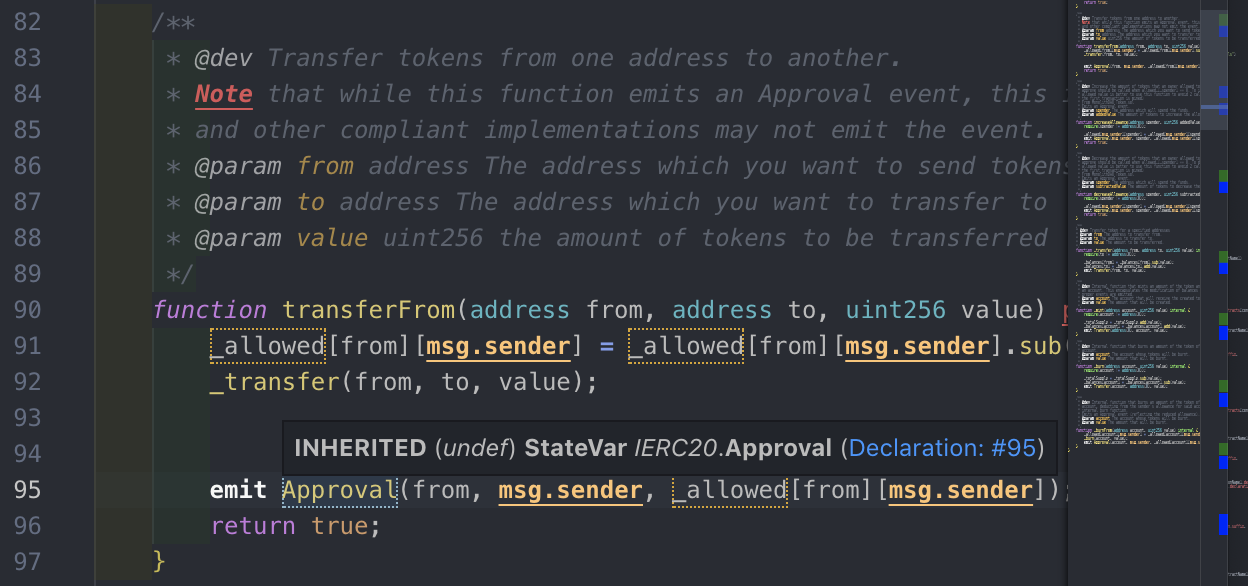
- highlights function arguments in the function body
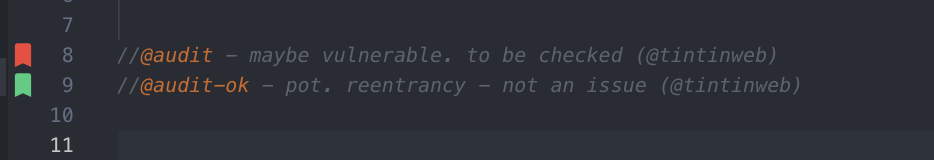
- audit annotations/bookmarks -
@audit - <msg>@audit-ok - <msg>(see below) - generic interface for importing external scanner results - cdili json format (see below)
- codelens inline action: graph, report, dependencies, inheritance, parse, ftrace, flatten, generate unittest stub, function signature hashes, uml
- 💒🤵👰 vscode-solidity-auditor ⚭ Sūrya
- access your favorite Sūrya features from within vscode!
- interactive call graphs with call flow highlighting and more!
- 📈🎉 auto-generate UML diagrams from code to support your threat modelling exercises or documentation!
- Hover over Ethereum Account addresses to download the byte-code, source-code or open it in the browser
- Hover over ASM instructions to show their signatures
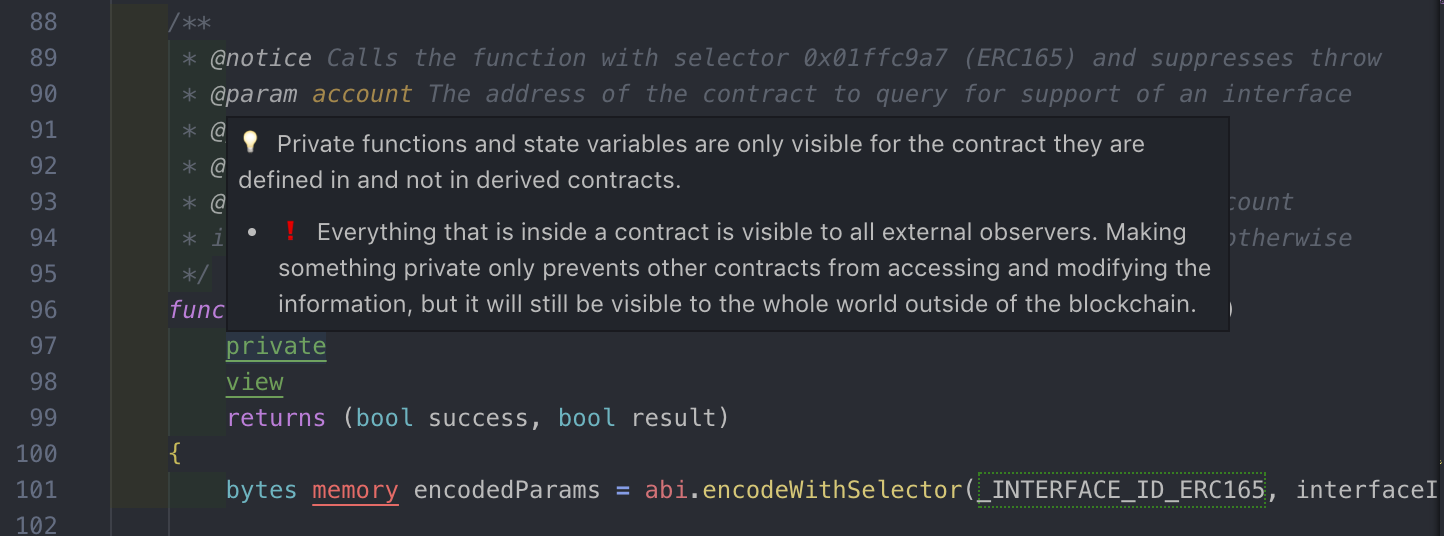
- Hover over keywords to show basic Security Notes
