ESP32-based Home Energy Monitor: monitors electricity consumption of your entire house with a single CT sensor.
This project consists out of multiple components:
| Folder | Description | Build status |
|---|---|---|
src-app |
Mobile app (Ionic) | n/a |
src-aws |
Serverless AWS backend + GraphQL API | |
src-esp32 |
Firmware for the ESP32 (measuring device) |
(TODO: add instructions on how to deploy all of this. 😅)
Read my blog post for more instructions: https://savjee.be/2019/07/Home-Energy-Monitor-ESP32-CT-Sensor-Emonlib/
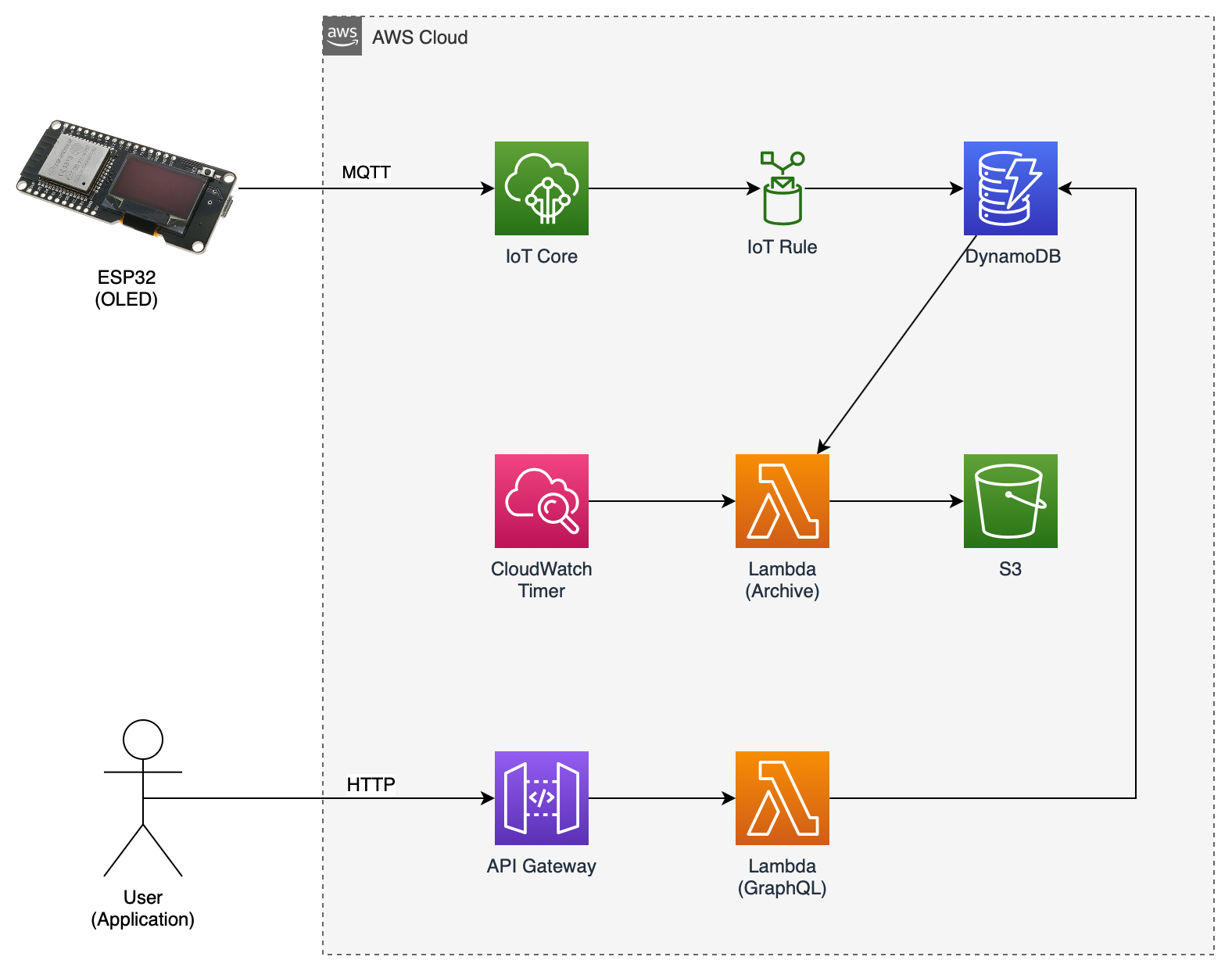
This is the cloud architecture that powers the energy meter and the app:
In a nutshell:
- The ESP32 has a MQTT connection with AWS IoT Core
- Every 30 seconds, 30 measurements are sent to AWS
- These measurements are stored in DynamoDB (IoT Rule)
- Once a day, all readings from the previous day are archived to S3
- A GraphQL API (hosted on Lambda) exposes the data stored in DynamoDB
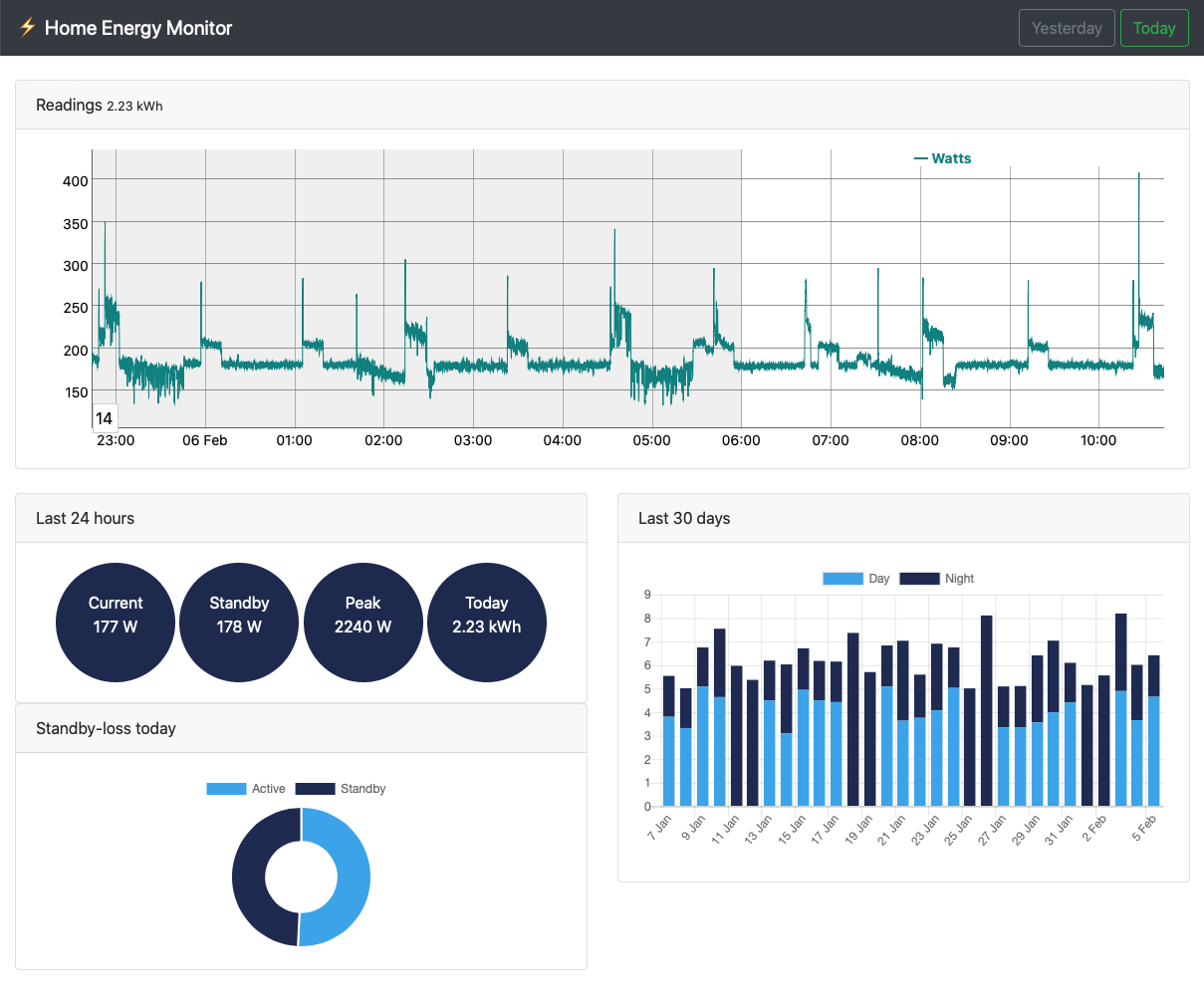
Web dashboard, built on top of the GraphQL API:
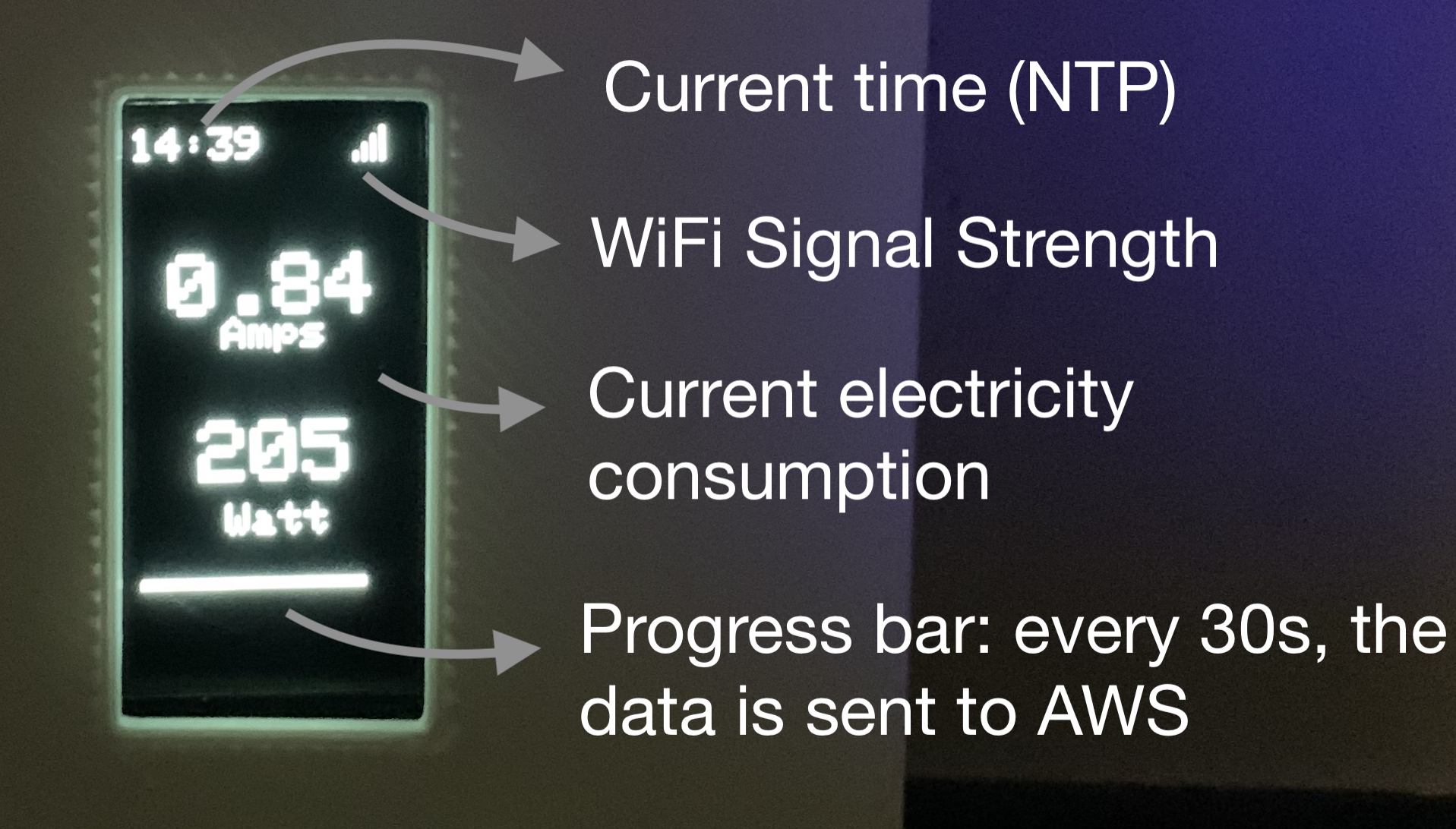
What is displayed on the ESP32 OLED display:
To build your own Energy Monitor you need the following hardware:
- ESP32
- CT sensor: YHDC SCT-013-030 (30A/1V)
- 10µF capacitor
- 2 resistors (between 10k-470kΩ)
Other requirements:
- AWS Account (Should be able to run in free-tier)
- Install PlatformIO on your system
- Drivers for your ESP32 board
Read my blog post for more instructions: https://savjee.be/2019/07/Home-Energy-Monitor-ESP32-CT-Sensor-Emonlib/
I'm happy to merge in any pull requests. Also feel free to report bugs or feature requests.