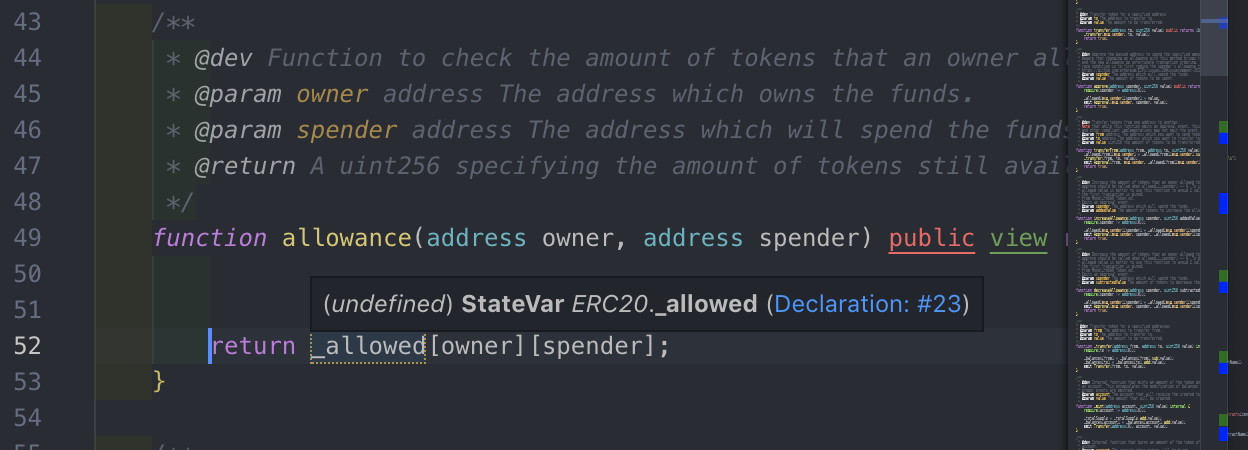
- Hover over StateVar's to show declaration information
- Cockpit View
- Explore and focus on solidity files in your workspace
- Generate report/graphs for any files/folders selected in the explorer views
- Selectively flatten files
- Search for contracts that are likely to be deployed in the system
- Context-sensitive views: click into a contract in the editor to list public state-changing method
- Get quick access to extension settings
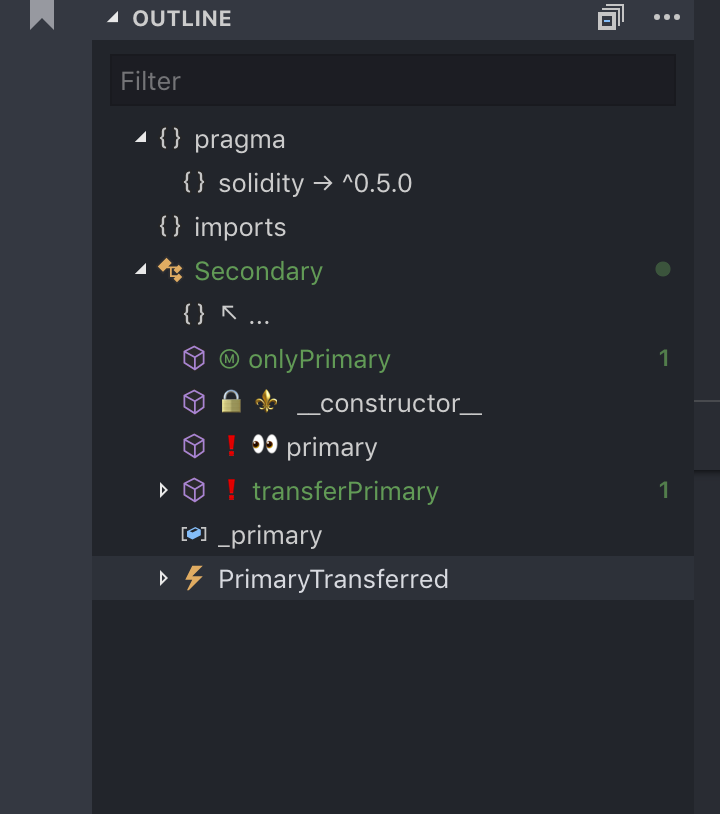
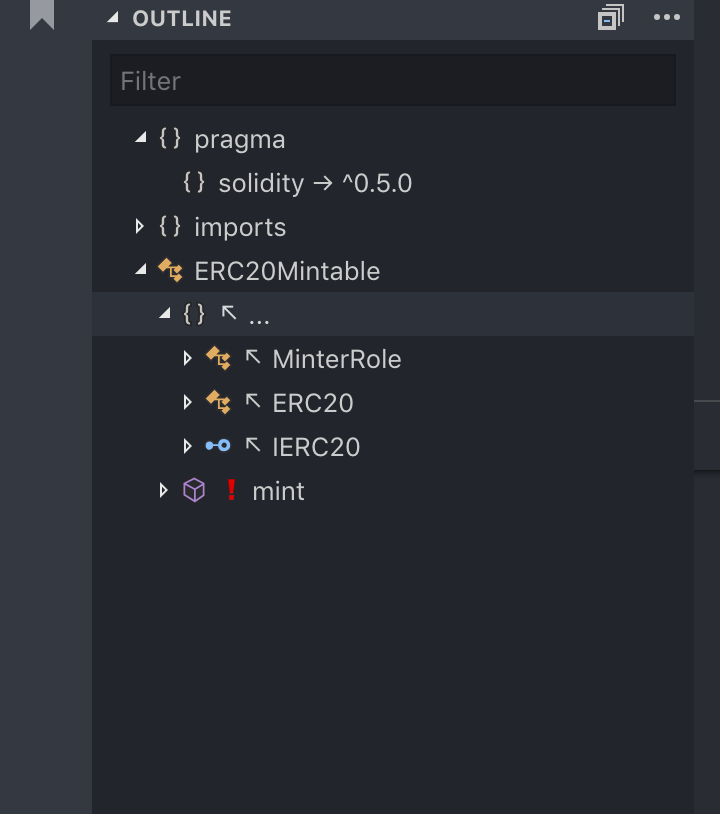
- Outline View
- populates VS Code outline view with sourceUnit and contract layout
- contracts, stateVars, methods, inherited names
- annotates security relevant information (visibility, ...)
- calculates complexity rating
- annotations functions with information about whether they are accessing stateVars
Method 1: Install by going to Visual Studio Market Place and click Install.
Method 2: Bring up the Extension view in VS Code and search for Solidity Visual Developer and click Install
Method 3 (Manual):
- Download the latest compiled extension as *.vsix
- Fire up Terminal and install the extension by running
code --install-extension "solidity-visual-auditor-0.0.x.vsix" - vscode --> preferences --> color scheme --> Solidity Visual Developer Dark
Scroll down and take the tour.
- semantic highlighting for state variables (constant=green, statevar=golden, inherited=blue)
- semantic highlighting for function arguments
- outline view with security annotations and inherited names
- tooltips (asm instruction signatures, security notes)
@audittags- graph's and uml
- generic interface to import issues from external scanners
- Cockpit View
Feature: Ethereum Account Address Actions
openthe account on etherscan.io- show the contract
code - show the
VerifiedContractsource code decompilethe byte-code. requires vscode-decompiler

Feature: Semantic function argument highlighting
- arguments are assigned different colors in the scope of the function


Feature: Inline Bookmarks
This feature is provided by Inline Bookmarks.
@audit - <msg>... flag lines for security review or start a security review discussion@audit-ok - <msg>... flag that a line was checked for security or a security discussion on that line turned out to be a non-issue

Feature: Code Augmentation / Annotations / Hover / Tooltip
- additional information for various keywords (including security notes)

- asm instruction signatures

- Address hover integration via tintinweb.vscode-ethover
- Open it in etherscan (or whatever you configure)
- Show address balance in hover (mainnet) (note: might be rate-limited, configure your API key in settings)
- Download the bytecode and disassemble it.
- With hover info on instructions
- Representation of data as ASCII and resolving 4bytes to funcsigs, Color code reflects the type of instruction: stack, memory, storage, arithm., logic, system, environment, …
- Download the bytecode and show it.
- With hover info
- Click to see instruction boundaries
- Color coded bytes to reflect type of instruction)
- Show verified contract source (etherscan.io)
- Show reconstructed contract source from eveem.org
- Show reconstructed contract source from evm.js
- run vscode-decompiler to decompile it manually using panoramix (eveem.org) locally

Feature: State Variable Highlighting
- highlight contract local stateVars (golden box)

- alert on a shadowed variable (red box)

- highlight const stateVar (green box)

- highlight inherited stateVar (blue box
Approval)

Feature: CodeLenses
- surya - interactive graph
- surya - generate report, show inheritance, show AST
- flatten source file with tintinweb.vscode-solidity-flattener (using truffle-flattener)
- surya - ftrace
- UML - auto-generate UML for source-units or specific contracts

- Function Signature Hashes

Feature: Outline View
- library with function parameters
Tand declarations

- class and events, functions annotated (stateMutability, visibility)

- class and events, functions annotated (stateMutability, visibility)

- inheritance browser - resolves inheritance, only shows inherited names

- extra information (subjective function complexity; accesses stateVar?)

Feature: Cockpit View
We've been working on a new cockpit view that allows you to navigate large codebases more efficiently. Check out the new ![]() icon in the activity bar to your left.
icon in the activity bar to your left.
So, what can you do with it?
- Explore .sol files with the new workspace explorer
- Generate report/graphs for any files/folders selected in the explorer views


- Conveniently flatten selected files (selected folders or all files in the top-level view) (Note:
truffle-flattenermay require annpm installof the project for flattening to work) - Search for contracts that are likely to be deployed in the system (complete workspace or selected folders)

- Context-sensitive views: click into a contract in the editor to list public state-changing methods

- Get quick access to extension settings

And there is more to come 🙌 stay tuned!
Note: The cockpit view is fully customizable. You can hide both the sidebar menu or any view in the cockpit that you do not need (right-click → hide).
BuiltIn: Commands
- suggest top level contracts aka "entrypoint contracts" (most derived)
- flatten current (codelens) or all suggested top level contracts (command)

- list all function signatures (human readable or json format)

- open remix in external browser
Please refer to the extension's contribution section to show an up-to-date list of commands.
Configuration: Settings & Customizations
solidity-va.mode.active.. Enable/Disable all active components of this extension (emergency master-switch).Solidity-va.parser.parseImports... Whether to recursively parse imports or notSolidity-va.hover... Enable or Disable generic onHover information (asm instruction signatures, security notes)Solidity-va.deco.statevars... decorate statevars in code view (golden, green, blue boxes)Solidity-va.deco.arguments... enable/disable or select the mode for semantic highlighting of function arguments. (default: 'enable' = 'color and arrow')Solidity-va.deco.argumentsMode... select the mode for semantic highlighting of function arguments (may require a reload)Solidity-va.deco.argumentsSuffix... a custom Suffix/Symbol that is appended to the decoration when performing semantic highlighting for function argumentsSolidity-va.outline.enable... enable/disable outline and symbolproviderSolidity-va.outline.decorations... decorate functions according to state mutability function visibilitySolidity-va.outline.inheritance.show... add inherited functions to outline viewSolidity-va.outline.extras... annotate functions with extra information (complexity, statevar access)Solidity-va.outline.var.storage_annotations... Whether to show/hide storage annotations for variables in the outline viewSolidity-va.outline.pragmas.show... Whether to show/hide pragmas in the outline viewSolidity-va.outline.imports.show... Whether to show/hide imports in the outline viewSolidity-va.diagnostics.import.cdili-json... Automatically import diagnostic issues from external scanners using thecdili-issue.jsonformat:{ "onInputFile": "contracts/BountiesMetaTxRelayer.sol", "atLineNr": "10", "ruleType": "code_smell", "severity": "major", "linterVersion": "0.1", "linterName": "maru", "message": "State Variable Default Visibility - It is best practice to set the visibility of state variables explicitly. The default visibility for \"bountiesContract\" is internal. Other possible visibility values are public and private.", "forRule": "State_Variable_Default_Visibility" }Solidity-va.codelens.enable... enable/disable codelens support (inline code actions)solidity-va.preview.dot... open dot output in graphviz rendered formsolidity-va.preview.markdown... open markdown output in rendered formSolidity-va.tools.surya.input.contracts... Define whether surya should take cached files or all contracts in the workspace as input
Please refer to the extension's contribution section to show an up-to-date list of settings.
- Q: The
umlfeature does not seem to work. How can I set it up? - A: We are relying on a properly set-up plantuml installation. Please follow the set-up guide at jebbs-plantuml vscode extension.
- outline view does not always refresh. TempFix: modify and save the file to trigger a refresh.
- codelenses do not appear. TempFix: modify and save the file to trigger a refresh.
- github issues
- Themes: Atom One Dark Theme and an adapted version of built-in
Solarized Light - Base Grammar for Solidity: vscode-solidity